Partager cet article :

Méthodologie de conception atomique
La conception atomique est une méthode de développement de systèmes de conception. Elle a été créée par Brad Frost et le concept principal est que les "atomes", qui sont les blocs de construction de base, sont regroupés pour former des "molécules" qui sont ensuite combinées dans des "organismes" et ainsi de suite, jusqu'à ce qu'un système de conception complet soit formé.
L'objectif de la conception atomique est de désassembler des systèmes de conception complexes en unités plus simples et plus compréhensibles qui peuvent être réutilisées. Les concepteurs peuvent construire des systèmes de conception évolutifs et cohérents, simples à maintenir et à mettre à jour, en commençant par des blocs de construction fondamentaux (atomes) et en passant progressivement à des composants plus sophistiqués (organismes).
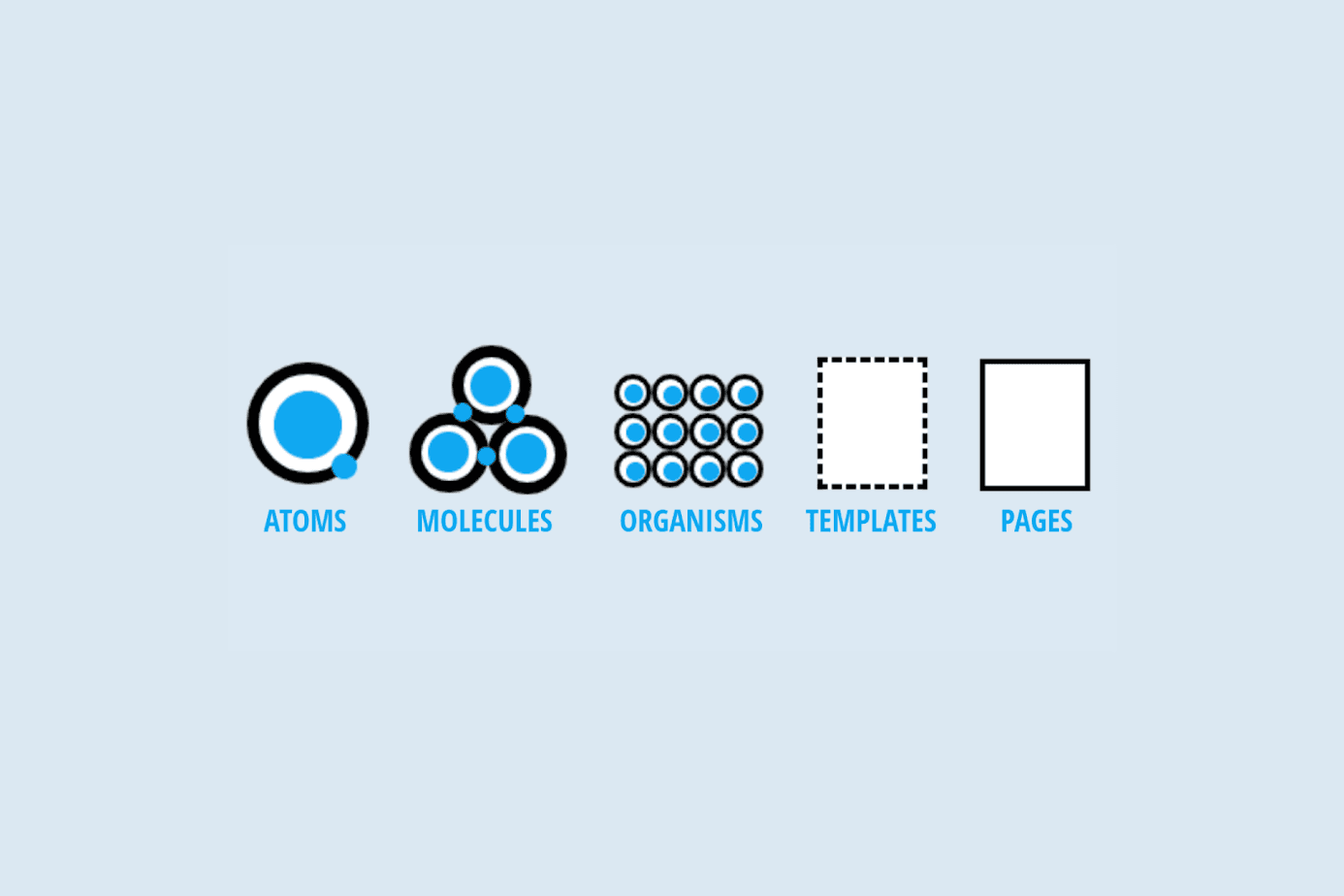
Les cinq étapes de la méthodologie de conception atomique sont combinées afin de fournir des systèmes de conception d'interface plus réfléchis et hiérarchisés. La conception atomique comporte cinq phases :
- Atomes
- Molécules
- Organismes
- Modèles
- Pages
Les étapes de la conception atomique
Toutes les interfaces utilisateur sont constituées d'éléments fondamentaux appelés "atomes". Ces atomes peuvent être des éléments HTML de base tels que des étiquettes de formulaire, des boutons, des entrées, des icônes et d'autres éléments qui ne peuvent être décomposés davantage sans perdre leur objectif fonctionnel.

En connectant nos atomes, nous pouvons créer une molécule et des composants d'interface utilisateur simples. Par exemple, une molécule de formulaire de recherche peut être créée en combinant une étiquette de formulaire, une entrée de recherche et un bouton. L'atome d'entrée est maintenant défini par l'atome d'étiquette. Le formulaire est maintenant soumis lorsque vous cliquez sur l'atome button. Le résultat est un composant simple, adaptable et réutilisable qui peut être ajouté partout où une capacité de recherche est nécessaire. Les organismes sont des éléments de l'UE légèrement plus compliqués, constitués de collections de molécules, d'atomes ou d'autres organismes. Ces organismes constituent des parties distinctes de l'interface.
Les organismes sont des éléments de l'UE légèrement plus compliqués, constitués de collections de molécules, d'atomes ou d'autres organismes. Ces organismes constituent des parties distinctes de l'interface.
Plaçons la molécule du formulaire de recherche dans le contexte d'un organisme d'en-tête puisque le formulaire de recherche est fréquemment présent dans l'en-tête de nombreux sites web. Un organisme peut être composé de molécules de types différents et similaires. Une image de logo, une liste de navigation et un formulaire de recherche sont des exemples de composants qui peuvent constituer un organisme d'en-tête.

Alors que certains organismes peuvent être constitués de plusieurs types de molécules, d'autres peuvent être constitués des mêmes molécules répétables. Par exemple, la page de catégorie de pratiquement tous les sites de commerce électronique comprendra une liste de produits présentée sous la forme d'une grille.
Maintenant que notre système de conception est défini, nous pouvons utiliser tous ces éléments pour créer quelque chose qui ressemble à une page web !

Les modèles sont des objets au niveau de la page qui organisent les éléments dans une mise en page et spécifient la hiérarchie du contenu sous-jacent de la conception.
Au lieu du contenu réel de la page, les modèles sont responsables de la structure sous-jacente du contenu de la page. L'exemple de modèle de page d'accueil présenté ci-dessous illustre la manière dont tous les éléments requis de la page fonctionnent ensemble pour donner un contexte à ces molécules et organismes abstraits.

Mettre du contenu réel dans des modèles, créer différentes variantes pour présenter l'interface utilisateur finale et évaluer la flexibilité du système de conception, c'est exactement ce que sont les pages. En utilisant la conception de la page d'accueil comme base, nous pouvons ajouter des textes représentatifs, des photos et des médias pour présenter un contenu réel.
Les pages permettent de tester l'efficacité du système de conception sous-jacent. Nous pouvons examiner comment tous ces modèles se maintiennent lorsque le contenu réel est appliqué au système de conception au niveau de la page. Est-ce que tout fonctionne correctement et que tout est beau ?
Avantages de la conception atomique dans le développement frontal
Parce que la conception anatomique permet de séparer d'énormes morceaux informationnels en plus petits afin qu'ils puissent être réutilisés partout où ils sont nécessaires dans l'interface de notre application, elle est idéale pour une utilisation avec React, Angular ou d'autres frameworks. Ce faisant, nous pouvons éviter de dupliquer le code, ce qui pourrait rendre les choses plus difficiles à gérer à l'avenir.
La possibilité de construire des composants réutilisables à plusieurs reprises sans avoir besoin d'être réécrits à chaque fois est l'un des principaux avantages de l'adoption de la conception atomique lors de la création d'apps React.
Un autre avantage de l'utilisation de la conception atomique pour les projets de développement React est une maintenance plus facile, car cette approche permet de se concentrer sur chaque composant indépendamment plutôt que de s'inquiéter de l'ensemble du site en même temps. La conception atomique permet aux développeurs de se concentrer sur la création de parties individuelles sans se soucier de la façon dont elles s'intégreront dans une stratégie de conception plus large. Par conséquent, cela facilite la capacité des développeurs à travailler indépendamment sur les différents composants d'une application ou d'un site web. La conception atomique nous permet de créer de nombreux produits différents à partir du même ensemble de blocs de construction, ce qui rend le travail plus efficace et offre plus de flexibilité.
Exemples de conception atomique
Voici quelques exemples de systèmes de conception basés sur l'approche anatomique :
- https://m3.material.io/
- https://atlassian.design/
- https://www.ibm.com/design/language/
- https://airbnb.design/building-a-visual-language/
- https://ux.mailchimp.com/patterns/color
Outils de conception atomique
Nous pouvons facilement créer notre système de conception anatomique avec l'un des outils proposés.
- https://patternlab.io/
- https://www.frontify.com/en/
- https://www.uxpin.com/
- https://zeplin.io/
- https://www.sketch.com/
- https://www.axure.com/
- https://www.protopie.io/
- https://miro.com/
- https://www.figma.com/
- https://helpx.adobe.com/bg/xd/user-guide.html
- https://www.toolabs.com/
- https://zeroheight.com/
Pour plus d'informations, vous pouvez visiter https://atomicdesign.bradfrost.com/chapter-2/
S'ABONNER À NOTRE NEWSLETTER
Partager cet article :