Partager cet article :
Drupal 9 convertit les images au format WebP
Responsable de zone - Benelux

Qu'est-ce que WebP et quels sont ses avantages ?
Pendant longtemps, le format JPG a été considéré comme la norme pour les données d'image sur le web. Cependant, en 2013, Google (avec un groupe d'autres développeurs open source) a pu développer WebP, une nouvelle technique d'encodage d'images qui vise à compresser les images plus petites que JPG tout en conservant la qualité de l'image.
WebP est un format d'image contemporain pour le web qui offre une meilleure compression sans perte. Les webmasters et les développeurs web peuvent utiliser WebP pour créer des images plus petites et plus riches qui se chargent plus rapidement sur le web.
Par rapport aux PNG, les images WebP sans perte sont 26 % plus petites. Pour le même indice de qualité SSIM, les images WebP avec perte sont de 25 à 34 % plus petites que les images JPEG équivalentes.
La transparence est prise en charge par le WebP sans perte au prix d'une augmentation de seulement 22 % des données. Lorsque la compression RVB avec perte est acceptable, le WebP avec perte offre également la transparence, ce qui permet d'obtenir des fichiers trois fois moins volumineux que le PNG.
Lire les questions fréquemment posées sur WebP.
Comment implémenter le format WebP pour toutes les images d'un site Drupal 9 ?
Il y a trois étapes principales à suivre :
- Configurer la prise en charge du format webp par le serveur.
- Installer et configurer les modules Imagemagick et WebP de Drupal.
- Ajouter l'effet "Convertir en WEBP" aux styles d'images concernés.
1. Configurer la prise en charge du format WebP par le serveur.
Nous devons nous assurer que le serveur supporte le WebP. Pour ce faire, nous pouvons utiliser deux extensions php différentes, imagick et gd. Elles permettent toutes deux de convertir des images au format WebP. La différence se situe uniquement au niveau de la configuration dans les étapes suivantes. Nous commencerons par l'extension gd, puis nous nous pencherons sur imagick.
Extension GD:
Tout d'abord, vous devez vérifier votre fichier php.ini. Vous devez trouver :
extension=php_gd2.dllou
xtension=php_gd.dll.Ensuite, redémarrez votre serveur pour appliquer les changements. Si vous ne trouvez pas cette extension dans votre fichier php.ini, vous devez l'ajouter à votre environnement.
Il se présentera comme suit :
sudo apt-get update
sudo apt-get install php-gdGD extension: Dans l'environnement DDEV, vous devez configurer DDEV Hook. Vous pouvez configurer hook post start en ajoutant des paramètres supplémentaires dans .ddev/config.yaml.
hooks:
post-start:
- exec : sudo apt-get update
- exec : sudo apt-get install php-gdEn utilisant les hooks, vous pouvez exécuter des commandes linux dans l'environnement DDEV.
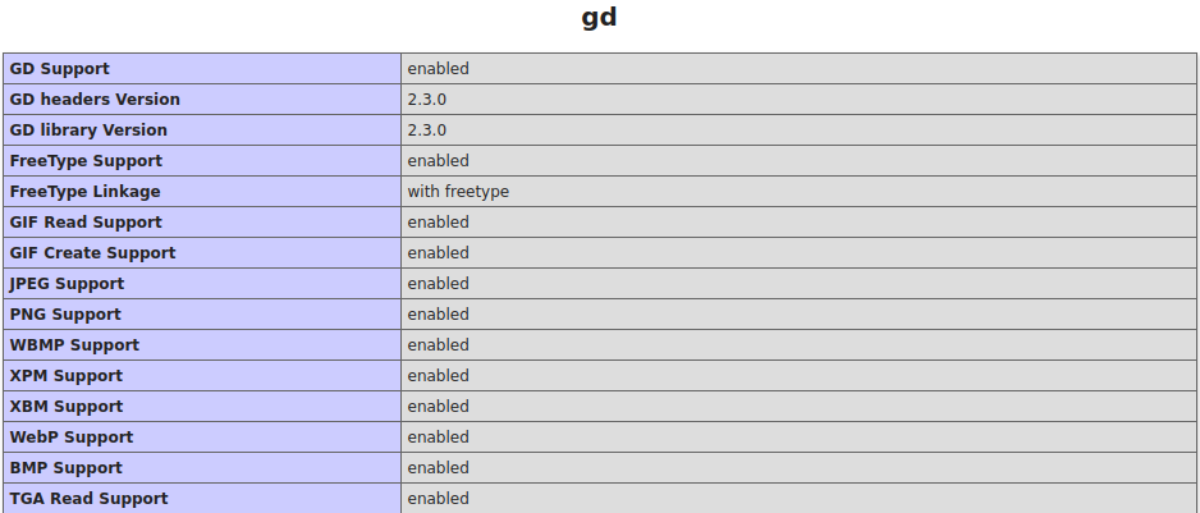
Si vous avez effectué correctement les étapes décrites dans cette section, vous verrez un nouveau bloc dans phpinfo().
Il se présentera comme suit :
Cette section vous indiquera que l'extension gd a été installée avec succès. Vous devez vérifier ici si la prise en charge de WebP est activée.

Imagick:
Imagick est une autre bibliothèque que vous pouvez utiliser pour les manipulations d'images. L'installation d'imagick est à peu près basée sur ce que nous avons vu dans la section précédente.
sudo apt-get update
sudo apt-get install php-imagickOu l'exemple de DDEV :
hooks:
post-start:
- exec : sudo apt-get update
- exec : sudo apt-get install php-imagickVous pouvez vérifier si imagick a été installé avec succès en utilisant la commande suivante
php -m | grep imagickAprès la dernière manipulation, vous devrez redémarrer votre serveur web, très probablement apache.
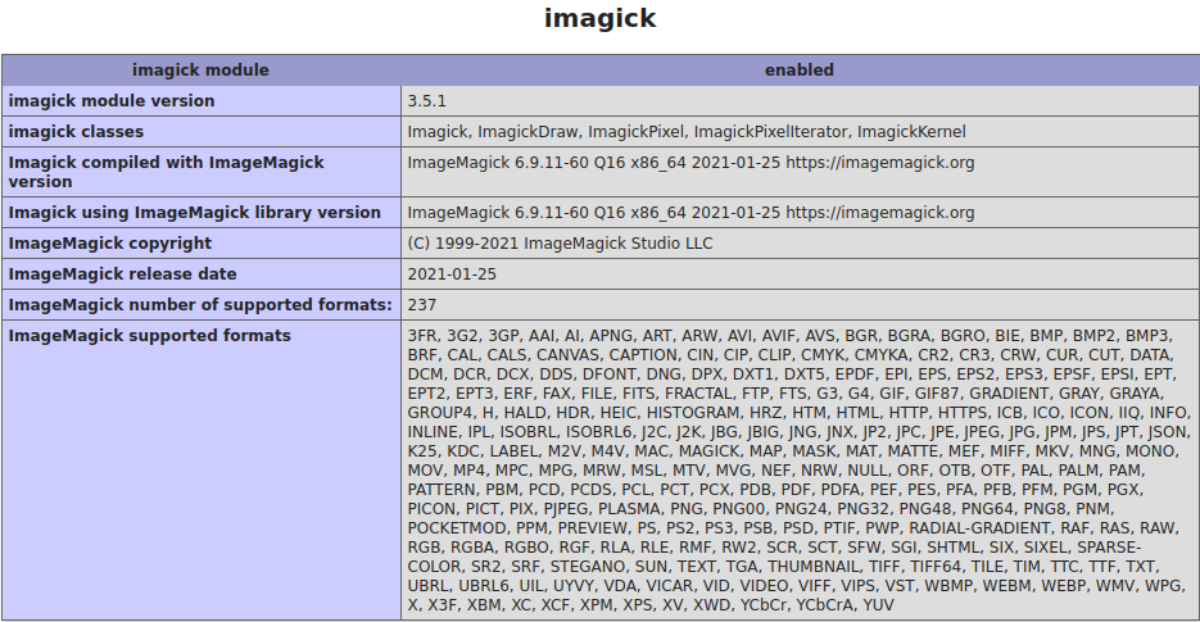
Si tout est fait de la bonne manière, vous obtiendrez quelque chose comme :

