Partager cet article :
Drupal sans tête avec Next.js - un exemple simple à suivre

Drupal et Next.js
Drupal est un système de gestion de contenu (CMS) populaire et puissant qui facilite la création de flux éditoriaux et d'interfaces répondant à vos besoins spécifiques. Il est basé sur des modules et est hautement personnalisable avec une communauté sisable et une maturité technologique et peut être utilisé pour créer des applications web complètes. La tendance récente, dans le développement web en général, et par conséquent dans le développement de Drupal, est d'utiliser la technologie sans tête - seulement comme une API puissante, et en la détachant de l'interface utilisateur, où d'autres technologies telles que react et Next.js excellent.
Next.js est un framework react populaire pour construire des applications react qui exploitent le rendu côté serveur. Il possède certaines caractéristiques qui le rendent bien adapté aux projets Drupal headless, notamment le découpage automatique du code, l'optimisation des performances et le rendu côté serveur.
Dans ce tutoriel, nous allons d'abord créer une application drupal pour créer et stocker des boissons au café. Nous allons ensuite créer une application Next.js, récupérer les données disponibles dans notre application drupal et enfin afficher une liste de boissons au café. Nous supposons que vous avez déjà une certaine expérience de Drupal et de Next.js.
Application Drupal
Installer Drupal
Nous commençons par créer un nouveau site Drupal. Dans notre exemple, nous allons créer une application web qui montrera différentes options de café. Pour créer le site Drupal, nous allons utiliser docksal, qui est déjà installé sur notre machine. Il nous suffit de lancer :
$ fin project createOn nous demande ensuite le nom de l'application :
1. Nommez votre projet (alphanumérique en minuscules, trait de soulignement et trait d'union): ;
drupal-headless-coffee-drinksOn nous demande ensuite le nom de l'application :
Drupal 9 (Version Composer)Maintenant nous continuons l'installation et finalement votre application sera créée via le CLI et le terminal vous montrera un lien url vers votre application nouvellement créée.
Ouvrez http://drupal-headless-coffee-drinks-app.docksal dans votre navigateur pour vérifier la configuration.
Recherchez les identifiants de connexion de l'administrateur dans la sortie ci-dessus.
Fait ! Toutes les étapes d'initialisation sont terminées.Juste au-dessus du message contenant l'url de votre application, nous voyons les informations d'identification de l'utilisateur administrateur de votre application web Drupal. Conservez ces informations ! Maintenant, nous copions les informations d'identification et nous naviguons vers le login de l'application web
(drupal_app_url)/user/login ;
# dans notre cas : http://drupal-headless-coffee-drinks-app.docksal/user/loginAjouter le module Next.js
Exécutez la commande suivante pour installer le module Next.js et ses dépendances.
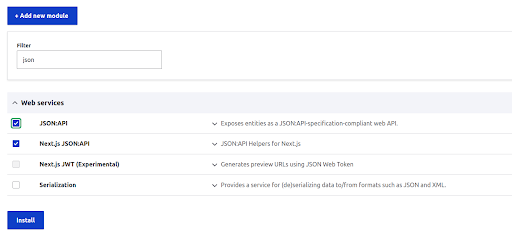
$ composer require drupal/nextActiver les modules API
- Visitez /admin/modules
- Activez les modules suivants : Next.js et Next.js JSON:API.

Créer un type de contenu "boisson au café" et ajouter des données
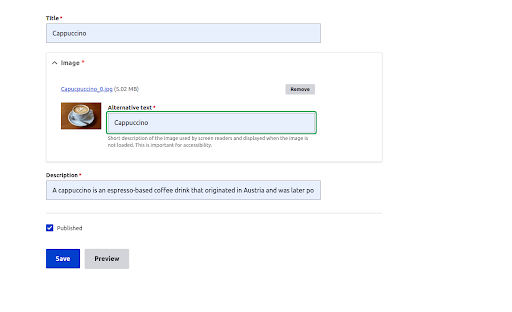
Créons maintenant nos données sur les boissons au café. Tout d'abord, nous devons créer notre type de contenu pour les boissons au café. Pour ce faire, admin/structure/types et cliquez sur Ajouter un type de contenu, à titre d'exemple, remplissez ce qui suit :
Nom : Boisson au café, puis :
- Cliquez sur Enregistrer et gérer les champs.
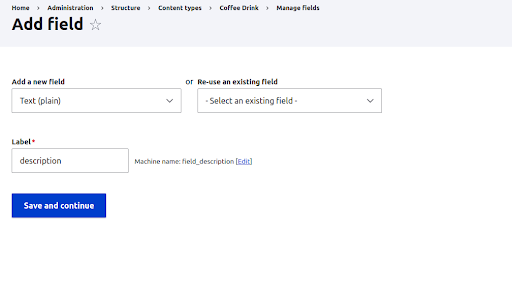
- Cliquer sur le champ Ajouter
- Sélectionner le texte brut
- Dans le champ Étiquette, tapez "description"

Ajoutons également un champ Image :
- Cliquer sur ajouter un champ
- Vous pouvez réutiliser un champ existant (du type de contenu d'article qui est créé par défaut).
Enfin, créons du contenu dans notre base de données. Pour ce faire, naviguez vers /admin/content et cliquez sur Add Content. Nous choisissons maintenant Boisson au café et remplissons les champs suivants

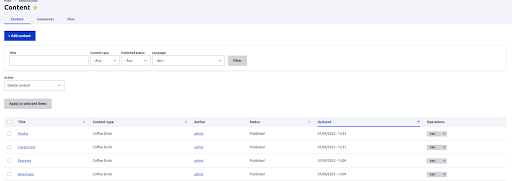
J'ai fait la même chose pour Americano, Espresso et Mocha et le résultat final est que j'ai 4 éléments créés en tant que type "Boisson au café" dans notre base de données. Le résultat final est 4 éléments de contenu - Boissons au café - stockés dans notre CMS. Voyons maintenant comment les récupérer dans notre application frontale Next.js.

Application Next.js
Créons notre prochaine application avec les paramètres suivants lorsque nous y sommes invités
$ npx create-next-app ;
✔ Quel est le nom de votre projet ? ... next-coffee-app ;
✔ Souhaitez-vous utiliser TypeScript avec ce projet ? ... Non / Oui ;
✔ Souhaitez-vous utiliser ESLint avec ce projet ? ... Non / OuiInstaller Tailwind
Ensuite, en option, installez tailwind dans le projet afin de styliser l'application de manière transparente par la suite. Pour installer tailwind, procédez comme suit
- npm install -D tailwindcss postcss autoprefixer
- npx tailwindcss init -p
- Dans tailwind.config.js, ajoutez ceci :
/** @type {import('tailwindcss').Config} */ ;
module.exports = { ;
contenu : [ ;
"./pages/**/*.{js,ts,jsx,tsx}", ;
"./composants/**/*.{js,ts,jsx,tsx}", ;
], ;
theme : { ;
extend : {}, ;
}, ;
plugins : [], ;
} ;- Allez dans global.css, supprimez tout et ajoutez les directives suivantes à notre CSS :
@tailwind base; ;
@tailwind components; ;
@tailwind utilities ;Créer ENV
Créer un fichier .env et ajouter des variables qui pointent vers l'url de notre API :
NEXT_PUBLIC_DRUPAL_BASE_URL=http://drupal-headless-coffee-drinks-app.docksalRécupérer les données relatives aux boissons au café et les transmettre au composant
// pages/index.tsx ;
import Head from "next/head"; ;
import { GetStaticPropsResult } from "next"; ;
import { DrupalNode } from "next-drupal"; ;
import { DrupalClient } from "next-drupal"; ;
import CoffeeDrinkList from "../components/CoffeeDrinkList" ;
const drupal = new DrupalClient(process.env.NEXT_PUBLIC_DRUPAL_BASE_URL) ;
interface IndexPageProps { ;
nodes : DrupalNode[]; ;
}
export default function IndexPage({ nodes } : IndexPageProps) { ;
return ( ;
<> ;
<Head> ;
<title>Next.js pour Drupal</title> ;
<meta ;
name="description" ;
content="Un site Next.js propulsé par un backend Drupal." ;
/> ;
</Head> ;
<CoffeeDrinkList drinks={nodes} /> ;
</> ;
); ;
}
export async function getStaticProps() : Promise< ;
GetStaticPropsResult<IndexPageProps> ;
> ; { ;
const nodes = await drupal.getResourceCollection<DrupalNode[]> ;( ;
"node--coffee_drink", ;
{ ;
params : { ;
"filter[status]" : 1, ;
"fields[node--coffee_drink]": ;
"title,field_image,field_description,created", ;
include : "field_image,uid", ;
trier : "-created", ;
}, ;
} ;
) ;IndexPage renvoie un élément JSX représentant une page web. La page web contient un composant Head du module next/head, qui est chargé de définir le titre et la description de la page. La page web contient également un composant CoffeeDrinkList, auquel est transmis un tableau de boissons. La fonction IndexPage reçoit comme seul argument un objet contenant un tableau d'objets DrupalNode.
Nous avons également une fonction - getStaticProps, qui est utilisée pour générer les accessoires du composant IndexPage. La fonction getStaticProps récupère une collection de nœuds à partir d'un backend Drupal (dans ce cas, les boissons au café) à l'aide de la classe DrupalClient. Les nœuds sont filtrés par statut et triés par date de création, et la fonction renvoie un objet contenant les nœuds en tant que props pour le composant IndexPage.
Afficher les données sous forme de liste
// components/CoffeeDrinksList.tsx ;
import { DrupalNode } from "next-drupal" ;
interface CoffeeDrinkListProps { ;
drinks : DrupalNode[]; ;
}
const CoffeeDrinkList = ({ drinks } : CoffeeDrinkListProps) => ; { ;
return ( ;
<div className="h-full bg-white"> ;
<h1 className="mb-10 text-6xl font-black text-center"> ;
Liste des boissons au café ;
</h1> ;
<div className="grid grid-cols-3 gap-4 items-center justify-items-center"> ;
{drinks ?.length ? ( ;
boissons.map((boisson) => ; ( ;
<div ;
key={boisson.id} ;
className="max-w-sm rounded overflow-hidden shadow-lg m-2" ;
> ;
<img ;
className="w-full h-[300px]" ;
src={`${process.env.NEXT_PUBLIC_DRUPAL_BASE_URL}${drink.field_image.uri.url}`} ;
/> ;
<div className="px-6 py-4"> ;
<div className="font-bold text-xl mb-2">{drink.title}</div> ;
<p className="text-gray-700 text-base"> ;
{drink.field_description} ;
</p> ;
</div> ;
<div className="px-6 pt-4 pb-2"> ;
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"> ;
Créé : {boire.created} ;
</span> ;
</div> ;
</div> ;
)) ;
) : ( ;
<p className="py-4">No nodes found</p> ;
)} ;
</div> ;
</div> ;
); ;
} ;
export default CoffeeDrinkList ;CoffeeDrinkList est un composant qui prend un tableau d'objets DrupalNode comme argument et renvoie un élément JSX représentant une liste de boissons au café. Le composant reçoit comme seul argument un objet contenant un tableau d'objets DrupalNode. Le composant se reporte au tableau d'objets DrupalNode, créant un nouvel élément JSX pour chaque nœud. Chaque élément JSX représente une seule boisson au café et affiche le titre, la description et la date de création de la boisson, ainsi qu'une image de la boisson.
Si le tableau des boissons est vide ou nul, le composant affiche un message indiquant qu'aucun nœud n'a été trouvé.
Le composant comprend également des classes CSS qui sont utilisées pour styliser les éléments. Ces classes proviennent de la bibliothèque tailwindcss.
Résultats finaux
Exécutez maintenant l'application suivante et voyez le résultat final
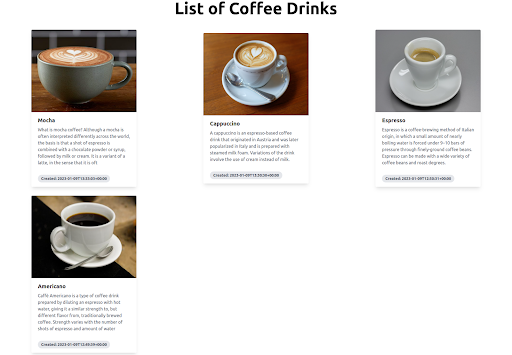
$ npm run devNous avons fini par obtenir une page affichant le titre, la description, l'image et la date et l'heure de création de toutes les boissons au café - des données que nous avons récupérées dans notre application Drupal.

Résumé
Dans l'exemple de l'article, nous avons vu comment créer une application Drupal, ajouter des types de contenu et des données pour ce type de contenu, exposer notre api Drupal et la consommer avec une application Next.js pour montrer une liste de boissons au café extraites de la base de données à nos utilisateurs. Pour des solutions plus complexes, qui peuvent nécessiter une authentification, l'ajout, la suppression et la mise à jour de données, reportez-vous à la documentation de Next.js pour Drupal : https://next-drupal.org/
S'ABONNER À NOTRE NEWSLETTER
Partager cet article :


.png&w=3840&q=75)