Teilen Sie diesen Artikel:
Kopfloses Drupal mit Next.js - einfaches Beispiel für einen Durchgang

Drupal und Next.js
Drupal ist ein beliebtes und leistungsfähiges Content-Management-System (CMS), mit dem sich leicht redaktionelle Arbeitsabläufe und Schnittstellen erstellen lassen, die Ihren spezifischen Anforderungen entsprechen. Es ist modular aufgebaut und lässt sich dank der großen Community und der technologischen Reife in hohem Maße anpassen und kann zur Erstellung kompletter Webanwendungen verwendet werden. In letzter Zeit geht der Trend in der Web-Entwicklung im Allgemeinen und folglich auch in der Drupal-Entwicklung dahin, die Technologie "headless" zu verwenden - nur als leistungsfähige API und losgelöst von der Benutzeroberfläche, was andere Technologien wie React und Next.js besonders gut können.
Next.js ist ein beliebtes React-Framework für die Erstellung von React-Anwendungen, die das serverseitige Rendering nutzen. Es verfügt über einige Funktionen, die es gut für Headless-Drupal-Projekte geeignet machen, darunter automatische Codeaufteilung, optimierte Leistung und serverseitiges Rendering.
In diesem Tutorial werden wir zunächst eine Drupal-App zum Erstellen und Speichern von Kaffeegetränken erstellen. Dann werden wir eine Next.js-App erstellen, die verfügbaren Daten aus unserer Drupal-App abrufen und schließlich eine Liste der Kaffeegetränke anzeigen. Wir gehen davon aus, dass Sie bereits einige Erfahrung mit Drupal und Next.js haben.
Drupal-Anwendung
Drupal installieren
Wir beginnen mit der Erstellung einer neuen Drupal-Website. In unserem Beispiel werden wir eine Web-App erstellen, die verschiedene Kaffeeoptionen anzeigt. Um die Drupal-Site zu erstellen, werden wir docksal verwenden, das bereits auf unserem Rechner installiert ist. Wir müssen es nur ausführen:
$ fin projekt erstellenDann werden wir aufgefordert, den Namen der Anwendung einzugeben:
1. Nennen Sie Ihr Projekt (Kleinbuchstaben, Unterstrich und Bindestrich):
drupal-headless-coffee-drinksDann werden wir aufgefordert, den Namen der Anwendung einzugeben:
Drupal 9 (Composer-Version)Nun fahren wir mit der Installation fort und schließlich wird Ihre App über die CLI erstellt und das Terminal zeigt Ihnen einen URL-Link zu Ihrer neu erstellten App an
Öffnen Sie http://drupal-headless-coffee-drinks-app.docksal in Ihrem Browser, um die Einrichtung zu überprüfen.
Suchen Sie in der obigen Ausgabe nach den Anmeldedaten für den Administrator.
FERTIG! Alle Initialisierungsschritte wurden abgeschlossen.Direkt über der Nachricht mit der URL zu Ihrer Anwendung sehen wir die Anmeldedaten für den Admin-Benutzer Ihrer Drupal-Webanwendung. Behalten Sie diese Informationen! Nun kopieren wir die Anmeldedaten und navigieren zum Login der Webanwendung
(drupal_app_url)/user/login
# in unserem Fall: http://drupal-headless-coffee-drinks-app.docksal/user/loginNext.js-Modul hinzufügen
Führen Sie den folgenden Befehl aus, um das Next.js-Modul und die Abhängigkeiten zu installieren.
$ composer require drupal/nextAktivieren von API-Modulen
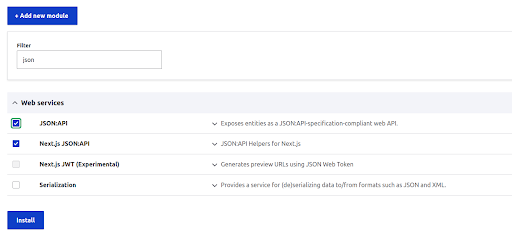
- Besuchen Sie /admin/modules
- Aktivieren Sie die folgenden Module: Next.js und Next.js JSON:API.

Inhaltstyp Kaffeegetränk erstellen und Daten hinzufügen
Lassen Sie uns nun die Daten für unsere Kaffeegetränke erstellen. Zuerst müssen wir unseren Inhaltstyp für Kaffeegetränke erstellen. Klicken Sie dazu auf admin/structure/types und dann auf Add content type:
Name: Kaffeegetränk, dann:
- Klicken Sie auf Speichern und Felder verwalten.
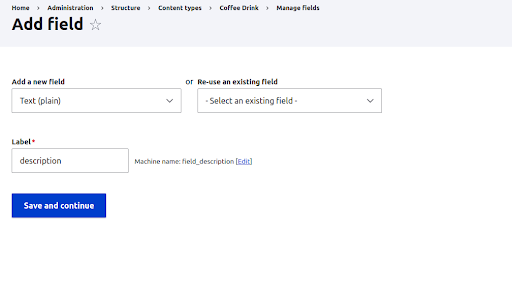
- Klicken Sie auf das Feld Hinzufügen
- Wählen Sie Text Plain
- Geben Sie in das Beschriftungsfeld "Beschreibung" ein.

Dann fügen wir auch ein Bildfeld hinzu:
- Klicken Sie auf Feld hinzufügen
- Sie können ein bestehendes Feld wiederverwenden (vom Typ Artikelinhalt, der standardmäßig erstellt wird)
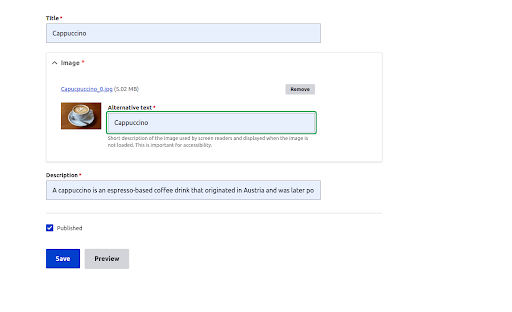
Zum Schluss wollen wir noch einige Inhalte in unserer Datenbank erstellen. Navigieren Sie dazu zu /admin/content und klicken Sie auf Inhalt hinzufügen. Jetzt wählen wir Coffee Drink und füllen die Felder aus

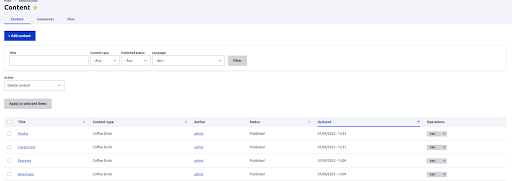
Ich habe das Gleiche für Americano, Espresso und Mokka getan und das Endergebnis ist, dass ich 4 Elemente als "Kaffeegetränk" in unserer Datenbank erstellt habe. Das Endergebnis sind 4 Inhaltselemente - Kaffeegetränke, die in unserem CMS gespeichert sind. Schauen wir uns nun an, wie wir sie in unserer Next.js, der Front-End-App, abrufen können.

Next.js-Anwendung
Lassen Sie uns unsere nächste Anwendung mit den folgenden Parametern erstellen, wenn wir dazu aufgefordert werden
$ npx create-next-app
✔ Wie lautet der Name Ihres Projekts? ... next-coffee-app
✔ Möchten Sie TypeScript mit diesem Projekt verwenden? ... Nein / Ja
✔ Möchten Sie ESLint für dieses Projekt verwenden? ... Nein / JaRückenwind installieren
Als nächstes installieren Sie optional tailwind in das Projekt, um die Anwendung später nahtlos zu gestalten. Um tailwind zu installieren, führen Sie folgende Schritte durch
- npm install -D tailwindcss postcss autoprefixer
- npx tailwindcss init -p
- Fügen Sie in tailwind.config.js Folgendes hinzu:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
} - Gehen Sie zu global.css, löschen Sie alles und fügen Sie die folgenden Direktiven zu unserem CSS hinzu:
@tailwind base;
@tailwind components;
@tailwind utilities;ENV erstellen
Erstellen Sie eine .env-Datei und fügen Sie Variablen hinzu, die auf unsere API-URL verweisen:
NEXT_PUBLIC_DRUPAL_BASE_URL=http://drupal-headless-coffee-drinks-app.docksalAbrufen von Daten über Kaffeegetränke und Übergabe an die Komponente
// pages/index.tsx
import Head from "next/head";
import { GetStaticPropsResult } from "next";
import { DrupalNode } from "next-drupal";
import { DrupalClient } from "next-drupal";
import CoffeeDrinkList from "../components/CoffeeDrinkList";
const drupal = new DrupalClient(process.env.NEXT_PUBLIC_DRUPAL_BASE_URL);
interface IndexPageProps {
nodes: DrupalNode[];
export default function IndexPage({ nodes }: IndexPageProps) {
return (
<>
<Head>
<title>Next.js für Drupal</title>
<meta
name="description"
content="Eine Next.js-Site, die von einem Drupal-Backend betrieben wird."
/>
</Head>
<CoffeeDrinkList drinks={nodes} />
</>
);
}
export async function getStaticProps(): Promise<
GetStaticPropsResult<IndexPageProps>
> {
const nodes = await drupal.getResourceCollection<DrupalNode[]>(
"node--coffee_drink",
{
params: {
"filter[status]": 1,
"fields[node--coffee_drink]":
"title,field_image,field_description,created",
include: "field_image,uid",
sort: "-created",
},
}
);IndexPage gibt ein JSX-Element zurück, das eine Webseite darstellt. Die Webseite enthält eine Head-Komponente aus dem Modul next/head, die für die Einstellung des Titels und der Beschreibung der Seite verantwortlich ist. Die Webseite enthält auch eine CoffeeDrinkList-Komponente, der ein Array von Getränken als Requisite übergeben wird. Der IndexPage-Funktion wird als einziges Argument ein Objekt mit einem Array von DrupalNode-Objekten übergeben.
Wir haben auch eine Funktion - getStaticProps, die verwendet wird, um die Requisiten für die IndexPage-Komponente zu erzeugen. Die Funktion getStaticProps holt eine Sammlung von Knoten aus einem Drupal-Backend (in diesem Fall Kaffeegetränke) unter Verwendung der Klasse DrupalClient. Die Knoten werden nach Status gefiltert und nach Erstellungsdatum sortiert, und die Funktion gibt ein Objekt zurück, das die Knoten als Props für die IndexPage-Komponente enthält.
Daten als Liste anzeigen
// components/CoffeeDrinksList.tsx
import { DrupalNode } from "next-drupal";
interface CoffeeDrinkListProps {
drinks: DrupalNode[];
}
const CoffeeDrinkList = ({ drinks }: CoffeeDrinkListProps) => {
return (
<div className="h-full bg-white">
<h1 className="mb-10 text-6xl font-black text-center">
Liste der Kaffeegetränke
</h1>
<div className="grid grid-cols-3 gap-4 items-center justify-items-center">
{drinks?.length ? (
drinks.map((drink) => (
<div
key={drink.id}
className="max-w-sm rounded overflow-hidden shadow-lg m-2"
>
<img
className="w-full h-[300px]"
src={`${process.env.NEXT_PUBLIC_DRUPAL_BASE_URL}${drink.field_image.uri.url}`}
/>
<div className="px-6 py-4">
<div className="font-bold text-xl mb-2">{drink.title}</div>
<p className="text-gray-700 text-base">
{drink.field_description}
<p className="px-6 pt-4 pb-2">
<div className="px-6 pt-4 pb-2">
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"<
Erstellt: {drink.created}
</span>
</div>
</div>
))
) : (
<p className="py-4">Keine Knoten gefunden</p>
)}
</div>
</div>
);
};
export default CoffeeDrinkList;CoffeeDrinkList ist eine Komponente, die ein Array von DrupalNode-Objekten als Requisit nimmt und ein JSX-Element zurückgibt, das eine Liste von Kaffeegetränken darstellt. Der Komponente wird ein Objekt übergeben, das ein Array von DrupalNode-Objekten als einziges Argument enthält. Die Komponente mappt über das Array von DrupalNode-Objekten und erstellt ein neues JSX-Element für jeden Knoten. Jedes JSX-Element stellt ein einzelnes Kaffeegetränk dar und zeigt den Titel, die Beschreibung und das Erstellungsdatum des Getränks sowie ein Bild des Getränks an.
Wenn das Getränke-Array leer oder null ist, zeigt die Komponente eine Meldung an, dass keine Knoten gefunden wurden.
Die Komponente enthält auch einige CSS-Klassen, die für die Gestaltung der Elemente verwendet werden. Diese Klassen stammen aus der tailwindcss-Bibliothek.
Endgültige Ergebnisse
Führen Sie nun die nächste Anwendung aus und sehen Sie sich das Endergebnis an
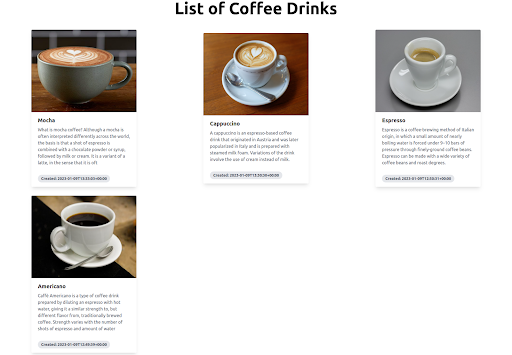
$ npm run devAm Ende hatten wir eine Seite, die alle Kaffeegetränke mit Titel, Beschreibung, Bild sowie Erstellungsdatum und -zeit anzeigte - Daten, die wir von unserer Drupal-App abgerufen hatten.

Zusammenfassung
Im Beispiel des Artikels haben wir gesehen, wie man eine Drupal-App erstellt, Inhaltstypen und Daten für diese Inhaltstypen hinzufügt, unsere Drupal-Api offenlegt und sie mit einer Next.js-App konsumiert, um unseren Benutzern eine Liste von Kaffeegetränken aus der Datenbank anzuzeigen. Für komplexere Lösungen, die möglicherweise eine Authentifizierung, das Hinzufügen, Löschen und Aktualisieren von Daten erfordern, lesen Sie die Dokumentation von Next.js für Drupal: https://next-drupal.org/
ABONNIEREN SIE UNSEREN NEWSLETTER
Teilen Sie diesen Artikel:


.png&w=3840&q=75)