Teilen Sie diesen Artikel:

Methodik des atomaren Entwurfs
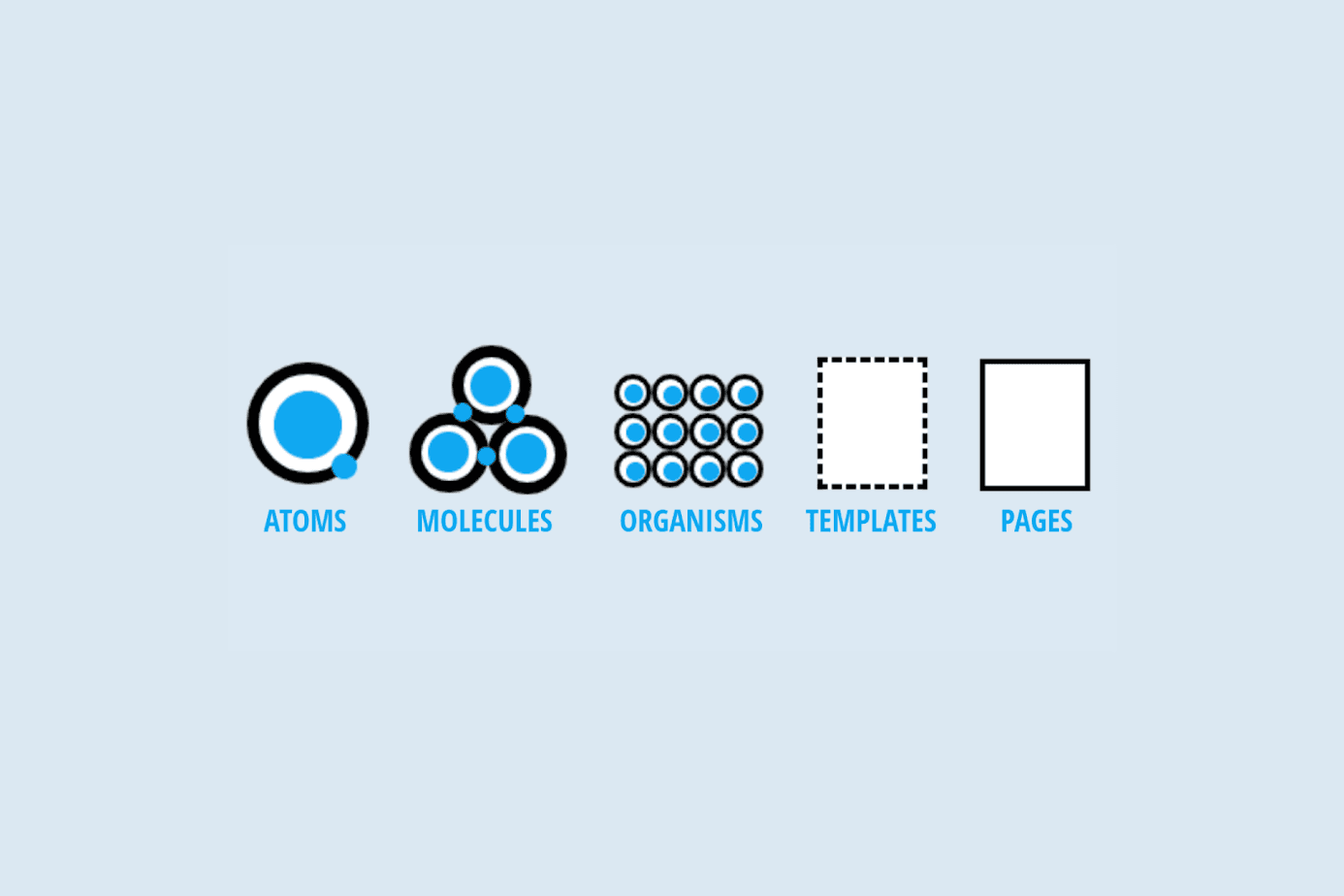
Atomic Design ist eine Methodik zur Entwicklung von Designsystemen. Sie wurde von Brad Frost entwickelt. Das Hauptkonzept besteht darin, dass "Atome", die Grundbausteine, zu "Molekülen" gruppiert werden, die dann zu "Organismen" kombiniert werden und so weiter, bis ein komplettes Designsystem entstanden ist.
Ziel des atomaren Entwurfs ist es, komplexe Entwurfssysteme in einfachere, besser verständliche Einheiten zu zerlegen, die wiederverwendet werden können. Konstrukteure können skalierbare und konsistente Konstruktionssysteme aufbauen, die einfach zu pflegen und zu aktualisieren sind, indem sie mit grundlegenden Bausteinen (Atomen) beginnen und sich schrittweise zu komplexeren Komponenten (Organismen) hocharbeiten.
Die fünf Phasen der atomaren Entwurfsmethodik werden kombiniert, um ein durchdachteres und hierarchischeres System für den Schnittstellenentwurf zu schaffen. Es gibt fünf Phasen im atomaren Design:
- Atome
- Moleküle
- Organismen
- Schablonen
- Seiten
Atomare Entwurfsstufen
Alle Benutzeroberflächen bestehen aus grundlegenden Bausteinen, die als Atome bezeichnet werden. Diese Atome können grundlegende HTML-Elemente wie Formularbeschriftungen, Schaltflächen, Eingaben, Symbole und andere sein, die nicht weiter aufgeschlüsselt werden können, ohne ihren funktionalen Zweck zu verlieren.

Wenn wir unsere Atome verbinden, können wir ein Molekül und einfache UI-Komponenten erstellen. Zum Beispiel kann ein Suchformular-Molekül erstellt werden, indem ein Formular-Label, eine Sucheingabe und eine Schaltfläche kombiniert werden. Das Eingabeatom wird nun durch das Beschriftungsatom definiert. Das Formular wird übermittelt, wenn Sie auf das Schaltflächenatom klicken. Das Ergebnis ist eine unkomplizierte, anpassungsfähige und wiederverwendbare Komponente, die überall dort hinzugefügt werden kann, wo eine Suchfunktion benötigt wird. Organismen sind etwas kompliziertere Elemente der Benutzeroberfläche, die aus Sammlungen von Molekülen, Atomen oder anderen Organismen bestehen. Diese Organismen bilden die einzelnen Teile der Benutzeroberfläche.
Organismen sind etwas kompliziertere Elemente der Benutzeroberfläche, die aus Sammlungen von Molekülen, Atomen oder anderen Organismen bestehen. Diese Organismen bilden die einzelnen Teile der Benutzeroberfläche.
Stellen wir das Suchformular-Molekül in den Kontext eines Header-Organismus, da das Suchformular häufig in der Kopfzeile vieler Websites zu finden ist. Ein Organismus kann sowohl aus ähnlichen als auch aus unterschiedlichen Arten von Molekülen bestehen. Ein Logobild, eine Navigationsliste und ein Suchformular sind Beispiele für verschiedene Komponenten, aus denen ein Header-Organismus bestehen kann.

Während einige Organismen aus verschiedenen Arten von Molekülen bestehen können, können andere aus denselben wiederholbaren Molekülen bestehen. Zum Beispiel enthält praktisch jede Kategorieseite einer E-Commerce-Website eine Liste von Produkten, die in Form eines Rasters dargestellt wird.
Nun, da unser Designsystem Organismen definiert hat, können wir alle diese Elemente verwenden, um etwas zu erstellen, das wie eine Webseite aussieht!

Vorlagen sind Objekte auf Seitenebene, die Elemente in einem Layout organisieren und die zugrunde liegende Inhaltshierarchie des Entwurfs festlegen.
Anstelle des eigentlichen Seiteninhalts sind die Vorlagen für die zugrunde liegende Inhaltsstruktur der Seite verantwortlich. Das unten gezeigte Beispiel für eine Homepage-Vorlage veranschaulicht, wie alle erforderlichen Seitenelemente zusammenwirken, um einen Kontext für diese abstrakten Moleküle und Organismen zu schaffen.

Es ist genau das, was Seiten sind: reale Inhalte in Vorlagen einfügen, verschiedene Varianten erstellen, um die endgültige Benutzeroberfläche zu präsentieren und die Flexibilität des Designsystems zu bewerten. Auf der Grundlage des Homepage-Designs können wir repräsentative Texte, Fotos und Medien hinzufügen, um reale Inhalte darzustellen.
Seiten helfen dabei, die Effektivität des zugrunde liegenden Entwurfssystems zu testen. Wir können untersuchen, wie sich all diese Muster bewähren, wenn tatsächliche Inhalte auf das Designsystem auf Seitenebene angewendet werden. Funktioniert alles richtig und sieht es gut aus?
Vorteile des atomaren Designs in der Front-End-Entwicklung
Da das anatomische Design es ermöglicht, große Informationsbrocken in kleinere zu unterteilen, damit sie überall dort wiederverwendet werden können, wo sie in der Benutzeroberfläche unserer App benötigt werden, ist es ideal für die Verwendung mit React, Angular oder anderen Frameworks. Auf diese Weise können wir doppelten Code vermeiden, der die Handhabung in der Zukunft erschweren könnte.
Die Möglichkeit, wiederverwendbare Komponenten zu konstruieren, die wiederholt verwendet werden können, ohne jedes Mal neu geschrieben werden zu müssen, ist einer der Hauptvorteile des atomaren Designs bei der Erstellung von React-Anwendungen.
Ein weiterer Vorteil der Verwendung von atomarem Design für React-Entwicklungsprojekte ist die einfachere Wartung, da man sich bei diesem Ansatz auf jede einzelne Komponente konzentrieren kann, anstatt sich um die gesamte Website auf einmal zu kümmern. Das atomare Design ermöglicht es den Entwicklern, sich auf die Erstellung einzelner Teile zu konzentrieren, ohne sich Gedanken darüber zu machen, wie sie sich in eine größere Design-Strategie einfügen werden. Dies erleichtert es den Entwicklern, unabhängig an den verschiedenen Komponenten einer Anwendung oder Website zu arbeiten. Atomic Design ermöglicht es uns, viele verschiedene Produkte aus demselben Satz von Bausteinen zu erstellen, was die Arbeit effizienter macht und mehr Flexibilität bietet.
Beispiele für atomares Design
Hier sehen wir einige Beispiele für Gestaltungssysteme, die auf einem anatomischen Ansatz beruhen:
- https://m3.material.io/
- https://atlassian.design/
- https://www.ibm.com/design/language/
- https://airbnb.design/building-a-visual-language/
- https://ux.mailchimp.com/patterns/color
Atomare Entwurfswerkzeuge
Wir können unser anatomisches Konstruktionssystem ganz einfach mit einem dieser vorgeschlagenen Werkzeuge erstellen.
- https://patternlab.io/
- https://www.frontify.com/en/
- https://www.uxpin.com/
- https://zeplin.io/
- https://www.sketch.com/
- https://www.axure.com/
- https://www.protopie.io/
- https://miro.com/
- https://www.figma.com/
- https://helpx.adobe.com/bg/xd/user-guide.html
- https://www.toolabs.com/
- https://zeroheight.com/
Weitere Informationen finden Sie unter https://atomicdesign.bradfrost.com/chapter-2/
ABONNIEREN SIE UNSEREN NEWSLETTER
Teilen Sie diesen Artikel: