Deel dit artikel:

Wat is React
Gebaseerd op de officiële documentatie definitie is React een declaratieve, efficiënte en flexibele Javascript-bibliotheek voor het bouwen van samenstelbare gebruikersinterfaces. Het stimuleert het maken van herbruikbare UI-componenten die gegevens presenteren die in de loop van de tijd veranderen.

React draait helemaal om het bouwen van moderne, reactieve gebruikersinterfaces voor het web. Dat betekent het bouwen van single-page applicaties. Je hebt misschien wel eens gehoord van de afkorting SPA, wat staat voor single-page application. Dit betekent dat in plaats van de oude traditionele aanpak waarbij elke pagina wordt geladen door de client, die verzoeken indient bij de server en de server de geladen pagina terugstuurt, waar alles verbonden is met de UI. Alles wat verbonden is met de UI gebeurt aan de client-kant met JavaScript. Maar waarom React in plaats van puur JavaScript? Laten we eens kijken naar een voorbeeld van hoe we een app kunnen bouwen waarin we kaarten moeten noteren en een takenlijst kunnen verwijderen met een dialoog die ons vraagt om de verwijdering te bevestigen. We vergelijken de oplossingen in puur JavaScript en met React. In het voorbeeld links met Javascript zien we de imperatieve oplossing waarbij we onze app stap voor stap bouwen. We moeten elke stap specificeren. We maken bijvoorbeeld een knop, koppelen een event listener aan deze knop, enzovoort. De declaratieve programmeeraanpak daarentegen is een manier van code schrijven die de eigenlijke implementatie verbergt met behulp van obstructies. Je gebruikt react elementen om React te vertellen welke functies moeten worden aangeroepen bij het renderen van elk component, maar de bibliotheek beslist vervolgens wanneer ze moeten worden aangeroepen, waardoor het renderen van componenten declaratief wordt. Nu we ons component eenmaal hebben gemaakt, kunnen we het elders in de app hergebruiken met slechts één regel code, en in het hier gepresenteerde voorbeeld kunnen we volledig naadloos meerdere to-do kaartcomponenten maken.
Meest gebruikte functies in REACT
React functionele componenten
Om de UI-interactie te bouwen, gebruiken we functionele componenten. Componenten stellen ons in staat om de UI op te splitsen in onafhankelijke, herbruikbare stukken en over elk stuk afzonderlijk na te denken. Een functioneel component is gewoon een Javascript-functie die props als argument accepteert en een React-element retourneert. We schrijven componenten met behulp van een uitbreiding van JavaScript, die we JSX noemen. Met JSX kunnen we Javascript-expressies opnemen in HTML-expressies. Dit is in feite gewoon JavaScript-code die een waarde retourneert. Componenten in REACT kunnen worden genest in andere componenten en de componentenboom in REACT begint met een app component als de hoofdouder, die andere componenten als kinderen heeft.
REACT-haken
REACT hooks zijn functies waarmee we kunnen inhaken op REACT state en lifecycle functies van functiecomponenten. Met hooks kun je stateful logica uit componenten halen zodat deze onafhankelijk getest en hergebruikt kan worden. Haken stellen ons in staat om stateful logica te hergebruiken zonder de hiërarchie van componenten te veranderen, en dit maakt het gemakkelijk om haken te delen tussen veel componenten of met de gemeenschap. Er zijn ook enkele andere regels om te volgen bij het gebruik van hooks.
- Haken hebben alleen betrekking op componenten en worden altijd gecodeerd in het hoogste niveau van de REACT-functie. Alle haken beginnen met het woord 'use'.
We gaan hier kijken naar een aantal van de haken die worden gepresenteerd:
- "gebruikStatus
- "gebruikContext
- "gebruikEffect
- "useRef
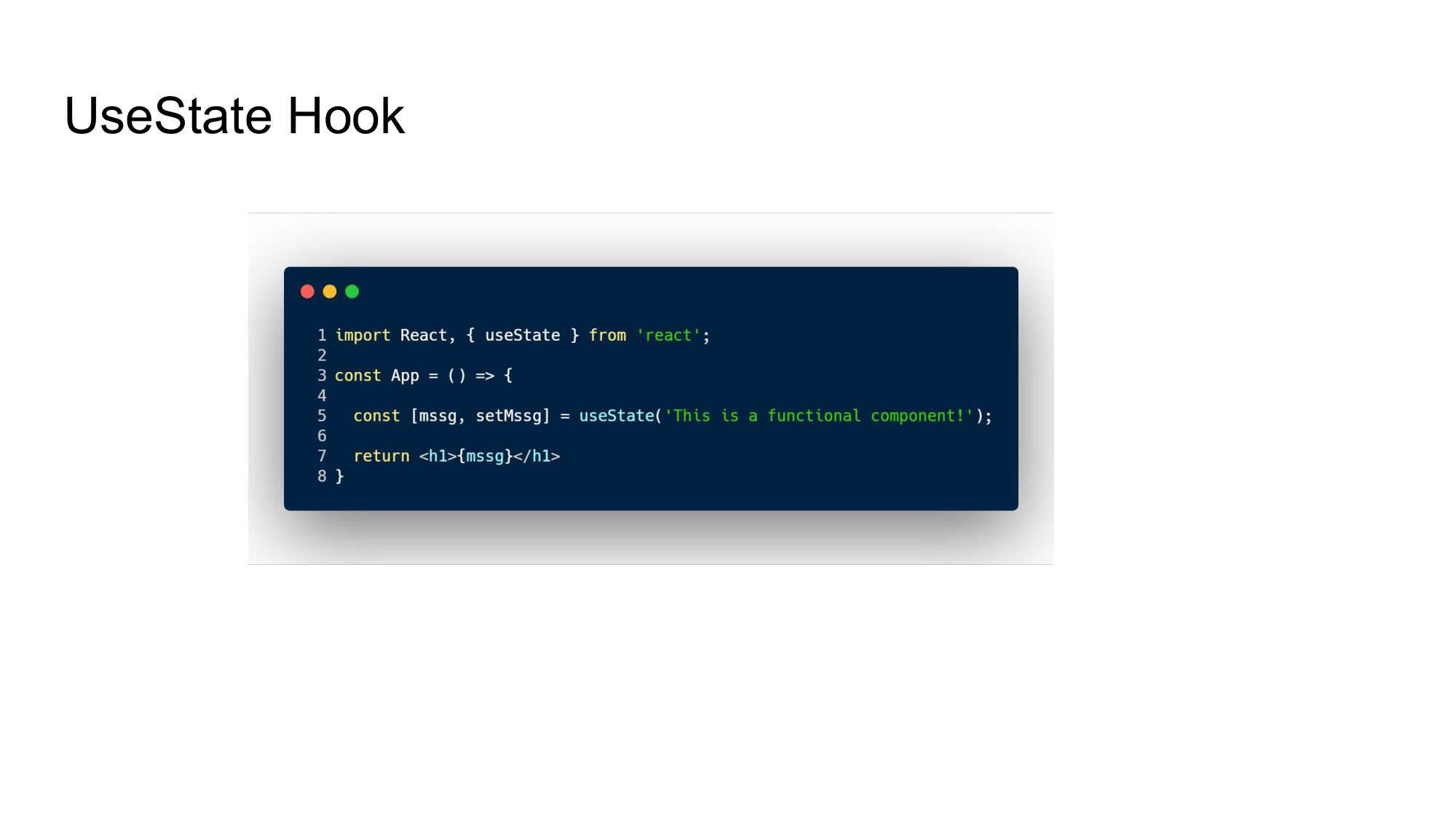
haak 'useState

Laten we beginnen met een van de meest gebruikte, namelijk de 'useState'. useState' is een haak die ons toestaat om toestandsvariabelen in functionele componenten te hebben. Je geeft de initiële status door aan deze functie en deze retourneert een variabele met de huidige statuswaarde en een andere functie om deze waarde bij te werken. Wat belangrijk is om hier te vermelden over de 'useState' is dat elke keer dat we de waarde ervan bijwerken, de componenten zullen renderen, wat betekent dat de verandering onmiddellijk op het scherm wordt weergegeven. We kunnen ook die toestandsvariabelen gebruiken die zijn gemaakt met de 'useState'-haak en ze doorgeven aan geneste kinderen en componenten. Deze aanpak heet "property link" en het is een van de meest voorkomende manieren om gegevens te delen tussen componenten. Er zijn natuurlijk andere manieren om de status binnen onze app te beheren. Als je een grote koepelboom hebt met veel componenten, wordt het lastig om data props variabelen door te geven aan sibling componenten. Door context te gebruiken, kunnen we gegevens nog steeds op één locatie opslaan, maar hoeven we de gegevens niet door een heleboel componenten te sturen die ze niet nodig hebben. Natuurlijk heeft dit een nadeel, omdat het betekent dat componenten minder herbruikbaar worden. Er zijn ook andere methoden die we kunnen gebruiken. Bijvoorbeeld bibliotheken van derden. Een daarvan is Redux. Redux stelt ons in staat om de status op één plek te beheren en onze app te blijven veranderen zodat deze voorspelbaarder en beter traceerbaar is. Het maakt de huidige veranderingen in de app gemakkelijker te achterhalen, maar helaas komen al deze voordelen met specifieke beperkingen en afwegingen. Vaak hebben ontwikkelaars het gevoel dat het gebruik van redux wat boilerplate-code toevoegt, waardoor kleine dingen overweldigend lijken. Dit hangt echter alleen af van de architectuurkeuze van de app.
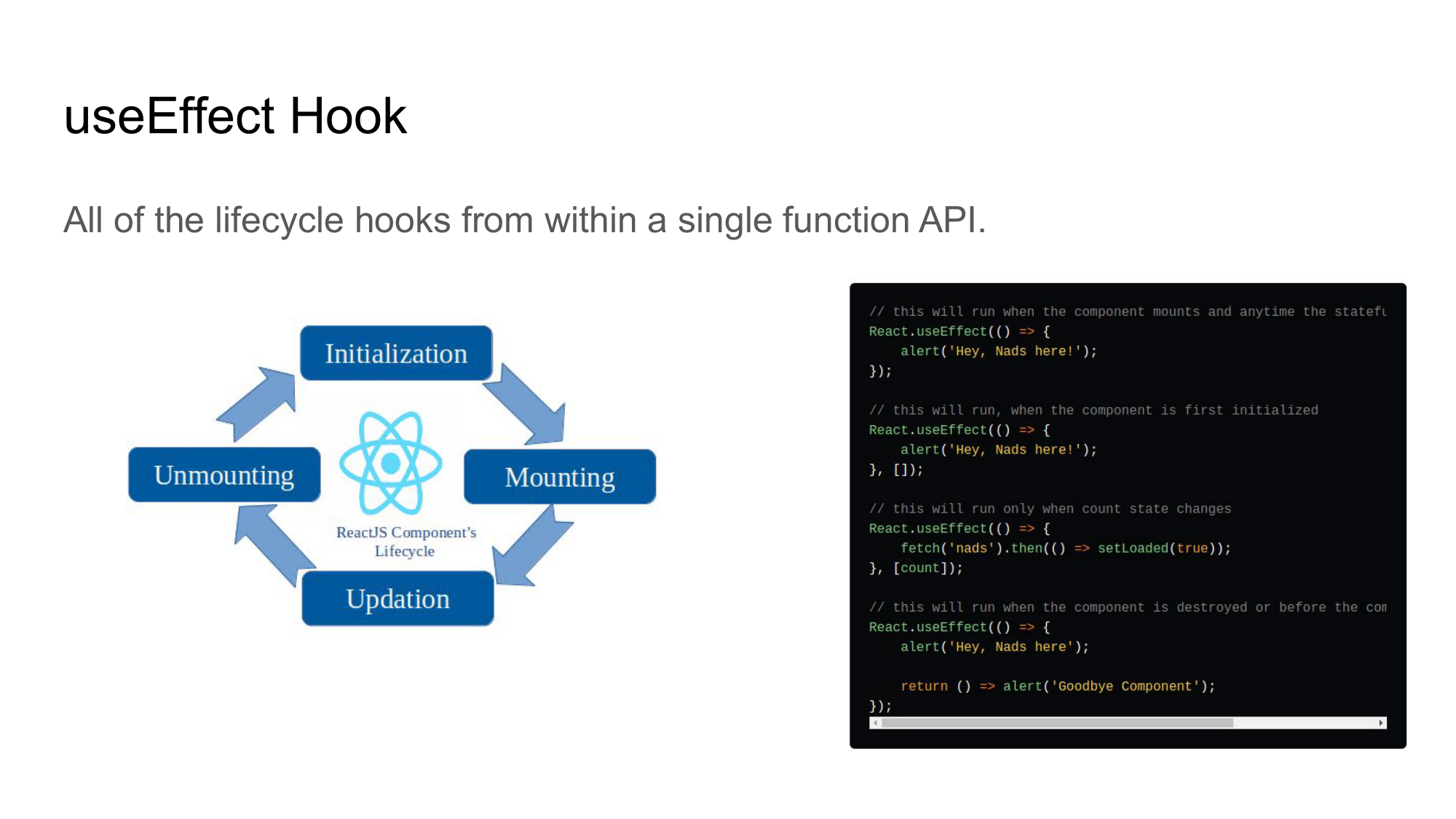
haak 'useEffect

Met de 'useEffect' haak kunnen we neveneffecten uitvoeren in functiecomponenten-gegevens ophalen, een abonnement instellen en handmatig de dom wijzigen in react-componenten zijn allemaal voorbeelden van zulke neveneffecten. Je kunt deze bewerking gewoon bijwerkingen noemen. In React hebben we iets dat we de react components life cycle noemen. Dit is een verzameling van react component life cycle stadia. Met de 'useEffect'-haak kunnen we code uitvoeren voor elk van die levenscyclusfasen.
Laten we er een paar bekijken:
- De initialisatie in de montage is de eerste fase van de levenscyclus van React-componenten, waarbij het component wordt gemaakt en ingevoegd in de dom-boom.
- Bijwerken kan gebeuren wanneer een toestandsvariabele wordt bijgewerkt.
- Unmounting is wanneer de component wordt verwijderd van de dom.
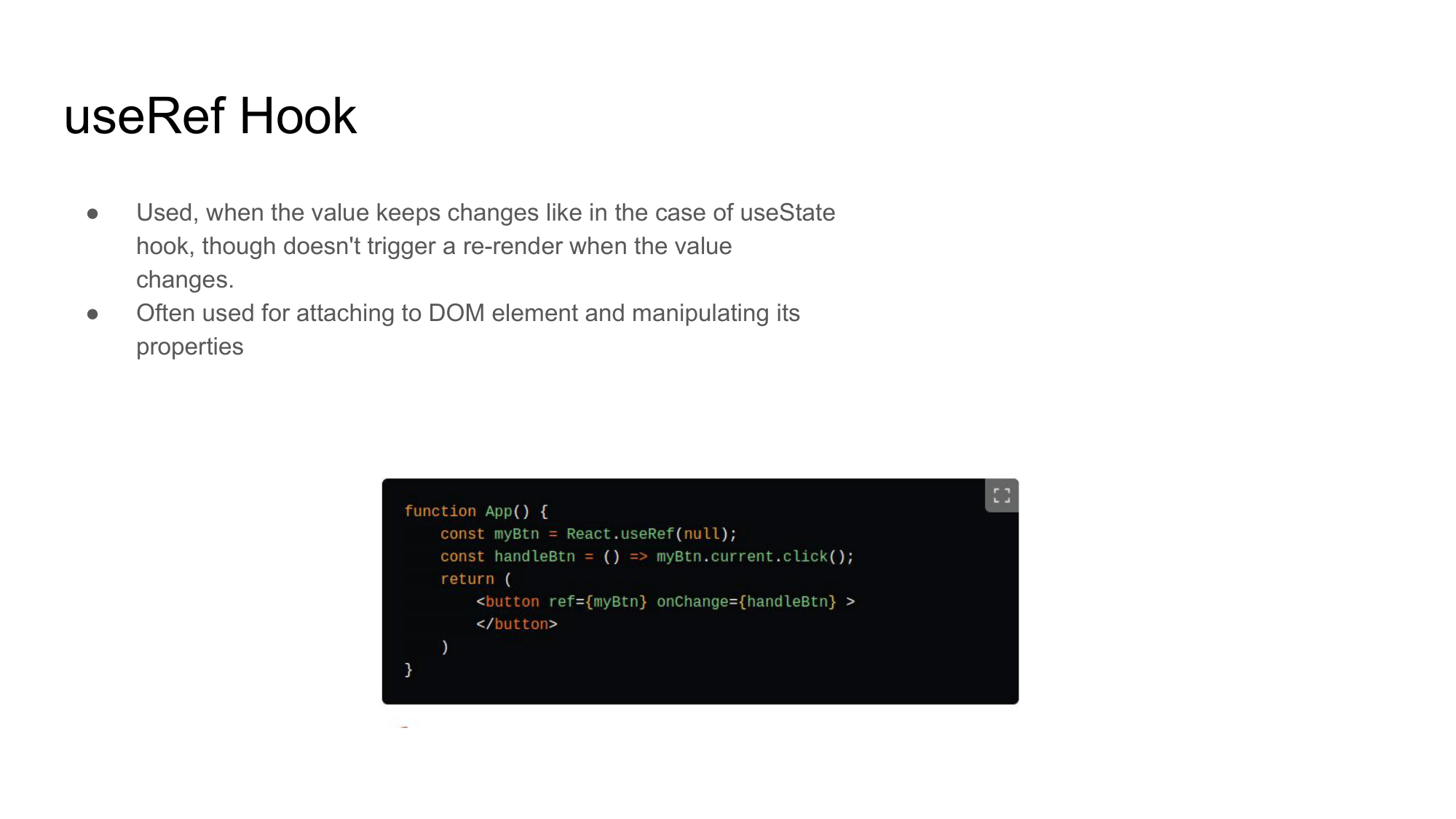
'useRef' haak

'useRef' hook wordt gebruikt wanneer we de waarde die verandert willen behouden. Net als in het geval van de 'useState'-haak wordt er echter geen re-render getriggerd wanneer de waarde verandert. Vaak gebruiken we ook de 'useRef' hook om aan een dom element te koppelen, en dan kunnen we deze eigenschappen manipuleren.
