Partager cet article :
Vue d'ensemble de React - Définition, SPA, Composants, Hooks

Qu'est-ce que React ?
D'après la définition de documentation officielle, React est une bibliothèque Javascript déclarative, efficace et flexible pour construire des interfaces utilisateur composables. Elle encourage la création de composants d'interface utilisateur réutilisables qui présentent des données qui changent au fil du temps.

React permet de créer des interfaces utilisateur modernes et réactives pour le web. Cela signifie construire des applications à page unique. Vous avez peut-être entendu parler de l'abréviation SPA, qui signifie application monopage. Cela signifie qu'au lieu de l'ancienne approche traditionnelle où chaque page est chargée par le client, qui adresse des requêtes au serveur, et où le serveur renvoie la page chargée, où tout est connecté à l'interface utilisateur, tout ce qui est lié à l'interface utilisateur se passe sur le serveur. Tout ce qui est lié à l'interface utilisateur se passe côté client avec JavaScript. Mais pourquoi React au lieu d'utiliser du JavaScript pur ? Examinons un exemple de construction d'une application dans laquelle nous devons dresser une liste de cartes et pouvons supprimer une liste de tâches avec un dialogue qui nous invite à confirmer la suppression. Nous allons comparer les solutions en JavaScript pur et en utilisant React. Dans l'exemple de gauche utilisant Javascript, nous voyons la solution impérative où nous construisons notre application étape par étape. Nous devons spécifier chaque étape. Par exemple, nous créons un bouton, nous attachons un récepteur d'événements à ce bouton, et ainsi de suite. L'approche de programmation déclarative, en revanche, est une façon d'écrire du code qui cache l'implémentation réelle à l'aide d'obstructions. Vous utilisez les éléments react pour indiquer à React les fonctions à invoquer lors du rendu de chaque composant, mais la bibliothèque décide ensuite quand les invoquer, ce qui rend le rendu des composants déclaratif. Maintenant que nous avons créé notre composant une fois, nous pouvons le réutiliser ailleurs dans l'application avec une seule ligne de code, et dans l'exemple présenté ici, nous pouvons créer plusieurs composants de cartes de tâches de manière totalement transparente.
Caractéristiques les plus couramment utilisées dans REACT
Composants fonctionnels React
Pour construire l'interaction de l'interface utilisateur, nous utilisons des composants fonctionnels. Les composants nous permettent de diviser l'interface utilisateur en éléments indépendants et réutilisables et de penser à chaque élément de manière isolée. Un composant fonctionnel est une simple fonction Javascript qui accepte des accessoires comme argument et renvoie un élément React. Nous écrivons des composants en utilisant une extension de JavaScript, que nous appelons JSX. JSX nous permet d'incorporer des expressions Javascript dans des expressions HTML. Il s'agit en fait d'un code JavaScript qui renvoie une valeur. Les composants dans REACT peuvent être imbriqués dans d'autres composants, et l'arbre des composants dans REACT commence par un composant d'application en tant que parent principal, qui met en réseau d'autres composants en tant qu'enfants.
Crochets REACT
Les hooks REACT sont des fonctions qui nous permettent d'accéder à l'état REACT et aux caractéristiques du cycle de vie à partir de composants fonctionnels. Avec les hooks, vous pouvez extraire la logique d'état des composants afin qu'elle puisse être testée indépendamment et réutilisée. Les hooks nous permettent de réutiliser la logique d'état sans modifier la hiérarchie des composants, ce qui facilite le partage des hooks entre de nombreux composants ou avec la communauté. Il existe également d'autres règles à suivre lors de l'utilisation des hooks.
- Les hooks n'exécutent que la portée des composants et sont toujours codés au niveau supérieur de la fonction REACT. Tous les crochets commencent par le mot "use".
