Share this article:

Atomic design methodology
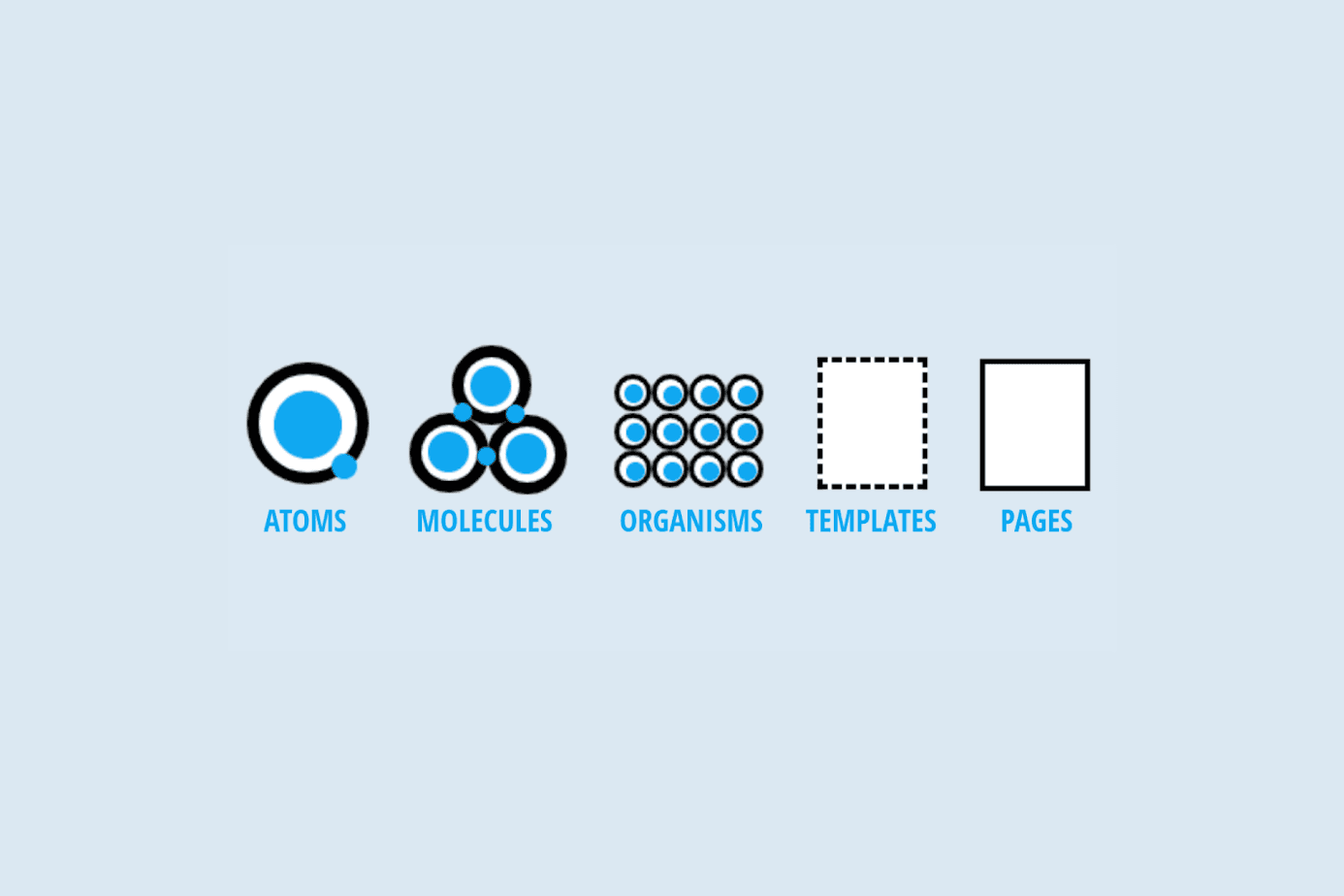
Atomic design is a methodology for developing design systems. It was created by Brad Frost, and the main concept is that "atoms", which are the basic building blocks are grouped together to form "molecules" which then are combined in "organisms" and so on, until a complete design system is formed.
The goal of the atomic design is to disassemble complex design systems into simpler, more comprehensible units that can be reused. Designers may build scalable and consistent design systems that are simple to maintain and update by starting with fundamental building blocks (atoms) and progressively moving up to more sophisticated components (organisms).
The five stages of the atomic design methodology are combined in order to provide interface design systems in a more thoughtful and hierarchical way. There are five phases in atomic design:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Atomic design stages
All of the user interfaces are made up of fundamental building pieces known as atoms. These atoms can be basic HTML elements like form labels, buttons, inputs, icons and others that can’t be broken down any further without losing their functional purpose.

When connecting our atoms we can create a molecule and simple UI components. For instance, a search form molecule can be created by combining a form label, a search input, and a button. The input atom is now defined by the label atom. The form is now submitted when you click the button atom. The outcome is a straightforward, adaptable, and reusable component that can be added anywhere search capability is required. Organisms are slightly more complicated UI elements made out of collections of molecules, atoms, or other organisms. These organisms build up separate parts of the interface.
Organisms are slightly more complicated UI elements made out of collections of molecules, atoms, or other organisms. These organisms build up separate parts of the interface.
Let's put the search form molecule in the context of a header organism since the search form is frequently present in the header of many websites. Both similar and dissimilar types of molecules can make up an organism. A logo image, a navigation list, and a search form are examples of several components that can make up a header organism.

While some organisms might be made up of several kinds of molecules, others might be made up of the same repeatable molecules. For instance, practically any e-commerce website's category page will include a list of products presented in the style of a grid.
Now that our design system has organisms defined, we can use all these elements to create something that looks like a web page!

Templates are page-level objects that organise elements into a layout and specify the underlying content hierarchy of the design.
Instead of the page's actual content, templates are responsible for the page's underlying content structure. The homepage template example shown below illustrates how all the required page elements work together to give context for these abstract molecules and organisms.

Putting real content into templates, creating different variants to present the final UI and evaluate the flexibility of the design system is exactly what pages are. Using the homepage design as a foundation, we can add representative text, photos, and media to demonstrate real content.
Pages help with testing the effectiveness of the underlying design system. We can examine how all those patterns hold up when actual content is applied to the design system at page level. Does everything work properly and look great?
Atomic design advantages in front-end development
Because anatomic design enables separating huge informational chunks into smaller ones so they may be reused wherever they are required in our app's interface, it is ideal for use with React, Angular or other frameworks. By doing so, we may prevent duplicating code, which might make things harder to handle in the future.
The ability to construct reusable components that can be reused repeatedly without needing to be rewritten each time is one of the main advantages of adopting atomic design when creating React apps.
Another advantage of using atomic design for React development projects is easier maintenance because this approach enables you to concentrate on each component independently rather than worrying about the entire site at once. Atomic design allows developers to concentrate on creating individual parts without worrying about how they will integrate into a larger design strategy. In consequence, this facilitates developers' ability to work independently on various components of an application or website. Atomic Design allows us to create many different products from the same set of building blocks, which makes the work more efficient and gives more flexibility.
Atomic design examples
Here we can see some examples of design systems based on anatomic approach:
- https://m3.material.io/
- https://atlassian.design/
- https://www.ibm.com/design/language/
- https://airbnb.design/building-a-visual-language/
- https://ux.mailchimp.com/patterns/color
Atomic design tools
We can easily create our anatomic design system with one of those suggested tools.
- https://patternlab.io/
- https://www.frontify.com/en/
- https://www.uxpin.com/
- https://zeplin.io/
- https://www.sketch.com/
- https://www.axure.com/
- https://www.protopie.io/
- https://miro.com/
- https://www.figma.com/
- https://helpx.adobe.com/bg/xd/user-guide.html
- https://www.toolabs.com/
- https://zeroheight.com/
For more information, you can visit https://atomicdesign.bradfrost.com/chapter-2/
SUBSCRIBE TO OUR NEWSLETTER
Share this article: