Partager cet article :

En tant que développeurs, nous sommes souvent amenés à travailler dans des environnements différents. Cela peut parfois conduire à des problèmes (inattendus). Dans Drupal 8, nous utilisons le système de configuration qui fonctionne plutôt bien, mais il y a des cas où les paramètres pour l'environnement local et tout autre environnement devraient être différents.
Disons que nous ne voulons pas permettre aux administrateurs du site d'utiliser les modules Views UI et DB log, mais que nous en avons besoin pour le développement. Cependant, lorsque nous activons ces modules et exportons les configurations, ils apparaîtront dans le fichier core.extensions.yml, et lors de l'exécution d'une importation de configurations dans n'importe quel autre environnement, ils seront activés. Ce n'est pas ce que nous voulons.
Alors, quelle est la décision ?
Nous pouvons toujours les activer pour le développement et les désactiver avant l'exportation de la configuration. Nous pourrions également exporter avec les modules activés et supprimer leurs entrées du fichier core.extensions.yml avant de livrer. Mais ... soyons honnêtes. Sommes-nous sûrs de pouvoir faire cela à CHAQUE fois ? Je n'en suis pas si sûr. Et qu'en est-il s'il y a plusieurs entrées que nous devons gérer ? Ce n'est pas très pratique, n'est-ce pas ?
C'est ici que le module Configuration Split prend place. Je vais maintenant vous montrer une utilisation basique de ce module.
Commençons par le commencement. Intégrons-le dans notre projet :
composer require drupal/config_splitEnsuite, nous l'activons via l'interface utilisateur ou en l'exécutant :
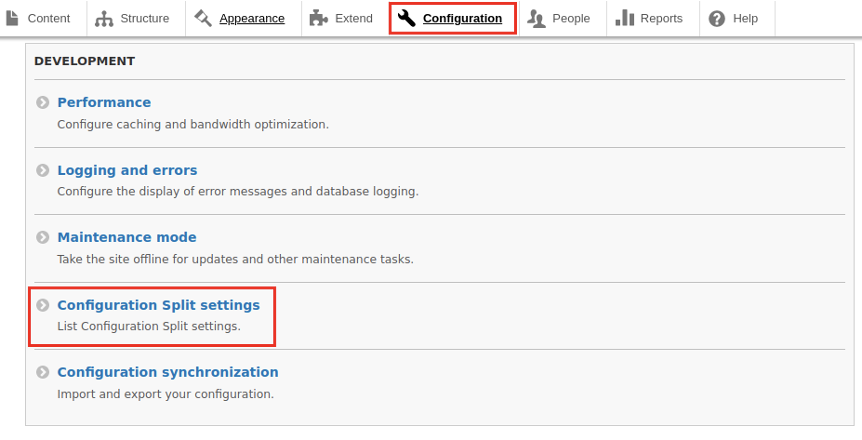
drush fr config_splitNotez qu'il dépend d'un autre module - Config Filter, mais cette dépendance est gérée automatiquement, alors assurez-vous simplement de confirmer l'activation des deux modules. C'est bien. Nous avons maintenant une nouvelle section dans l'onglet 'Configuration' sous la section 'Développement' et elle s'appelle 'Configuration split settings'

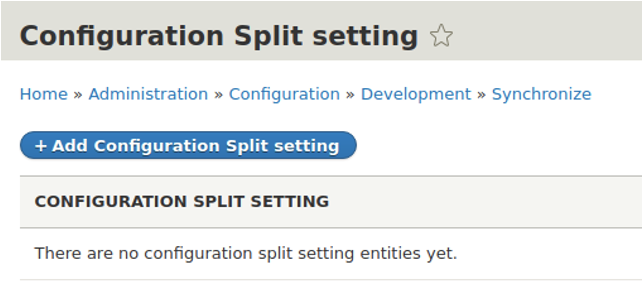
Cliquez dessus ou visitez directement l'url '/admin/config/development/configuration/config-split'. La première chose que vous verrez est que nous n'avons pas encore de paramètres de division de la configuration.

OK - créons-en deux - dev et prod. Mais d'abord, plaçons ceci dans le fichier 'settings.php' :
$settings['config_sync_directory'] = '../config/sync' ;Cela signifie que les configurations se trouvent dans le répertoire racine, dans un dossier appelé "config". Ce dossier aura un sous-dossier "sync", qui contiendra toutes les configurations principales. Maintenant, lorsque nous exécutons :
drush cexNous avons déjà un répertoire config/sync, qui contient toutes les configurations.
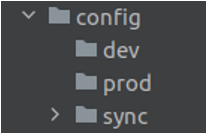
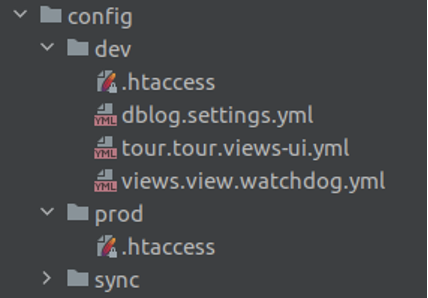
Avant d'aller plus loin, créons nos sous-dossiers spéciaux dans le dossier "config". Nommons-les "dev" et "prod". Le résultat devrait être le suivant :

Nous sommes maintenant prêts à créer nos configurations.
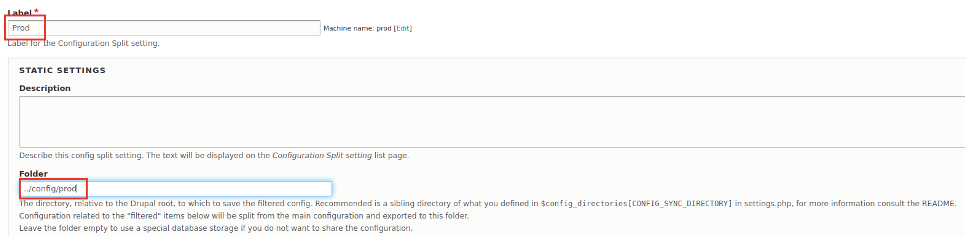
Revenons sur le site, appuyons sur le gros bouton et créons le premier. Remplissez 'Dev' dans le champ Label et '../config/dev' (pas besoin de guillemets) dans le champ Dossier. Vous vous souvenez des dossiers que nous avons créés ? C'est ici que nous les utiliserons. Appuyez sur Enregistrer. Nous avons maintenant la première configuration.
Créons le second. Répétez l'étape précédente en remplissant 'Prod' et '../config/prod' dans les champs correspondants. C'est parfait. Nous avons presque terminé.

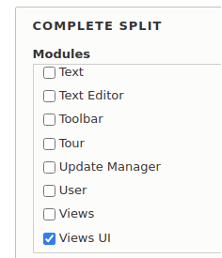
Maintenant, activons les modules que nous voulons uniquement pour l'environnement de développement. Commençons par Views UI et DB log s'ils ne sont pas déjà activés. Si c'est le cas, passons à l'étape suivante. Visitez le site '/admin/config/development/configuration/config-split/dev/edit'. Naviguez jusqu'à la section 'Complete split', descendez jusqu'à 'Database Logging' et cochez-la. Ensuite, faisons défiler vers le bas jusqu'à 'Views UI' et vérifions-le.

En général, nous ne travaillons qu'avec cette section "Complete split" pour les modules et les éléments de configuration. Nous parlerons des autres sections plus tard. Maintenant, sauvegardons. C'est très bien. Nous devons exporter nos configurations.
drush cexSi nous vérifions maintenant le répertoire 'sync', nous verrons quelque chose comme ceci:
;

Notre dossier d'environnement de développement contient les informations relatives à nos modifications.
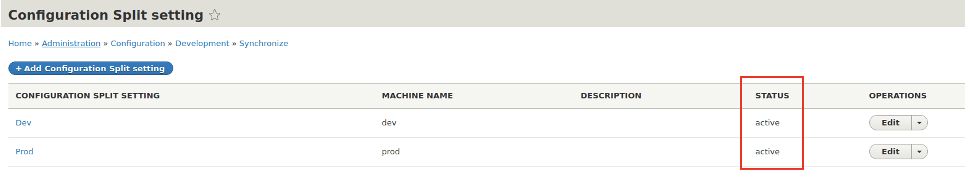
C'est ici qu'intervient la partie la plus déroutante du travail avec ce module. Si nous consultons à nouveau la page d'aperçu de la division de la configuration, nous verrons deux configurations actives.

Comment les distinguer ? Hmm. Prenons un peu de recul - en quoi cela est-il blessant ? Nous les avons créés, n'est-ce pas ? Oui, mais nous n'avons besoin que d'un seul d'entre eux dans chaque environnement. Sur la machine locale, nous avons besoin de celui de dev et n'importe quel test/stage/prod aurait besoin de sa propre configuration. Cependant, lorsqu'ils sont tous actifs, il n'y a pas de réelle séparation. Alors, que pouvons-nous faire ? La réponse est que nous devons les écraser de manière programmatique avec le fichier settings.php. Commençons par créer une variable appelée "$env" et fixons sa valeur à "dev". Cette valeur peut provenir d'une variable d'environnement. Elle peut être placée dans un fichier settings.local.php ignoré ou toute autre méthode correspondant à notre cas d'utilisation. Pour l'instant, nous allons la changer manuellement. Ajoutons donc les lignes suivantes dans notre fichier settings.(local.)php :
$env = 'dev' ;
switch ($env) {
case 'prod' :
$config['config_split.config_split.dev']['status'] = FALSE ;
$config['config_split.config_split.prod']['status'] = TRUE ;
break ;
case 'dev' :
default :
$config['config_split.config_split.dev']['status'] = TRUE ;
$config['config_split.config_split.prod']['status'] = FALSE ;
break ;
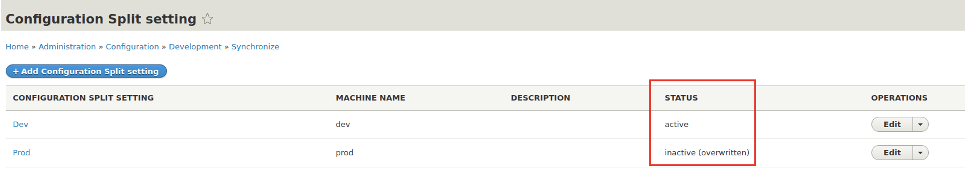
}Actualisons maintenant la page de présentation.

C'est mieux. Nous n'avons plus qu'une seule configuration active. S'il y en a plusieurs, elles doivent être écrasées de la même manière. Nous voulons toujours avoir une seule configuration active.
Changeons maintenant la valeur de la variable '$env' en 'prod' et faisons comme si nous étions sur le serveur. Les paramètres ci-dessus seront inversés.

Nous allons maintenant désactiver les modules, exporter les configurations et vider le cache :
drush pmu views_ui dblog
drush cex
drush crOK, essayons de voir si cela fonctionne. Maintenant, dans l'environnement prod, nous ne les avons pas. Mais apparaîtront-ils lorsque nous reviendrons à l'environnement de développement ? Remettons le '$env' à 'dev'. N'oubliez pas de vider le cache. Importons les configurations.
drush cr
drush cimIls sont de retour ! Les modules Views UI et DB log sont déjà désactivés par défaut dans tous les autres environnements, à l'exception de l'environnement 'dev'. Nous pouvons maintenant oublier de gérer ces modules séparément. N'est-ce pas génial ?
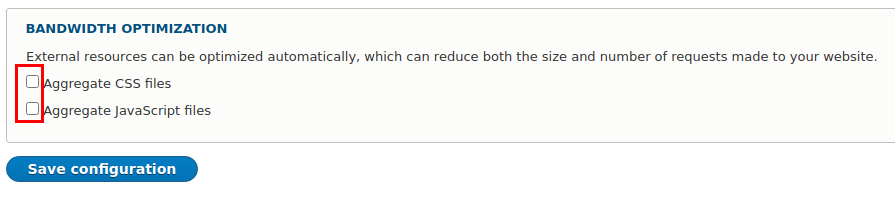
Une fois cette configuration mise en place, il est très facile de l'utiliser. C'est ainsi qu'un module entier est configuré. De la même manière, nous pouvons utiliser n'importe quelle configuration. Comme 'system.mail' ou n'importe quel bloc. Ou comme 'comment.settings'. Supprimons également l'agrégation CSS et JS. Ils se trouvent sous Configuration -> ; Développement sous Optimisation de la bande passante. Décochons les deux.

Revenons à la partie Dev de notre configuration fractionnée et trouvons l'entrée 'system.performance' sous les éléments Complete Split -> ; Configuration, cochons-la et sauvegardons. Cela garantira que l'environnement de développement n'aura pas d'agrégation. Nous pourrions également placer des enregistrements manuellement ici. N'oubliez pas d'exporter vos configurations une fois qu'elles sont prêtes. Voilà, c'est fait. Facile, n'est-ce pas ?
La dernière partie restante est la section de fractionnement conditionnel de notre configuration. Avant d'y apporter des modifications, voyons quelle est la différence entre "Fractionnement complet" et "Fractionnement conditionnel". Si vous jetez un coup d'œil à la description de chacune de ces sections, vous remarquerez que la première dit :
"Split complet : Les configurations listées ici seront supprimées du répertoire de synchronisation et sauvegardées dans le répertoire de scission à la place. Les modules seront supprimés de core.extension lors de l'exportation (et ajoutés lors de l'importation avec la séparation activée)" ;
Et l'autre est :
"Séparation conditionnelle : La configuration listée ici sera laissée intacte dans le répertoire de synchronisation principal. La version actuellement active sera exportée vers le répertoire fractionné."
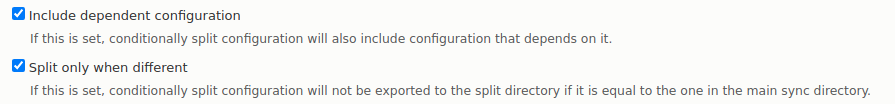
Cela signifie donc qu'en mettant quoi que ce soit dans la section Complete split, cette configuration disparaît du répertoire principal (c'est-à-dire /config/sync), alors que la section conditionnelle ne la supprime pas. Elle conserve les deux valeurs et n'applique les différentes valeurs que lorsque c'est nécessaire. Il y a même une option pour séparer conditionnellement seulement si le paramètre est en fait différent de celui du répertoire principal. Cela peut également s'avérer très pratique. Un autre avantage est que nous pouvons exporter des configurations dépendantes avec la séparation conditionnelle :

Voilà, c'est tout ! J'espère que ce tutoriel vous sera utile !
S'ABONNER À NOTRE NEWSLETTER
Partager cet article :


.png&w=3840&q=75)