Deel dit artikel:

Atomaire ontwerpmethodologie
Atomic design is een methodologie voor het ontwikkelen van ontwerpsystemen. Het werd gecreëerd door Brad Frost en het belangrijkste concept is dat "atomen", die de basisbouwstenen zijn, worden gegroepeerd tot "moleculen" die vervolgens worden gecombineerd in "organismen" enzovoort, totdat een compleet ontwerpsysteem is gevormd.
Het doel van atomair ontwerp is om complexe ontwerpsystemen te ontleden in eenvoudigere, meer begrijpelijke eenheden die hergebruikt kunnen worden. Ontwerpers kunnen schaalbare en consistente ontwerpsystemen bouwen die eenvoudig te onderhouden en bij te werken zijn door te beginnen met fundamentele bouwstenen (atomen) en geleidelijk op te werken naar meer geavanceerde componenten (organismen).
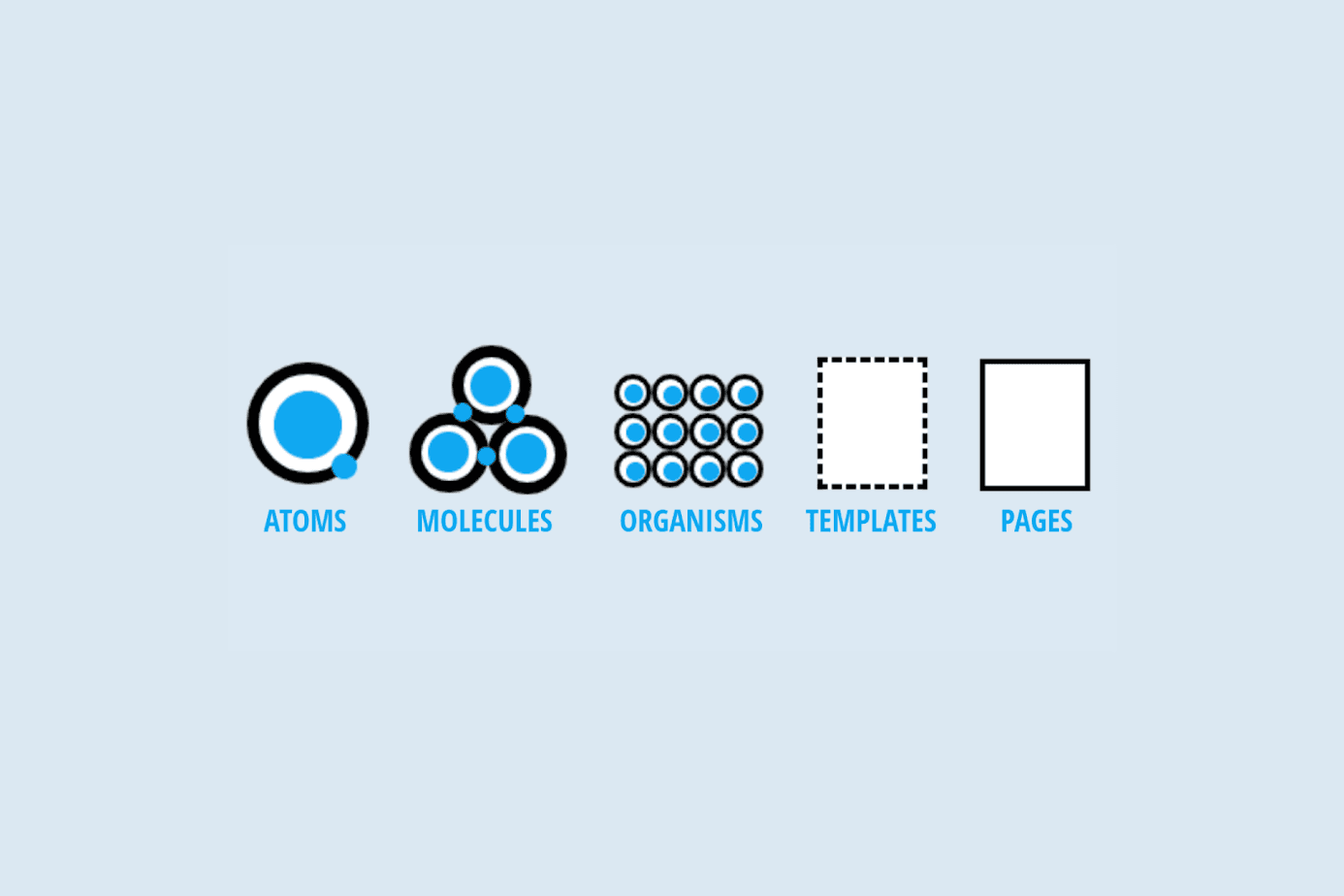
De vijf fasen van de atomair ontwerpmethodologie worden gecombineerd om interfaceontwerpsystemen op een meer doordachte en hiërarchische manier aan te bieden. Er zijn vijf fasen in atomair ontwerp:
- Atomen
- Moleculen
- Organismen
- Sjablonen
- Pagina's
Atomaire ontwerpfasen
Alle gebruikersinterfaces zijn opgebouwd uit fundamentele bouwstenen die atomen worden genoemd. Deze atomen kunnen basis HTML-elementen zijn zoals formulierlabels, knoppen, invoer, pictogrammen en andere die niet verder kunnen worden opgesplitst zonder hun functionele doel te verliezen.

Wanneer we onze atomen verbinden, kunnen we een molecuul en eenvoudige UI-componenten maken. Zo kan bijvoorbeeld een zoekformulier molecuul worden gemaakt door een formulierlabel, een zoekinvoer en een knop te combineren. Het invoeratoom wordt nu gedefinieerd door het labelatoom. Het formulier wordt nu verzonden als je op het knopatoom klikt. Het resultaat is een eenvoudig, aanpasbaar en herbruikbaar component dat overal kan worden toegevoegd waar een zoekfunctie nodig is. Organismen zijn iets ingewikkelder UI-elementen die bestaan uit verzamelingen moleculen, atomen of andere organismen. Deze organismen vormen afzonderlijke delen van de interface.
Organismen zijn iets ingewikkelder UI-elementen die bestaan uit verzamelingen moleculen, atomen of andere organismen. Deze organismen vormen afzonderlijke delen van de interface.
Laten we het molecuul zoekformulier eens in de context van een header-organisme plaatsen, omdat het zoekformulier vaak in de header van veel websites staat. Zowel soortgelijke als ongelijksoortige moleculen kunnen een organisme vormen. Een logoafbeelding, een navigatielijst en een zoekformulier zijn voorbeelden van verschillende componenten waaruit een headerorganisme kan bestaan.

Terwijl sommige organismen kunnen bestaan uit verschillende soorten moleculen, kunnen andere bestaan uit dezelfde herhaalbare moleculen. De categoriepagina van vrijwel elke e-commerce website bevat bijvoorbeeld een lijst met producten die in de vorm van een raster worden gepresenteerd.
Nu ons ontwerpsysteem organismen heeft gedefinieerd, kunnen we al deze elementen gebruiken om iets te maken dat op een webpagina lijkt!

Sjablonen zijn objecten op paginaniveau die elementen organiseren in een lay-out en de onderliggende inhoudshiërarchie van het ontwerp specificeren.
In plaats van de eigenlijke inhoud van de pagina, zijn sjablonen verantwoordelijk voor de onderliggende inhoudsstructuur van de pagina. Het hieronder getoonde voorbeeld van een startpaginasjabloon laat zien hoe alle vereiste pagina-elementen samenwerken om context te geven aan deze abstracte moleculen en organismen.

Echte inhoud in sjablonen zetten, verschillende varianten maken om de uiteindelijke UI te presenteren en de flexibiliteit van het ontwerpsysteem te evalueren, dat is precies wat pagina's zijn. Met het ontwerp van de homepage als basis kunnen we representatieve tekst, foto's en media toevoegen om echte inhoud te demonstreren.
Pagina's helpen bij het testen van de effectiviteit van het onderliggende ontwerpsysteem. We kunnen onderzoeken hoe al die patronen standhouden wanneer er daadwerkelijk inhoud wordt toegepast op het ontwerpsysteem op paginaniveau. Werkt alles naar behoren en ziet het er geweldig uit?
Voordelen van atomair ontwerp in front-end ontwikkeling
Omdat anatomisch ontwerp het mogelijk maakt om grote informatiebrokken te scheiden in kleinere, zodat ze kunnen worden hergebruikt waar ze nodig zijn in de interface van onze app, is het ideaal voor gebruik met React, Angular of andere frameworks. Door dit te doen, kunnen we voorkomen dat we code dupliceren, wat het in de toekomst moeilijker zou kunnen maken om mee om te gaan.
De mogelijkheid om herbruikbare componenten te maken die herhaaldelijk kunnen worden hergebruikt zonder dat ze elke keer opnieuw hoeven te worden geschreven, is een van de belangrijkste voordelen van het gebruik van atomair ontwerp bij het maken van React-apps.
Een ander voordeel van het gebruik van atomair ontwerp voor React-ontwikkelingsprojecten is eenvoudiger onderhoud, omdat je je met deze aanpak kunt concentreren op elk onderdeel afzonderlijk in plaats van je zorgen te maken over de hele site in één keer. Met atomair ontwerp kunnen ontwikkelaars zich concentreren op het maken van afzonderlijke onderdelen zonder zich zorgen te maken over hoe ze zullen integreren in een grotere ontwerpstrategie. Dit maakt het voor ontwikkelaars gemakkelijker om onafhankelijk aan verschillende onderdelen van een applicatie of website te werken. Atomic Design stelt ons in staat om veel verschillende producten te maken op basis van dezelfde set bouwstenen, wat het werk efficiënter maakt en meer flexibiliteit geeft.
Atomisch ontwerp voorbeelden
Hier zien we enkele voorbeelden van ontwerpsystemen op basis van een anatomische benadering:
- https://m3.material.io/
- https://atlassian.design/
- https://www.ibm.com/design/language/
- https://airbnb.design/building-a-visual-language/
- https://ux.mailchimp.com/patterns/color
Atomaire ontwerptools
We kunnen ons anatomisch ontwerpsysteem eenvoudig maken met een van deze voorgestelde gereedschappen.
- https://patternlab.io/
- https://www.frontify.com/en/
- https://www.uxpin.com/
- https://zeplin.io/
- https://www.sketch.com/
- https://www.axure.com/
- https://www.protopie.io/
- https://miro.com/
- https://www.figma.com/
- https://helpx.adobe.com/bg/xd/user-guide.html
- https://www.toolabs.com/
- https://zeroheight.com/
Ga voor meer informatie naar https://atomicdesign.bradfrost.com/chapter-2/
ABONNEER U OP ONZE NIEUWSBRIEF
Deel dit artikel: