Deel dit artikel:

Heel vaak moeten wij als ontwikkelaars met verschillende omgevingen werken. Dit kan soms leiden tot (on)verwachte problemen. In Drupal 8 gebruiken we het configuratiesysteem dat aardig goed werkt, maar er zijn gevallen waarin de instellingen voor de lokale en een andere omgeving anders zouden moeten zijn.
Laten we zeggen dat we de sitebeheerders niet willen toestaan om de Views UI en de DB log modules te gebruiken, maar dat we ze nodig hebben voor ontwikkeling. Als we deze modules echter inschakelen en de configuraties exporteren, verschijnen ze in het bestand core.extensions.yml en als we de configuraties importeren in een van de andere omgevingen, worden ze ingeschakeld. En dat willen we niet.
Wat is de beslissing?
Nou, we kunnen ze altijd inschakelen voor ontwikkeling en ze uitschakelen voor de config export. We zouden ook kunnen exporteren met de modules ingeschakeld en hun entries verwijderen uit de core.extensions.yml voordat we committen. Maar ... laten we eerlijk zijn. Weten we zeker dat we dit ELKE keer kunnen doen? Ik zou er niet zo zeker van zijn. En wat als er meerdere entries zijn die we moeten afhandelen? Dat is niet erg handig, toch?
Hier vindt de Configuration Split module plaats. Nu ga ik je een basisgebruik van die module laten zien.
Eerst het belangrijkste. Laten we het in ons project zetten:
composer vereist drupal/config_splitLaten we het vervolgens inschakelen via de UI of door het uit te voeren:
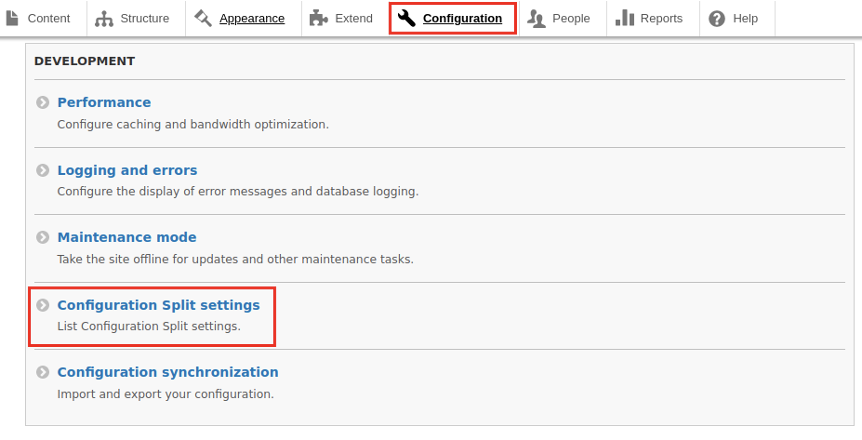
drush en config_splitMerk op dat het afhankelijk is van een andere module - Config Filter, maar deze afhankelijkheid wordt automatisch afgehandeld, dus zorg ervoor dat je bevestigt dat beide modules zijn ingeschakeld. Gaaf. Nu hebben we dus een nieuwe sectie op het tabblad 'Configuratie' onder de sectie 'Ontwikkeling' en die heet 'Instellingen Configuratiesplitsing'.

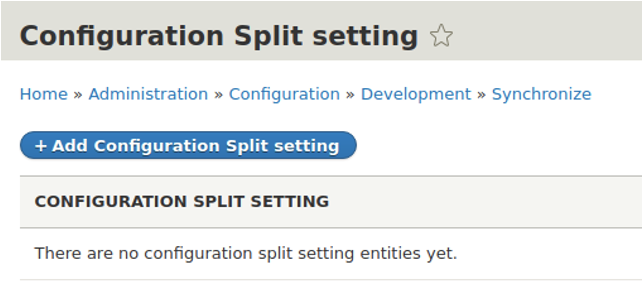
Klik er nu op of ga rechtstreeks naar de url '/admin/config/development/configuration/config-split'. Het eerste wat je ziet is dat we nog geen instellingen hebben voor Configuration Split.

OK - laten we er twee maken - dev en prod. Maar laten we dit eerst in het bestand 'settings.php' zetten:
$settings['config_sync_directory'] = '../config/sync';Dit betekent dat de configuraties in de hoofdmap staan onder een map met de naam 'config'. Het zal een submap 'sync' hebben, die alle masterconfiguraties bevat. Als we nu uitvoeren:
drush cexWe hebben al een config/sync directory, die alle configuraties bevat.
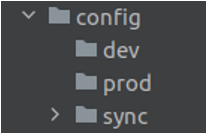
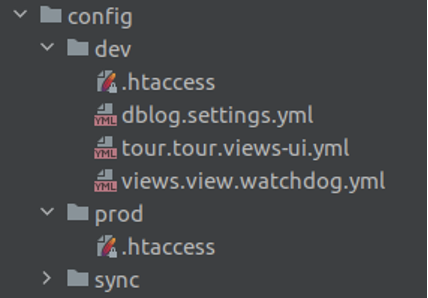
Voordat we verder gaan, maken we onze speciale submappen aan in de map 'config'. Laten we ze 'dev' en 'prod' noemen. Dit zou het resultaat moeten zijn:

We zijn nu klaar om onze configuraties te maken.
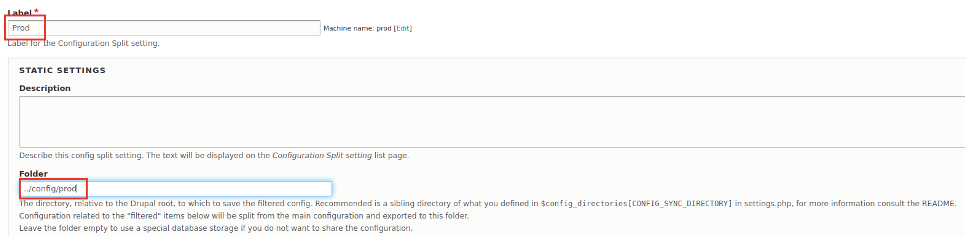
Laten we teruggaan naar de site, op die grote knop drukken en de eerste aanmaken. Vul 'Dev' in het Label-veld en '../config/dev' (geen aanhalingstekens nodig) in het Map-veld. Herinner je je de mappen die we hebben gemaakt? Hier gebruiken we ze. Druk op Opslaan. Nu hebben we de eerste configuratie.
Laten we de tweede aanmaken. Herhaal de vorige stap door 'Prod' en '../config/prod' in te vullen in de overeenkomstige velden. Geweldig. We zijn bijna klaar.

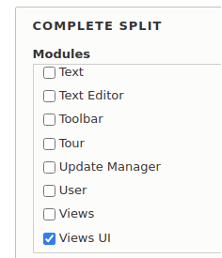
Laten we nu de modules inschakelen die we alleen voor de ontwikkelomgeving willen. Laten we beginnen met Views UI en DB log als die nog niet ingeschakeld zijn. Zo ja, dan gaan we naar de volgende stap. Ga naar '/admin/config/development/config-split/dev/edit'. Navigeer naar de sectie 'Complete split', scroll naar beneden naar de 'Database Logging' en vink deze aan. Scroll vervolgens naar beneden naar de 'Views UI' en vink deze aan.

We werken meestal alleen met deze 'Complete split' sectie voor zowel modules als configuratie-items. Over de andere zullen we het later hebben. Laten we nu opslaan. Geweldig. We moeten onze configuraties exporteren.
drush cexAls we nu de map 'sync' controleren, zien we zoiets als dit:

Onze dev environment map bevat de informatie over onze wijzigingen.
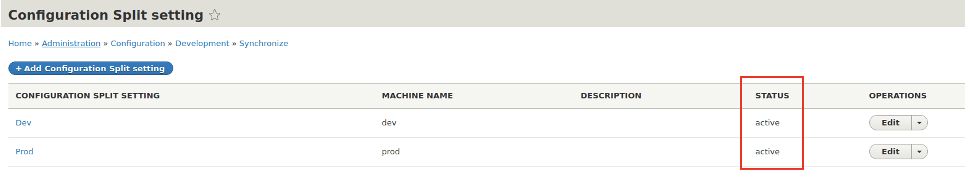
Hier komt het meest verwarrende deel van het werken met deze module. Als we de overzichtspagina Configuration Split opnieuw bekijken, zien we twee actieve configuraties.

Dus hoe moeten we ze van elkaar onderscheiden? Hmm. Laten we een stapje terug doen - hoe doet dit pijn? We hebben ze gemaakt, toch? Nou, ja, maar we hebben er maar één nodig in elke omgeving. Op de lokale machine hebben we de dev nodig en alle test/stage/prod hebben hun eigen configuratie nodig. Maar als ze allemaal actief zijn, is er geen echte scheiding. Dus wat kunnen we doen? Het antwoord is dat we ze programmatisch moeten overschrijven met het bestand settings.php. Laten we beginnen met het aanmaken van een variabele genaamd '$env' en de waarde ervan instellen op 'dev'. Dit kan een omgevingsvariabele zijn. Het kan geplaatst worden in een genegeerd settings.local.php bestand of een andere methode die past bij ons gebruik. Voor nu zullen we het handmatig veranderen. Dus laten we de volgende regels toevoegen aan onze settings.(local.)php:
$env = 'dev';
switch ($env) {
case 'prod':
$config['config_split.config_split.dev']['status'] = FALSE;
$config['config_split.config_split.prod']['status'] = TRUE;
break;
case 'dev':
default:
$config['config_split.config_split.dev']['status'] = TRUE;
$config['config_split.config_split.prod']['status'] = FALSE;
break;
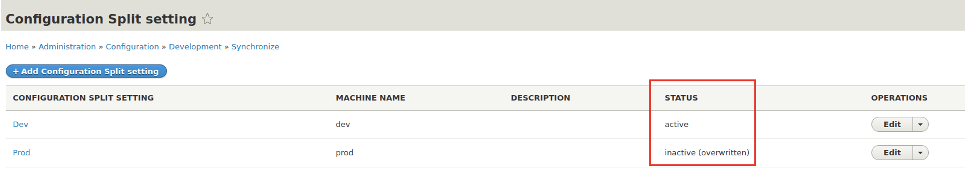
}Laten we nu de overzichtspagina vernieuwen.

