Deel dit artikel:

Drupal en Next.js
Drupal is een populair en krachtig content management systeem (CMS) waarmee je eenvoudig redactionele workflows en interfaces kunt maken die voldoen aan je specifieke behoeften. Het is modulair opgebouwd en zeer aanpasbaar met een grote community en technologische volwassenheid en kan worden gebruikt om full stack webapplicaties te maken. De laatste tijd is de trend in webontwikkeling in het algemeen, en dus ook in Drupal-ontwikkeling, om de technologie headless te gebruiken - alleen als een krachtige API, en los te koppelen van de gebruikersinterface, waar andere technologieën zoals react en Next.js in uitblinken.
Next.js is een populair react framework voor het bouwen van react applicaties die gebruik maken van server-side rendering. Het heeft een aantal functies die het zeer geschikt maken voor headless Drupal projecten, waaronder automatische code splitsing, geoptimaliseerde prestaties en server-side rendering.
In deze tutorial gaan we eerst een drupal app maken voor het maken en opslaan van koffiedranken. Vervolgens gaan we een Next js app maken, de beschikbare gegevens ophalen uit onze drupal app en uiteindelijk een lijst met koffiedranken tonen. We gaan ervan uit dat je al enige ervaring hebt met Drupal en Next.js
Drupal-app
Drupal installeren
We beginnen met het maken van een nieuwe Drupal-site. In ons voorbeeld maken we een webapp die verschillende koffieopties toont. Om de Drupal-site te maken gebruiken we docksal, die al is geïnstalleerd op onze machine. We hoeven alleen maar uit te voeren:
$ fin project aanmakenVervolgens worden we gevraagd om de naam van de app:
1. Geef je project een naam (kleine letters, alfanumeriek, underscore en koppelteken):
drupal-headless-koffie-drinksVervolgens worden we gevraagd om de naam van de app:
Drupal 9 (Composer-versie)Nu gaan we verder met de installatie en uiteindelijk wordt je app gemaakt via de CLI en de terminal toont je een url-link naar je nieuw gemaakte app
Open http://drupal-headless-coffee-drinks-app.docksal in uw browser om de setup te verifiëren.
Kijk naar de admin login gegevens in de output hierboven.
GEDAAN! Alle initialisatiestappen voltooid.Net boven het bericht met de url naar je app zien we referenties voor de admin gebruiker van je drupal web app. Bewaar die informatie! Nu kopiëren we de referenties en navigeren naar de web app login
(drupal_app_url)/user/login
# in ons geval: http://drupal-headless-coffee-drinks-app.docksal/user/loginModule Next.js toevoegen
Voer de volgende opdracht uit om de module Next.js en de afhankelijkheden te installeren.
$ composer vereist drupal/nextAPI-modules inschakelen
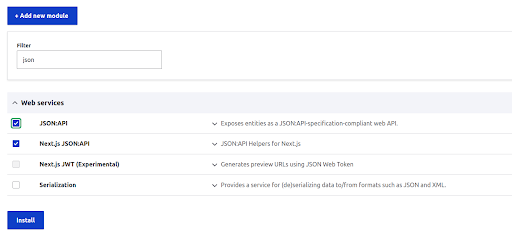
- Bezoek /admin/modules
- Schakel de volgende modules in: Next.js en Next.js JSON:API.

Inhoudstype koffiedrank maken en gegevens toevoegen
Laten we nu onze gegevens voor koffiedranken maken. Eerst moeten we ons inhoudstype voor koffiedranken maken. Om dat te doen admin/structuur/types en klik op Inhoudstype toevoegen, vul als voorbeeld het volgende in:
Naam: Koffiedrankje, dan:
- Klik op Velden opslaan en beheren.
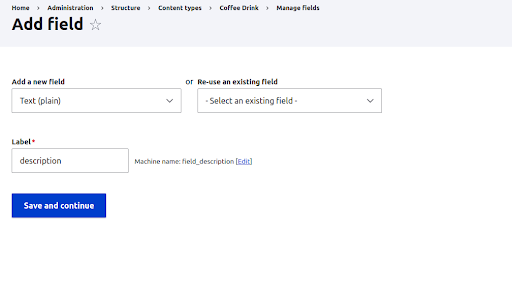
- Klik op Voeg veld toe
- Kies Tekst Gewoon
- Typ in het Labelveld "description".

Laten we dan ook een veld Afbeelding toevoegen:
- Klik op veld toevoegen
- Je kunt een bestaand veld hergebruiken (van het type artikelinhoud dat standaard wordt aangemaakt)
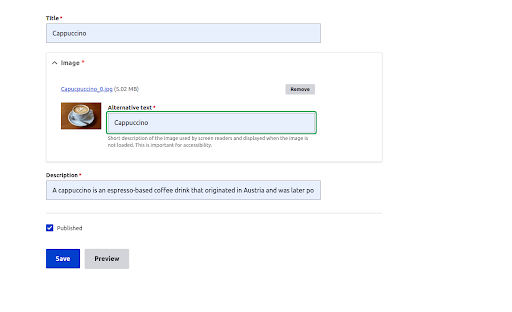
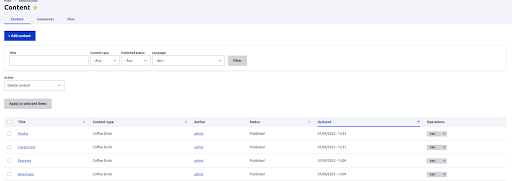
Laten we tot slot inhoud aanmaken in onze database. Om dat te doen navigeer je naar /admin/content en klik je op Inhoud toevoegen. Nu kiezen we Koffiedrank en vullen de velden in

Ik heb hetzelfde gedaan voor Americano, Espresso en Mokka en het uiteindelijke resultaat is dat ik 4 items heb aangemaakt als type "Koffiedrank" in onze database. Het eindresultaat is 4 contentitems - koffiedranken die zijn opgeslagen in ons CMS. Laten we nu eens kijken hoe we ze kunnen ophalen in onze Next.js, front-end app.