Nous allons examiner quelques-uns des crochets présentés ici :
- état d'utilisation
- 'useContext' (contexte d'utilisation)
- useEffect" (effet d'utilisation)
- useRef
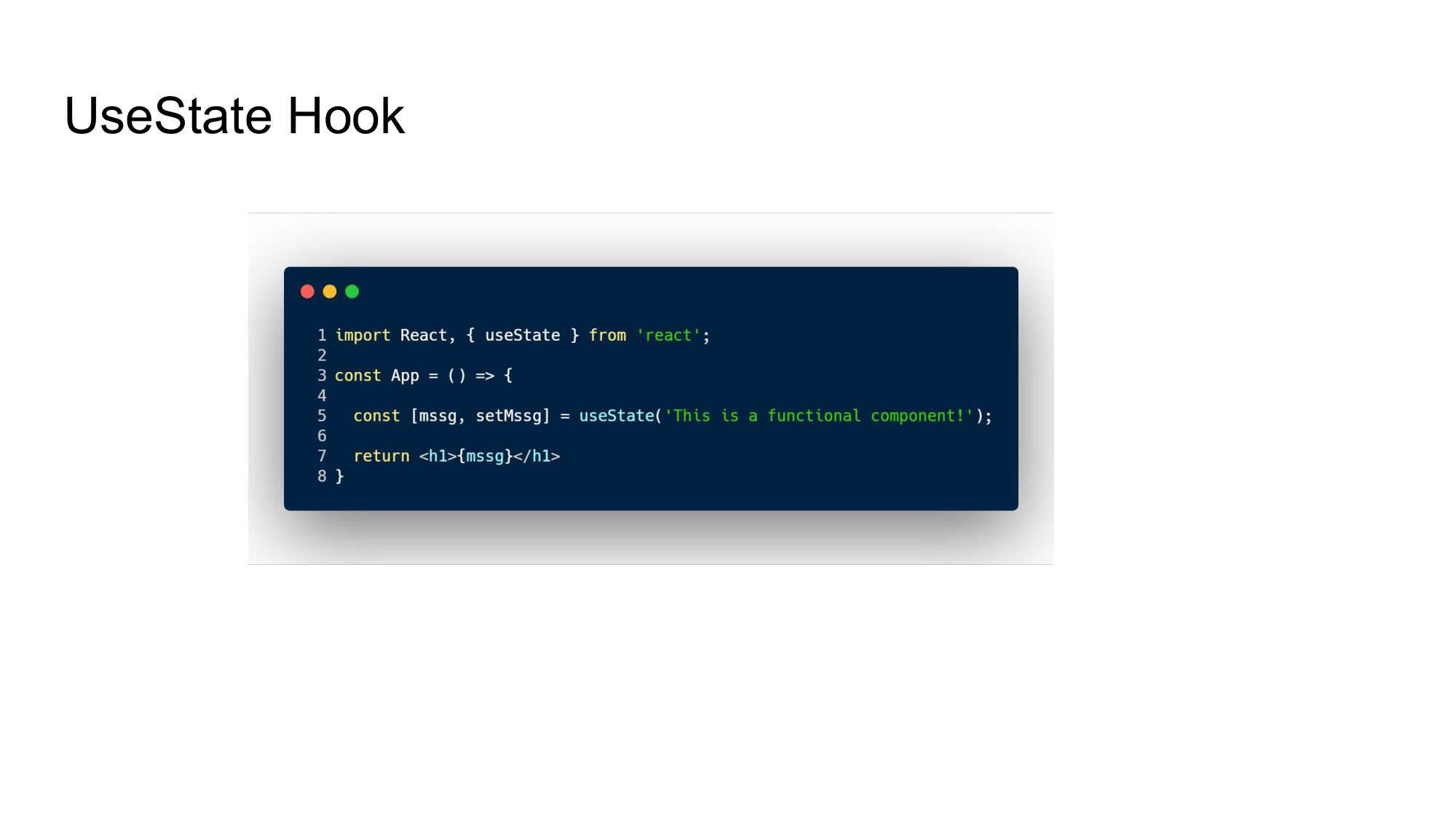
Crochet "useState

Commençons par l'un des plus couramment utilisés, qui est le 'useState'. useState" est un crochet qui nous permet d'avoir des variables d'état dans les composants fonctionnels. Vous passez l'état initial à cette fonction, qui renvoie une variable avec la valeur de l'état actuel et une autre fonction pour mettre à jour cette valeur. Ce qu'il est important de mentionner ici à propos de 'useState', c'est qu'à chaque fois que nous mettons à jour sa valeur, les composants seront rendus, ce qui signifie que le changement sera immédiatement affiché à l'écran. Nous pouvons également utiliser ces variables d'état créées avec le crochet "useState" et les transmettre aux enfants et composants imbriqués. Cette approche est appelée "lien de propriété" et c'est l'une des façons les plus courantes de partager des données entre composants. Il existe, bien sûr, d'autres façons de gérer l'état au sein de notre application. Lorsque vous avez un dôme arborescent avec de nombreux composants, il devient difficile de transmettre des variables props aux composants frères. L'utilisation du contexte nous permet toujours de stocker les données à un seul endroit, mais ne nous oblige pas à passer les données à travers un tas de composants qui n'en ont pas besoin. Bien sûr, il y a un inconvénient à cela, car cela signifie que les composants deviennent moins réutilisables. Il existe également d'autres méthodes que nous pouvons utiliser. Par exemple, les bibliothèques tierces. L'une d'entre elles est Redux. Redux nous permet de gérer l'état en un seul endroit et de continuer à modifier notre application pour qu'elle soit plus prévisible et traçable. Il rend les changements en cours dans l'application plus faciles à comprendre, mais malheureusement, tous ces avantages s'accompagnent de contraintes et de compromis spécifiques. Souvent, les développeurs ont l'impression que l'utilisation de redux ajoute du code standard, ce qui fait que les petites choses paraissent insurmontables. Cependant, cela dépend uniquement de la décision architecturale de l'application.
