Teilen Sie diesen Artikel:

Sehr oft müssen wir als Entwickler mit verschiedenen Umgebungen arbeiten. Das kann manchmal zu (un)erwarteten Problemen führen. In Drupal 8 verwenden wir das Konfigurationssystem, das ziemlich gut funktioniert, aber es gibt Fälle, in denen die Einstellungen für die lokale und eine andere Umgebung unterschiedlich sein sollten.
Angenommen, wir wollen den Site-Administratoren nicht erlauben, die Module Views UI und DB Log zu verwenden, benötigen sie aber für die Entwicklung. Wenn wir diese Module jedoch aktivieren und die Konfigurationen exportieren, erscheinen sie in der Datei core.extensions.yml, und wenn wir einen Konfigurationsimport in einer der anderen Umgebungen ausführen, werden sie aktiviert. Und das wollen wir nicht.
Also, wie lautet die Entscheidung?
Nun, wir könnten sie immer für die Entwicklung aktivieren und sie vor dem Export der Konfiguration deaktivieren. Wir könnten auch mit aktivierten Modulen exportieren und ihre Einträge aus der core.extensions.yml entfernen, bevor wir sie übertragen. Aber ... seien wir mal ehrlich. Sind wir sicher, dass wir das JEDES Mal machen können? Ich wäre mir da nicht so sicher. Und was ist, wenn es mehrere Einträge gibt, die wir bearbeiten müssen? Das ist nicht sehr praktisch, oder?
Hier findet das Konfigurationsaufteilung Modul statt. Ich werde Ihnen jetzt eine grundlegende Verwendung dieses Moduls zeigen.
Eins nach dem anderen. Bringen wir es in unser Projekt ein:
composer require drupal/config_splitAktivieren wir sie dann über die Benutzeroberfläche oder durch Ausführen:
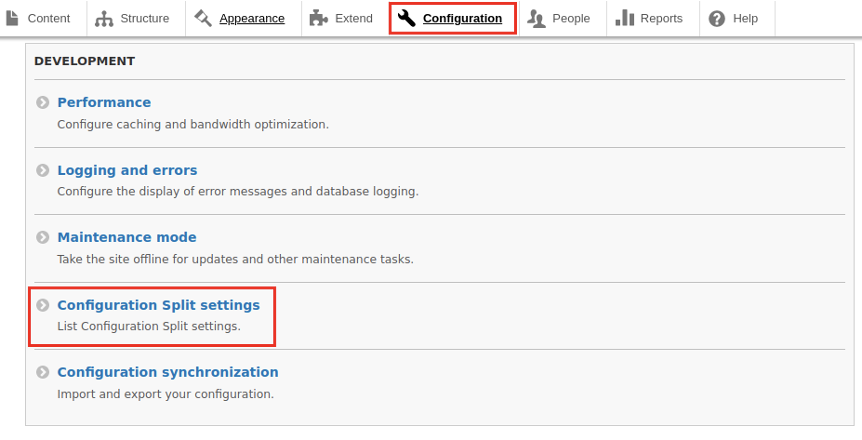
drush en config_splitBeachten Sie, dass es von einem anderen Modul abhängt - Config Filter, aber diese Abhängigkeit wird automatisch gehandhabt, also stellen Sie sicher, dass Sie die Aktivierung beider Module bestätigen. Prima. Jetzt haben wir einen neuen Abschnitt auf der Registerkarte "Konfiguration" unter dem Abschnitt "Entwicklung" mit dem Namen "Konfigurations-Split-Einstellungen".

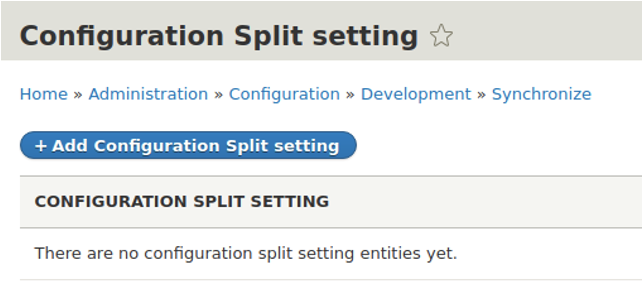
Klicken Sie nun darauf oder besuchen Sie direkt die URL "/admin/config/development/configuration/config-split". Das erste, was Sie sehen werden, ist, dass wir noch keine Einstellungen für die Konfigurationsaufteilung haben.