Remarque :
Dans les sections décrites ci-dessus, vous devez vérifier si le support WEBP est activé pour PHP. Si vous ne trouvez pas le support ou le format WebP listé dans la section précédente, vous devrez l'installer manuellement via cette commande :
sudo apt-get update
sudo apt-get install -y webpEt encore une fois, redémarrez votre serveur web.
2. Installer et configurer les modules Imagemagick et WebP de Drupal.
Jusqu'ici tout va bien, nous avons déjà un environnement configuré. J'espère que vous avez terminé l'étape précédente sans problème. Si ce n'est pas le cas, recommencez !
Nous examinerons ensuite deux modules que nous devrons installer et configurer pour définir la conversion des images.
Bien, procédons à l'installation des deux modules dont nous avons besoin. Le premier - Imagemagick.
composer require drupal/imagemagick
drush en imagemagick -yEt le second - WebP.
composer require drupal/webp
drush en webp -yAprès avoir installé et activé tous les modules, lancez drush cr, pour reconstruire le cache.
Le module WebP fournit l'extension du convertisseur WEBP dans les effets de style d'image, que nous allons présenter un peu plus loin. Aucune configuration n'est nécessaire pour le module WebP. Nous allons configurer le module ImageMagick à la place.
Le module ImageMagick a deux façons de se configurer. Nous allons couvrir les deux dans cette section. Dans la section précédente, vous avez choisi une bibliothèque php pour la manipulation d'images gd/imagick, à ce stade, vous devrez configurer le module ImageMagick en fonction de votre choix.
Nous allons d'abord examiner les étapes de la configuration d'imagick :
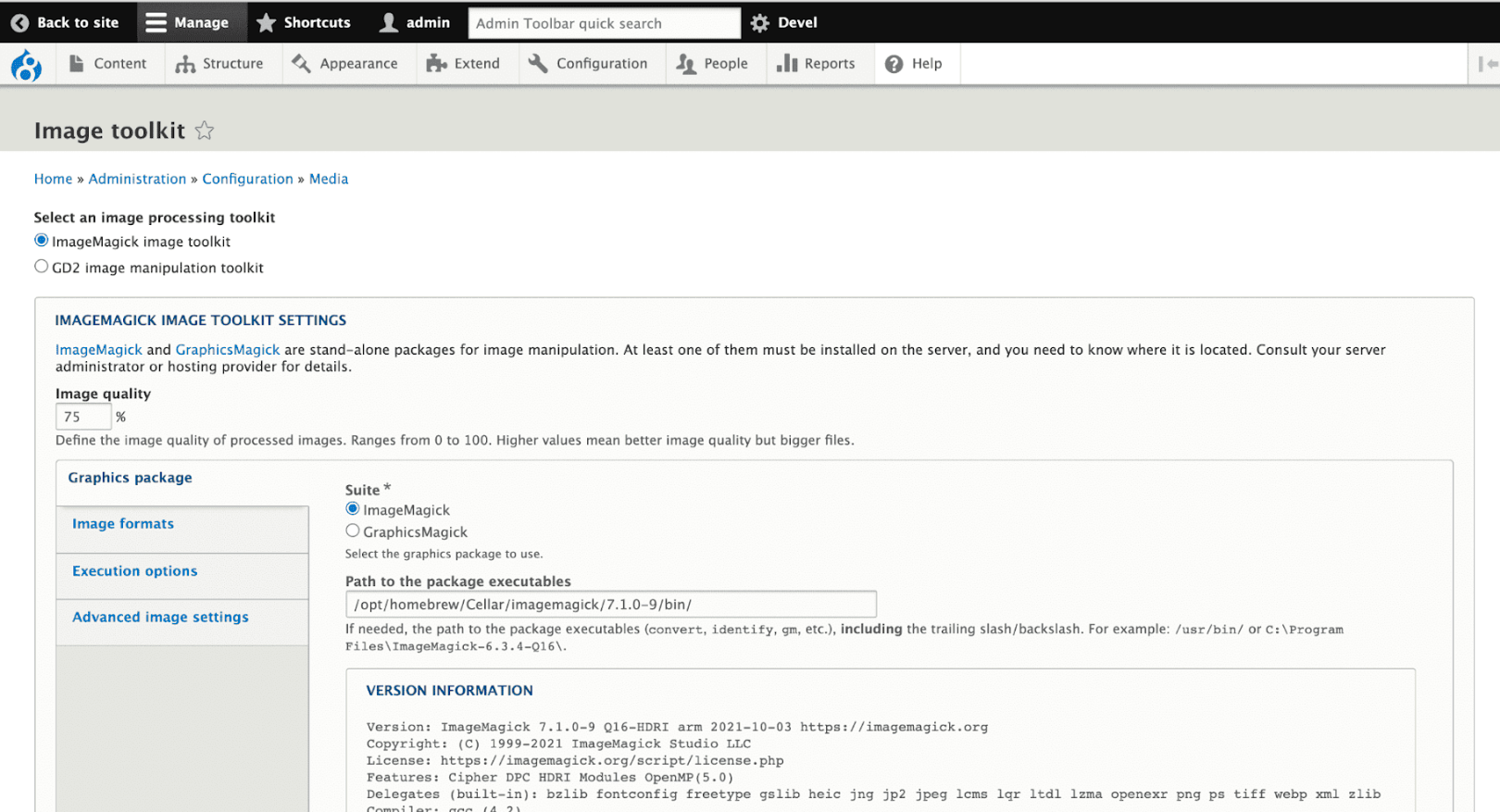
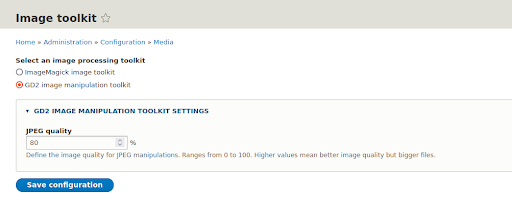
Naviguez jusqu'à : /admin/config/media/image-toolkit
Si vous choisissez la bibliothèque Imagick, vous devrez choisir la première option ImageMagick image toolkit. Vous devez également définir la qualité de l'image.
L'option Qualité de l'image réduit la qualité de l'image au pourcentage que vous avez choisi. Notez que si vous réduisez trop la qualité de l'image, l'image ne sera pas belle. Vous devrez jouer avec cette option.
Vous devez également définir un chemin d'accès au dossier bin d'imagiMagick qui utilisera le module pour convertir les images. Vous pouvez télécharger l'extension en fonction de votre système d'exploitation. Ensuite, extrayez tous les éléments de ce dossier dans l'emplacement de votre choix sur votre serveur. Saisissez le chemin d'accès au dossier bin dans le champ "Chemin d'accès à l'exécutable du paquet" du kit d'outils d'image et c'est tout.