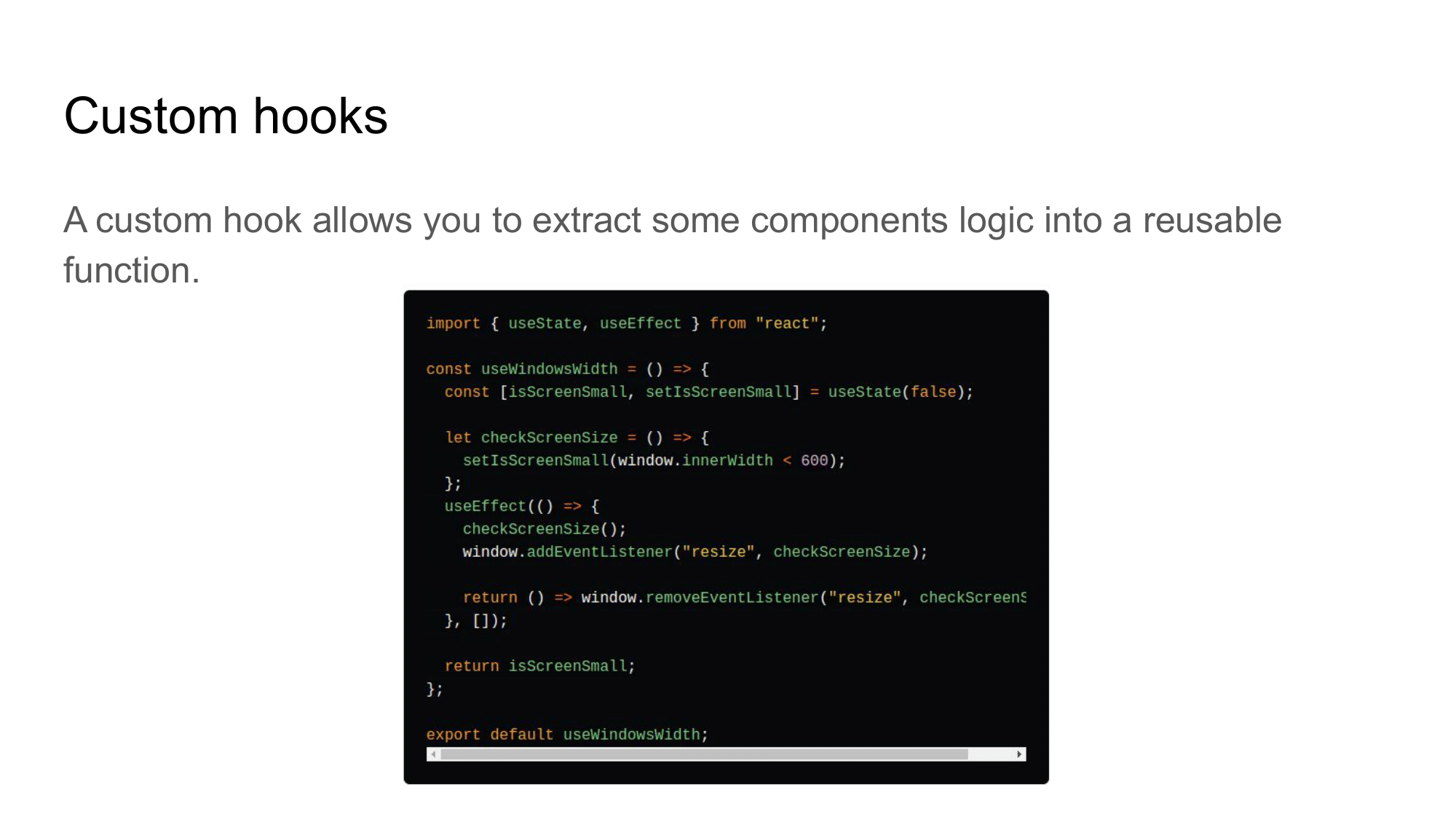
Aangepaste haken

We kunnen ook Aangepaste haken maken als we logica willen delen tussen functionele JavaScript-componenten en we kunnen ook haken gebruiken, dus we kunnen in principe de 'useState' en 'useEffect' haken gebruiken als we onze eigen aangepaste haken maken.
Gemeenschappelijke leeshulpmiddelen

- Handige boeken voor beginners:
- React leren: moderne patronen voor het ontwikkelen van React-apps
- JavaScript: De goede onderdelen
- Online cursussen die veel structuur en uitleg bieden
- Functioneel programmeren met Javascript helpt je meer te begrijpen over hoe en waarom we moderne React-apps bouwen zoals we dat doen.
ABONNEER U OP ONZE NIEUWSBRIEF
Deel dit artikel:



.png&w=3840&q=75)