OK - lassen Sie uns zwei erstellen - dev und prod. Aber zuerst müssen wir dies in die Datei "settings.php" einfügen:
$settings['config_sync_directory'] = '../config/sync';Das bedeutet, dass sich die Konfigurationen im Stammverzeichnis in einem Ordner namens "config" befinden würden. Dieser hat einen Unterordner "sync", der alle Master-Konfigurationen enthält. Wenn wir nun ausführen:
drush cexWir haben bereits ein Verzeichnis config/sync, das alle Konfigurationen enthält.
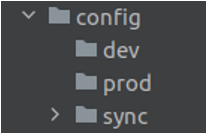
Bevor wir weitermachen, erstellen wir unsere speziellen Unterordner innerhalb des Ordners "config". Nennen wir sie 'dev' und 'prod'. Das Ergebnis sollte so aussehen:

Jetzt können wir unsere Konfigurationen erstellen.
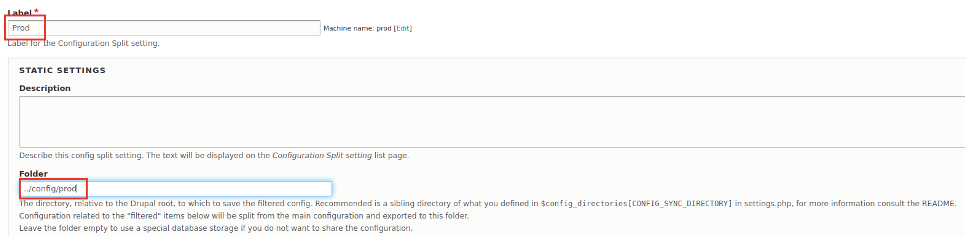
Gehen wir zurück zur Website, drücken wir die große Taste und erstellen wir den ersten Ordner. Geben Sie "Dev" in das Feld Label und '../config/dev' (ohne Anführungszeichen) in das Feld Folder ein. Erinnern Sie sich an die Ordner, die wir erstellt haben? Hier verwenden wir sie. Drücken Sie Speichern. Jetzt haben wir die erste Konfiguration.
Erstellen wir nun die zweite Datei. Wiederholen Sie den vorherigen Schritt, indem Sie "Prod" und "../config/prod" in die entsprechenden Felder eintragen. Sehr gut. Wir sind fast fertig.

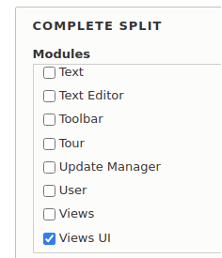
Aktivieren wir nun die Module, die wir nur für die Entwicklungsumgebung benötigen. Beginnen wir mit Views UI und DB log, falls sie nicht bereits aktiviert sind. Wenn ja, gehen wir zum nächsten Schritt über. Besuchen Sie das Verzeichnis "/admin/config/development/configuration/config-split/dev/edit". Navigieren Sie zum Abschnitt "Vollständige Aufteilung", scrollen Sie nach unten zur Option "Datenbankprotokollierung" und aktivieren Sie sie. Scrollen Sie dann nach unten zu "Views UI" und aktivieren Sie es.

Normalerweise arbeiten wir nur mit diesem Abschnitt "Vollständige Aufteilung", sowohl für Module als auch für Konfigurationselemente. Über die anderen werden wir später sprechen. Lassen Sie uns jetzt speichern. Sehr gut. Wir müssen unsere Konfigurationen exportieren.
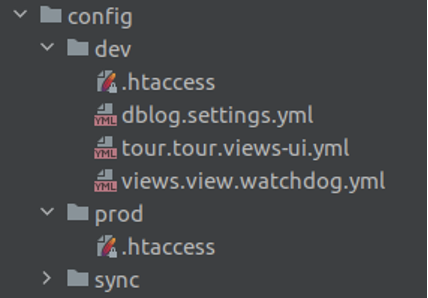
drush cexWenn wir nun das Verzeichnis "sync" überprüfen, sehen wir etwa Folgendes:

Unser Entwicklungsumgebungsordner enthält die Informationen über unsere Änderungen.
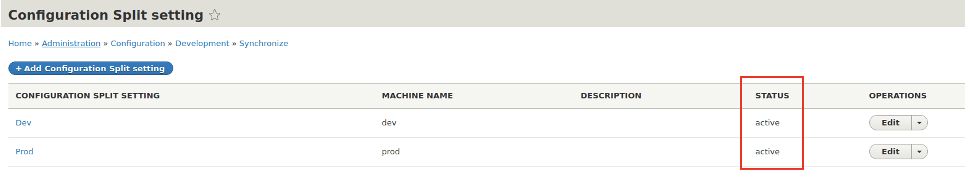
Hier kommt der verwirrendste Teil der Arbeit mit diesem Modul. Wenn wir uns die Übersichtsseite der geteilten Konfiguration noch einmal ansehen, werden wir zwei aktive Konfigurationen sehen.

Wie sollten wir also zwischen ihnen unterscheiden? Hm. Treten wir einen Schritt zurück - wie kann das schaden? Wir haben sie doch geschaffen, oder? Nun, ja, aber wir brauchen nur eine von ihnen in jeder Umgebung. Auf dem lokalen Rechner brauchen wir die Dev-Umgebung und jede der Test/Stage/Prod-Umgebungen benötigt ihre eigene Konfiguration. Wenn sie jedoch alle aktiv sind, gibt es keine wirkliche Trennung. Was könnten wir also tun? Die Antwort ist, dass wir sie programmatisch mit der Datei settings.php überschreiben müssen. Beginnen wir damit, eine Variable namens "$env" zu erstellen und ihren Wert auf "dev" zu setzen. Dieser Wert könnte von einer Umgebungsvariablen übernommen werden. Sie könnte auch in einer ignorierten Datei settings.local.php oder einer anderen für unseren Anwendungsfall geeigneten Methode abgelegt werden. Für den Moment werden wir es manuell ändern. Fügen wir also die folgenden Zeilen in unsere settings.(local.)php ein:
$env = 'dev';
switch ($env) {
case 'prod':
$config['config_split.config_split.dev']['status'] = FALSE;
$config['config_split.config_split.prod']['status'] = TRUE;
break;
case 'dev':
default:
$config['config_split.config_split.dev']['status'] = TRUE;
$config['config_split.config_split.prod']['status'] = FALSE;
break;
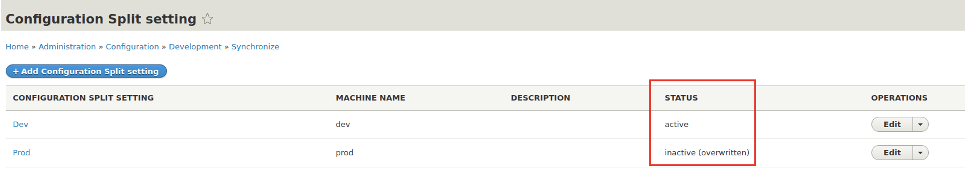
}Lassen Sie uns nun die Übersichtsseite aktualisieren.

Das ist schon besser. Jetzt haben wir nur noch eine einzige aktive Konfiguration. Falls es mehr als nur diese gibt, sollten sie auf die gleiche Weise überschrieben werden. Wir wollen immer nur eine einzige aktive Konfiguration haben.
Jetzt ändern wir den Wert der Variable '$env' auf 'prod' und tun so, als ob wir auf dem Server wären. Die obigen Einstellungen sind dann umgekehrt.