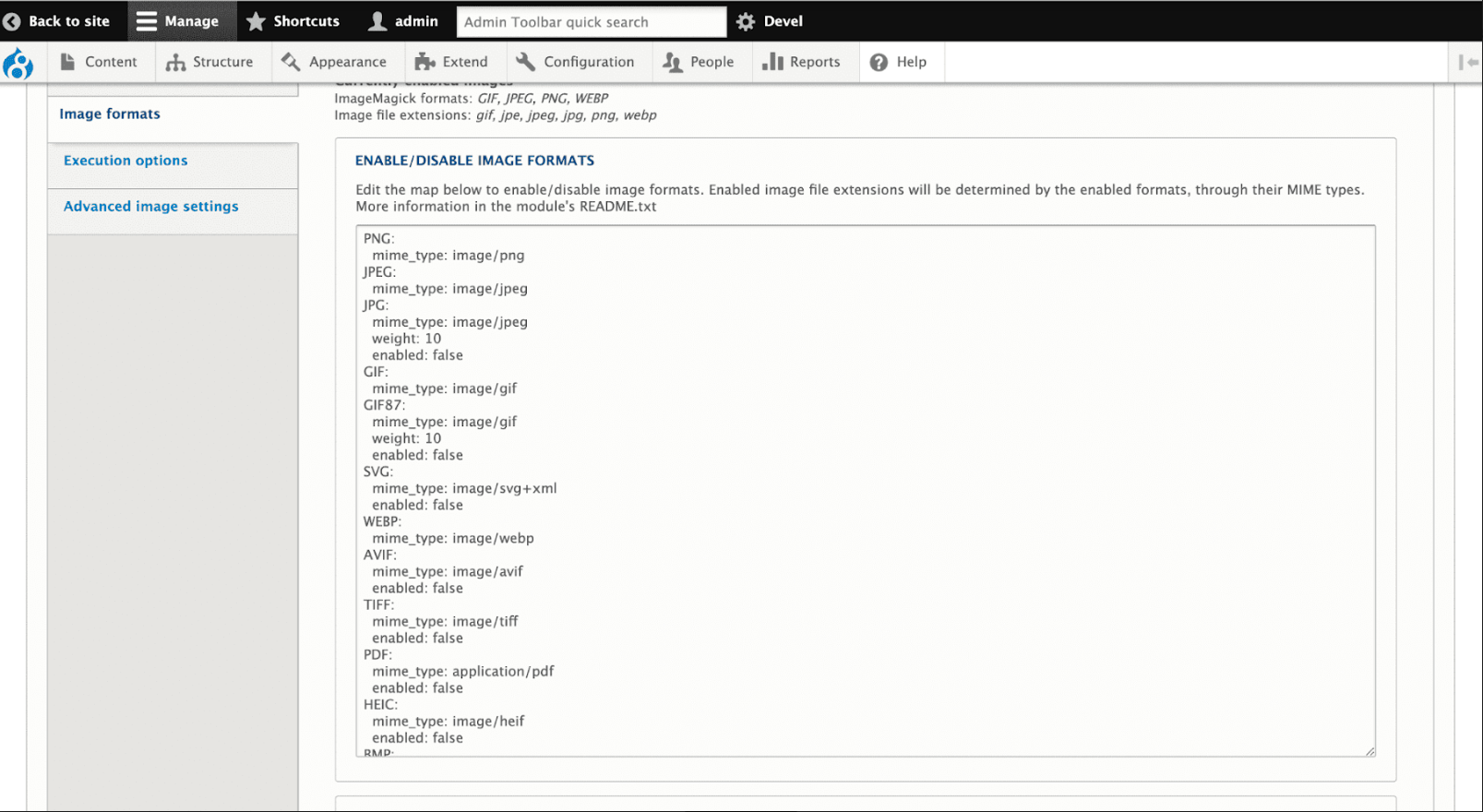
Dans l'étape suivante, nous devons définir les formats d'image que nous utiliserons. Notez que vous pouvez activer ou désactiver les formats d'image que vous souhaitez utiliser.

Voyons maintenant comment configurer imagemagick avec l'extension GD2 :
Si vous choisissez le processeur gd pour la manipulation des images, il vous suffit de définir "GD2 image manipulation toolkit" dans les options de la boîte à outils de l'image.

N'oubliez pas de lancer drush cr après avoir appliqué les paramètres du module pour reconstruire le cache de drupal.
3. Ajoutez l'effet "Convert to WEBP" aux styles d'images concernés.
Ok, nous avons déjà le support WebP sur notre serveur, maintenant nous devons configurer la conversion des images au format WebP en ajoutant des convertisseurs dans tous les styles d'images.
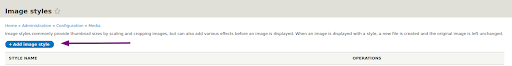
Ouvrez : /admin/config/media/image-styles, et créez un nouveau style d'image.
;

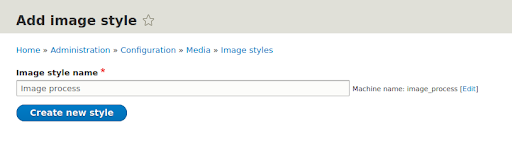
Et saisissez un nom, par exemple "Processus d'image".

Et cliquez sur Créer un nouveau style.
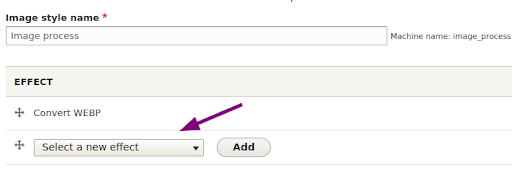
Dans ce nouveau style d'image, nous devons créer un convertisseur pour nos images.
Sélectionnez Convertir dans la liste déroulante et cliquez sur Ajouter.

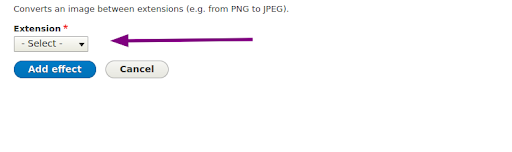
Sur la page suivante, sélectionnez l'option WebP dans le menu déroulant et cliquez sur Ajouter un effet. Le module WebP déjà installé nous donne ici l'extension WEBP :

Si vous souhaitez appliquer le nouvel effet à des styles d'image existants, procédez de la même manière.
Bonus : Appliquer un style d'image nouvellement créé dans Twig
À ce stade, nous devons comprendre que le format WebP ne sera appliqué qu'aux images qui utilisent un style d'image. Pour tous les autres cas, nous devrons appliquer le style d'image manuellement dans le code. Par exemple - dans twig. Il est fort probable que les images implémentées n'utilisent aucun style d'image. Heureusement, nous pouvons appliquer un style d'image particulier directement dans Twig.
Pour récupérer les images que nous avons ajoutées dans un style comme l'arrière-plan ou dans un modèle twig, nous devons définir le style d'image à l'aide de la fonction twig image_style() en utilisant le style d'image 'image_process' que nous avons créé précédemment. Veuillez noter que nous devons indiquer le nom de la machine du style d'image dans la fonction image_style().
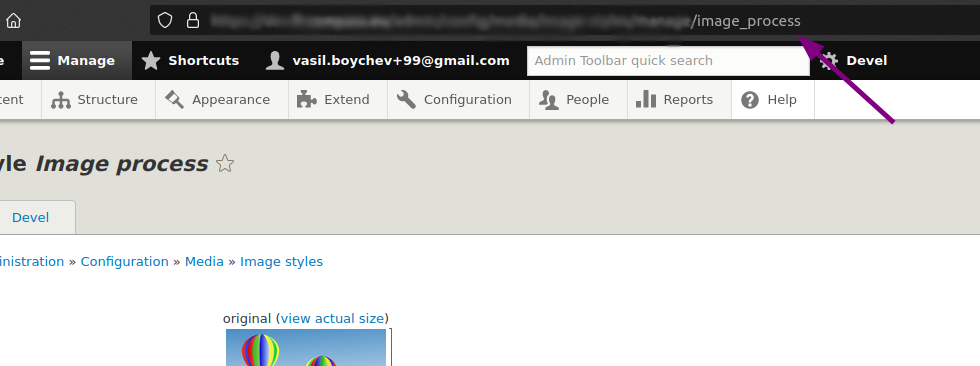
Pour trouver le nom de machine de votre style d'image que nous avons déjà créé, vous devez ouvrir le style d'image dans le panneau d'administration de Drupal 9 et regarder l'url.
Vous verrez quelque chose comme :
Le dernier argument de l'url est le nom de votre machine de style d'image que vous pouvez utiliser comme paramètre de image_style().

Si nous voulons ajouter un style d'image en css dans l'arrière-plan de twig, cela ressemblerait à ce qui suit :
background-image : url({{'public://image_folder/image.jpg' | image_style('image_process')}}) ;Pour obtenir le dossier des images, vous devez utiliser la variable public:// qui représente la destination des fichiers publics, généralement 'sites/default/files'.
Ou si vous voulez ajouter un style d'image à l'uri d'un champ twig, cela ressemblerait à ceci :
background-image : url('{{ file_url(content.field_image.0['#media'].field_media_image.entity.fileuri | image_style('image_process')) }}') ;Remarque :
Si vous voulez l'utiliser avec un champ média twig, vous devez obtenir l'uri du champ média.
En conclusion
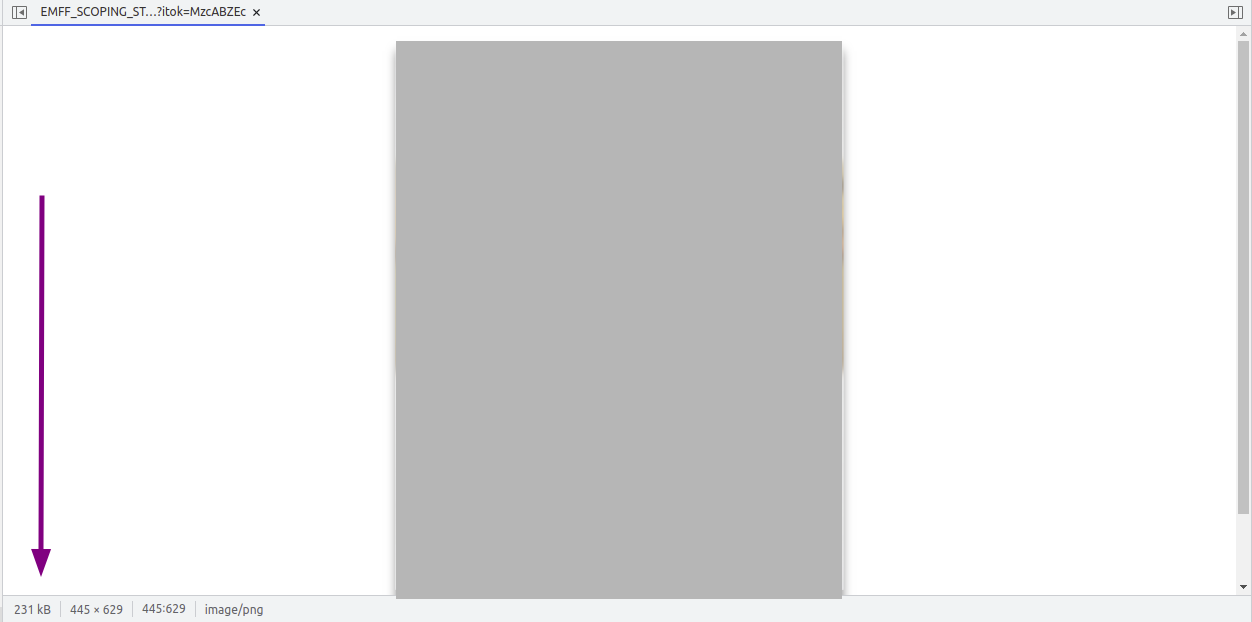
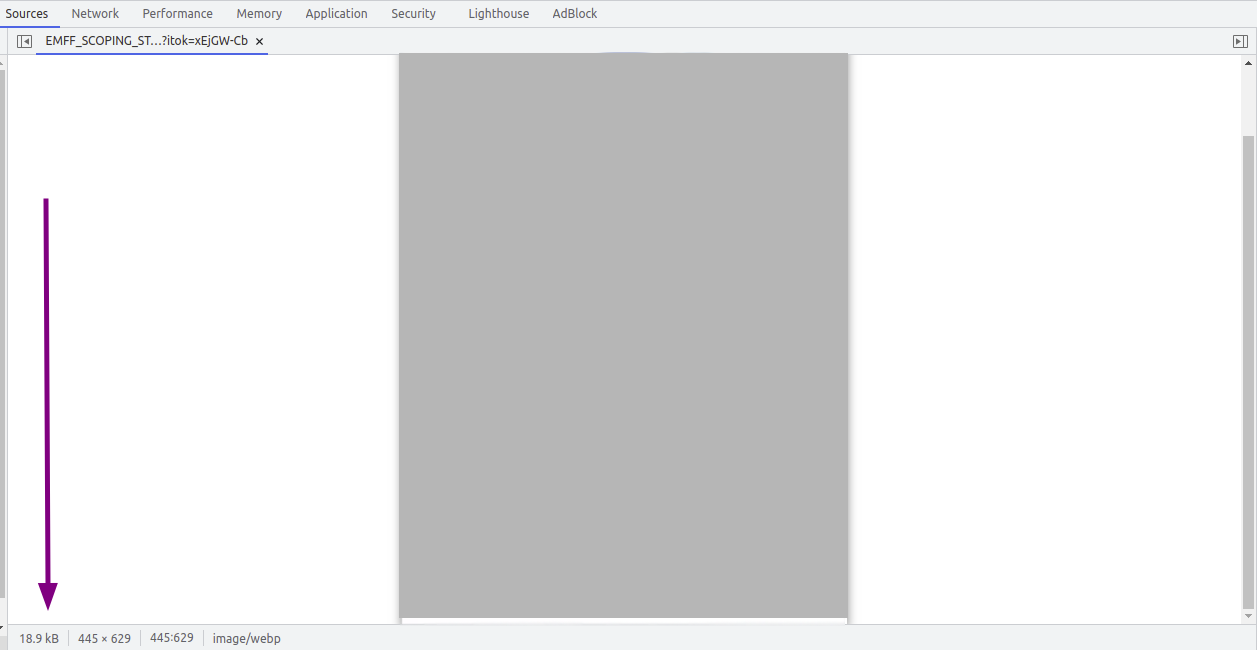
WebP est capable de porter la compression des données à un niveau supérieur grâce à l'inclusion d'un mode de prédiction dans le processus JPG, ce qui permet de voir clairement comment il peut surpasser son homologue basé sur JPG. Et nous avons les résultats pour le prouver
Avant

Après

Avant

Après
S'ABONNER À NOTRE NEWSLETTER
Partager cet article :


.png&w=3840&q=75)