Next.js-app
Laten we onze volgende app maken met de volgende parameters wanneer daarom wordt gevraagd
$ npx create-next-app
✔ Hoe heet je project? ... next-coffee-app
✔ Wilt u TypeScript gebruiken met dit project? ... Nee / Ja
✔ Wilt u ESLint gebruiken voor dit project? ... Nee / JaTailwind installeren
Installeer vervolgens optioneel tailwind op het project om de applicatie later naadloos te kunnen stylen. Om tailwind te installeren doe je de volgende stappen
- npm install -D tailwindcss postcss autoprefixer
- npx tailwindcss init -p
- Voeg dit toe aan tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
} - Ga naar global.css verwijder alles en voeg de volgende richtlijnen toe aan onze CSS:
@tailwind base;
@tailwind components;
@tailwind utilities;ENV maken
Maak een .env-bestand en voeg variabelen toe die verwijzen naar onze API url:
VOLGENDE_PUBLIEKE_DRUPAL_BASIS_URL=http://drupal-headless-coffee-drinks-app.docksalHaal gegevens van koffiedranken op en geef ze door aan component
// pages/index.tsx
import Head from "next/head";
import { GetStaticPropsResult } from "next";
import { DrupalNode } from "next-drupal";
import { DrupalClient } from "next-drupal";
import CoffeeDrinkList from "../components/CoffeeDrinkList";
const drupal = new DrupalClient(process.env.NEXT_PUBLIC_DRUPAL_BASE_URL);
interface IndexPageProps {
nodes: DrupalNode[];
}
export default functie IndexPage({ nodes }: IndexPageProps) {
return (
<>
<Head>
<title>Next.js voor Drupal</title>
<meta
name="description"
content="Een Next.js site aangedreven door een Drupal backend."
/>
</Head>
<CoffeeDrinkList drinks={nodes} />
</>
);
}
export async functie getStaticProps(): Promise<
GetStaticPropsResult<IndexPageProps>
> {
const nodes = await drupal.getResourceCollection<DrupalNode[]>(
"node--koffie_drank",
{
params: {
"filter[status]": 1,
"fields[node--coffee_drink]":
"title,field_image,field_description,created",
include: "field_image,uid",
sort: "-created",
},
}
);IndexPage retourneert een JSX-element dat een webpagina voorstelt. De webpagina bevat een Head component uit de next/head module, die verantwoordelijk is voor het instellen van de titel en beschrijving van de pagina. De webpagina bevat ook een CoffeeDrinkList component, die een array van drankjes als prop krijgt. De functie IndexPage krijgt als enige argument een object doorgegeven dat een array van DrupalNode-objecten bevat.
We hebben ook een functie - getStaticProps, die wordt gebruikt om de props voor de IndexPage component te genereren. De functie getStaticProps haalt een verzameling knooppunten op van een Drupal-backend (in dit geval koffiedranken) met behulp van de DrupalClient-klasse. De nodes worden gefilterd op status en gesorteerd op aanmaakdatum en de functie retourneert een object met de nodes als props voor het IndexPage-component.
Toon gegevens als lijst
// components/CoffeeDrinksList.tsx
import { DrupalNode } from "next-drupal";
interface CoffeeDrinkListProps {
drinks: DrupalNode[];
}
const CoffeeDrinkList = ({ drinks }: CoffeeDrinkListProps) => {
return (
<div className="h-full bg-white">
<h1 className="mb-10 text-6xl font-black text-center">
Lijst van koffiedranken
</h1>
<div className="grid-cols-3 gap-4 items-center justify-items-center">
{drinks?.length ? (
drinks.map((drink) => (
<div
key={drink.id}
className="max-w-sm rounded overflow-hidden shadow-lg m-2"
>
<img
className="w-full h-[300px]"
src={`${process.env.NEXT_PUBLIC_DRUPAL_BASE_URL}${drink.field_image.uri.url}`}
/>
<div className="px-6 py-4">
<div className="font-bold text-xl mb-2">{drink.title}</div>
<p className="text-gray-700 text-base">
{drink.field_description}
</p>
</div>
<div className="px-6 pt-4 pb-2">
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">
Aangemaakt: {drink.created}
</span>
</div>
</div>
))
) : (
<p className="py-4">Geen knooppunten gevonden</p>
)}
</div>
</div>
);
};
export default CoffeeDrinkList;CoffeeDrinkList is een component dat een array van DrupalNode-objecten als prop neemt en een JSX-element retourneert dat een lijst van koffiedranken voorstelt. De component krijgt als enige argument een object doorgegeven dat een array van DrupalNode-objecten bevat. De component mapt over de array van DrupalNode-objecten en maakt een nieuw JSX-element voor elke node. Elk JSX-element vertegenwoordigt een koffiedrankje en toont de titel, beschrijving en aanmaakdatum van het drankje, evenals een afbeelding van het drankje.
Als de dranken-array leeg of nul is, geeft de component een bericht weer dat er geen knooppunten werden gevonden.
Het component bevat ook enkele CSS-klassen die worden gebruikt om de elementen op te maken. Deze klassen komen uit de tailwindcss bibliotheek.
Eindresultaten
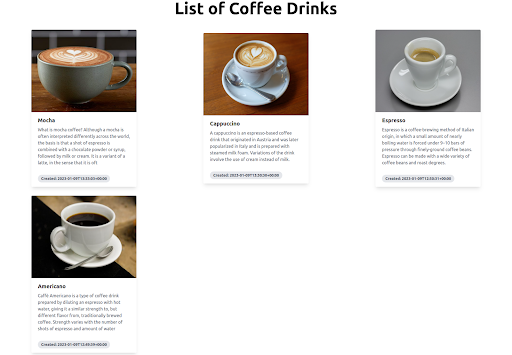
Voer nu de volgende app uit en bekijk het eindresultaat
$ npm run devUiteindelijk kregen we een pagina met de titel, beschrijving, afbeelding en aanmaakdatum en -tijd van alle koffiedrankjes - gegevens die we uit onze Drupal app haalden.

Samenvatting
In het voorbeeldartikel hebben we gezien hoe we een drupal app kunnen maken, inhoudstypen en gegevens voor dat inhoudstype kunnen toevoegen, onze drupal api kunnen ontsluiten en deze kunnen consumeren met een next js app om een lijst met koffiedranken uit de database te tonen aan onze gebruikers. Voor complexere oplossingen, waarbij authenticatie, toevoegen, verwijderen en bijwerken van gegevens nodig kan zijn, raadpleeg je de documentatie van Next.js voor Drupal: https://next-drupal.org/
ABONNEER U OP ONZE NIEUWSBRIEF
Deel dit artikel:


.png&w=3840&q=75)