Dat is beter. Nu hebben we slechts één actieve configuratie. Als er meer dan deze zijn, moeten ze op dezelfde manier worden overschreven. We willen altijd een enkele actieve configuratie hebben.
Laten we nu de waarde van de variabele '$env' veranderen in 'prod' en doen alsof we op de server zitten. We zullen de bovenstaande instellingen omgekeerd hebben.

Nu gaan we de modules uitschakelen, de configuraties exporteren en de cache wissen:
drush pmu views_ui dblog
drush cex
drush crOK, laten we proberen of het werkt. In de prod-omgeving hebben we ze niet. Maar zullen ze verschijnen als we teruggaan naar de dev omgeving? Laten we de '$env' terugdraaien naar 'dev'. Vergeet niet de cache te wissen. Laten we de configuraties importeren.
drush cr
drush cimJoepie, ze zijn terug! De Views UI en DB log modules zijn al standaard uitgeschakeld op elke andere omgeving behalve de 'dev'. Nu kunnen we het apart beheren van deze modules vergeten. Is dat niet cool?
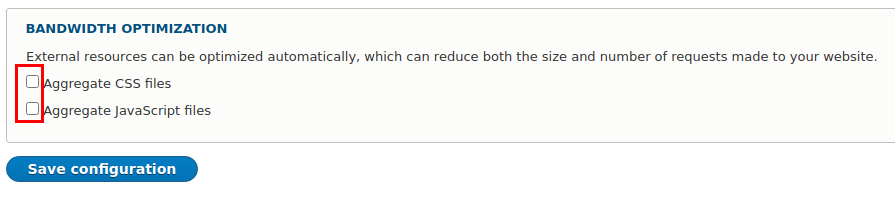
Als we dit eenmaal hebben ingesteld, is het heel eenvoudig om het te gebruiken. Dit is hoe een volledige module wordt ingesteld. Op dezelfde manier kunnen we ook elke configuratie gebruiken. Zoals 'system.mail' of een willekeurig blok. Of zoals 'comment.settings'. Laten we ook de CSS en JS aggregatie verwijderen. Ze staan onder Configuratie -> Ontwikkeling onder Bandbreedteoptimalisatie. Laten we die twee uitvinken.

Laten we teruggaan naar het Dev-gedeelte van onze configuratiesplitsing en het item 'system.performance' vinden onder de items Complete Split -> Configuration, dit aanvinken en opslaan. Dit zorgt ervoor dat de ontwikkelomgeving geen aggregatie heeft. We kunnen hier ook handmatig records plaatsen. Vergeet niet om uw configuraties te exporteren zodra u er klaar mee bent. Dat was het. Makkelijk, toch?
Het laatste overgebleven deel is het voorwaardelijke splitsegment van onze configuratie. Voordat we daar wijzigingen aanbrengen, laten we eerst uitzoeken wat het verschil is tussen 'Volledige splitsing' en 'Voorwaardelijke splitsing'. Als je naar de beschrijving van elk van deze secties kijkt, zie je dat de eerste sectie zegt:
"Splitsing voltooien: Configuratie die hier wordt vermeld, wordt verwijderd uit de synchronisatiedirectory en in plaats daarvan opgeslagen in de gesplitste directory. Modules worden verwijderd uit core.extension bij het exporteren (en weer toegevoegd bij het importeren met de splitsing ingeschakeld.)"
En de andere is:
"Voorwaardelijk splitsen: Configuratie hier vermeld zal onaangeroerd blijven in de hoofd sync map. De huidige actieve versie wordt geëxporteerd naar de gesplitste map."
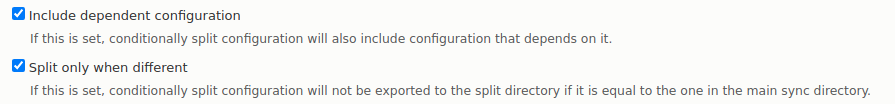
Dit betekent dus dat door iets in de sectie Complete split te zetten, deze configuratie verdwijnt uit de hoofdmap (d.w.z. /config/sync), terwijl de voorwaardelijke deze niet verwijdert. Het houdt beide waarden vast en past de verschillende waarden alleen toe wanneer dat nodig is. Er is zelfs een optie om alleen voorwaardelijk te scheiden als de instelling daadwerkelijk verschilt van de master. Dit kan ook erg handig zijn. Een ander voordeel is dat we afhankelijke configuraties kunnen exporteren met de voorwaardelijke splitsing:

Zo, dat was het! Ik hoop dat je deze tutorial nuttig vindt!
ABONNEER U OP ONZE NIEUWSBRIEF
Deel dit artikel:


.png&w=3840&q=75)