Nun gehen wir und deaktivieren die Module, exportieren die Konfigurationen und löschen den Cache:
drush pmu views_ui dblog
drush cex
drush crOK, versuchen wir, ob es funktioniert. In der Prod-Umgebung haben wir sie nicht. Aber werden sie erscheinen, wenn wir zurück in die dev-Umgebung gehen? Stellen wir die '$env' wieder auf 'dev' zurück. Vergessen Sie nicht, den Cache zu löschen. Lassen Sie uns die Konfigurationen importieren.
drush cr
drush cimJuhu, sie sind zurück! Die Module Views UI und DB log sind bereits standardmäßig in allen anderen Umgebungen außer der "dev"-Umgebung deaktiviert. Jetzt müssen wir diese Module nicht mehr separat verwalten. Ist das nicht cool?
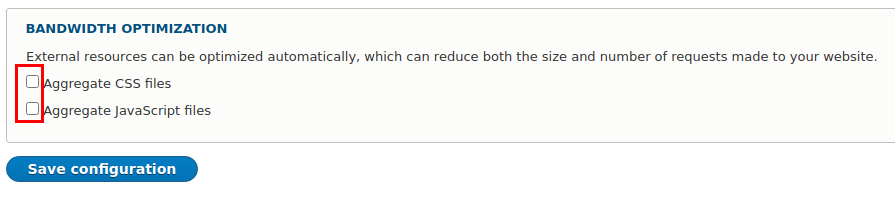
Wenn wir das einmal eingerichtet haben, ist es wirklich einfach, es zu benutzen. Auf diese Weise wird ein ganzes Modul konfiguriert. Auf dieselbe Weise können wir auch jede andere Konfiguration verwenden. Wie 'system.mail' oder einen beliebigen Block. Oder wie 'comment.settings'. Lassen Sie uns auch die CSS- und JS-Aggregation entfernen. Sie befinden sich unter Konfiguration -> Entwicklung unter der Bandbreitenoptimierung. Deaktivieren wir die beiden.

Gehen wir zurück zum Dev-Teil unserer Konfigurationsaufteilung und suchen wir den Eintrag "system.performance" unter "Complete Split -> Configuration items", markieren ihn und speichern ihn. Damit stellen wir sicher, dass in der Entwicklungsumgebung keine Aggregation stattfindet. Sie können hier auch manuell Datensätze einfügen. Vergessen Sie nicht, Ihre Konfigurationen zu exportieren, sobald Sie damit fertig sind. Das war's. Einfach, nicht wahr?
Der letzte verbleibende Teil ist der Abschnitt für die bedingte Aufteilung unserer Konfiguration. Bevor wir hier Änderungen vornehmen, sollten wir herausfinden, was der Unterschied zwischen "vollständiger Aufteilung" und "bedingter Aufteilung" ist. Wenn Sie einen Blick auf die Beschreibung der beiden Abschnitte werfen, werden Sie feststellen, dass der erste Abschnitt lautet:
"Vollständige Aufteilung": Die hier aufgeführten Konfigurationen werden aus dem Sync-Verzeichnis entfernt und stattdessen im Split-Verzeichnis gespeichert. Module werden beim Exportieren aus der core.extension entfernt (und beim Importieren mit aktiviertem Split wieder hinzugefügt)"
Und die andere ist:
"Bedingte Aufteilung: Die hier aufgeführte Konfiguration bleibt im Haupt-Sync-Verzeichnis erhalten. Die derzeit aktive Version wird in das geteilte Verzeichnis exportiert."
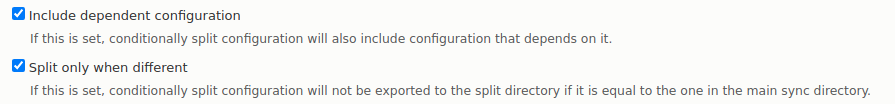
Das bedeutet also, dass diese Konfiguration aus dem Hauptverzeichnis (d. h. /config/sync) verschwindet, wenn Sie etwas in den Abschnitt "Vollständige Aufteilung" eintragen, während sie bei der bedingten Konfiguration nicht entfernt wird. Sie speichert beide Werte und wendet die verschiedenen Werte nur bei Bedarf an. Es gibt sogar die Möglichkeit, nur dann bedingt zu trennen, wenn sich die Einstellung tatsächlich von der Master-Einstellung unterscheidet. Dies könnte ebenfalls sehr praktisch sein. Ein weiterer Vorteil ist, dass wir abhängige Konfigurationen mit der bedingten Trennung exportieren können:

So, das war's! Ich hoffe, Sie finden dieses Tutorial nützlich!
ABONNIEREN SIE UNSEREN NEWSLETTER
Teilen Sie diesen Artikel:


.png&w=3840&q=75)