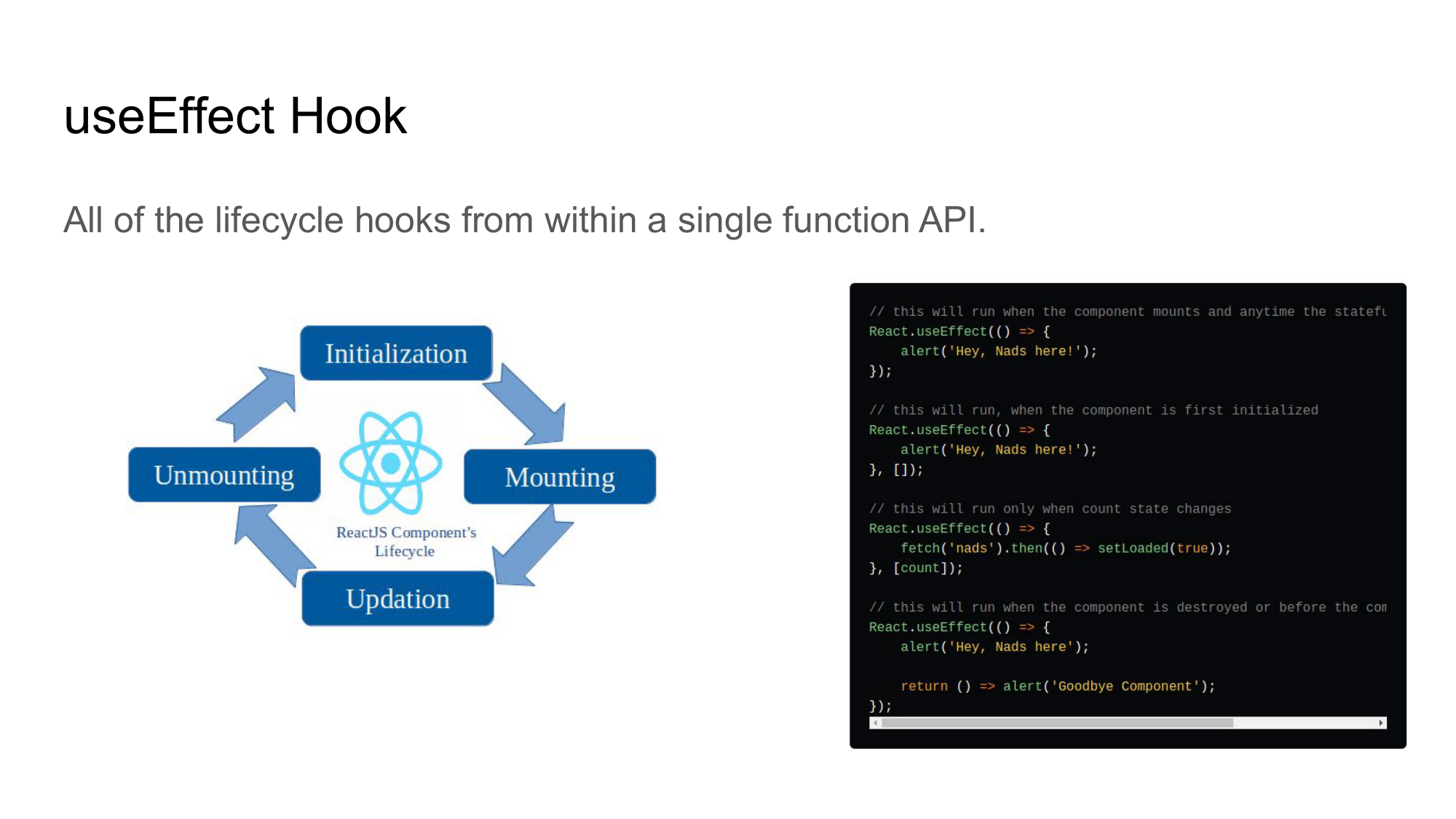
Crochet "useEffect

Le crochet 'useEffect' nous permet d'effectuer des effets secondaires dans les composants de fonction - la récupération de données, la mise en place d'un abonnement et la modification manuelle du domaine dans les composants react sont autant d'exemples de tels effets secondaires. Vous pouvez appeler cette opération "effets secondaires". Dans React, nous avons quelque chose appelé le cycle de vie des composants react qui est une collection d'étapes du cycle de vie des composants react. Avec le crochet 'useEffect', nous pouvons exécuter du code pour chacune de ces étapes du cycle de vie.
Examinons donc certains d'entre eux :
- L'initialisation dans le montage est la première étape du cycle de vie des composants React où le composant est créé et inséré dans l'arbre dom.
- L'actualisation peut se produire lorsqu'une variable d'état est mise à jour.
- Le démontage est le moment où le composant est retiré du dom.
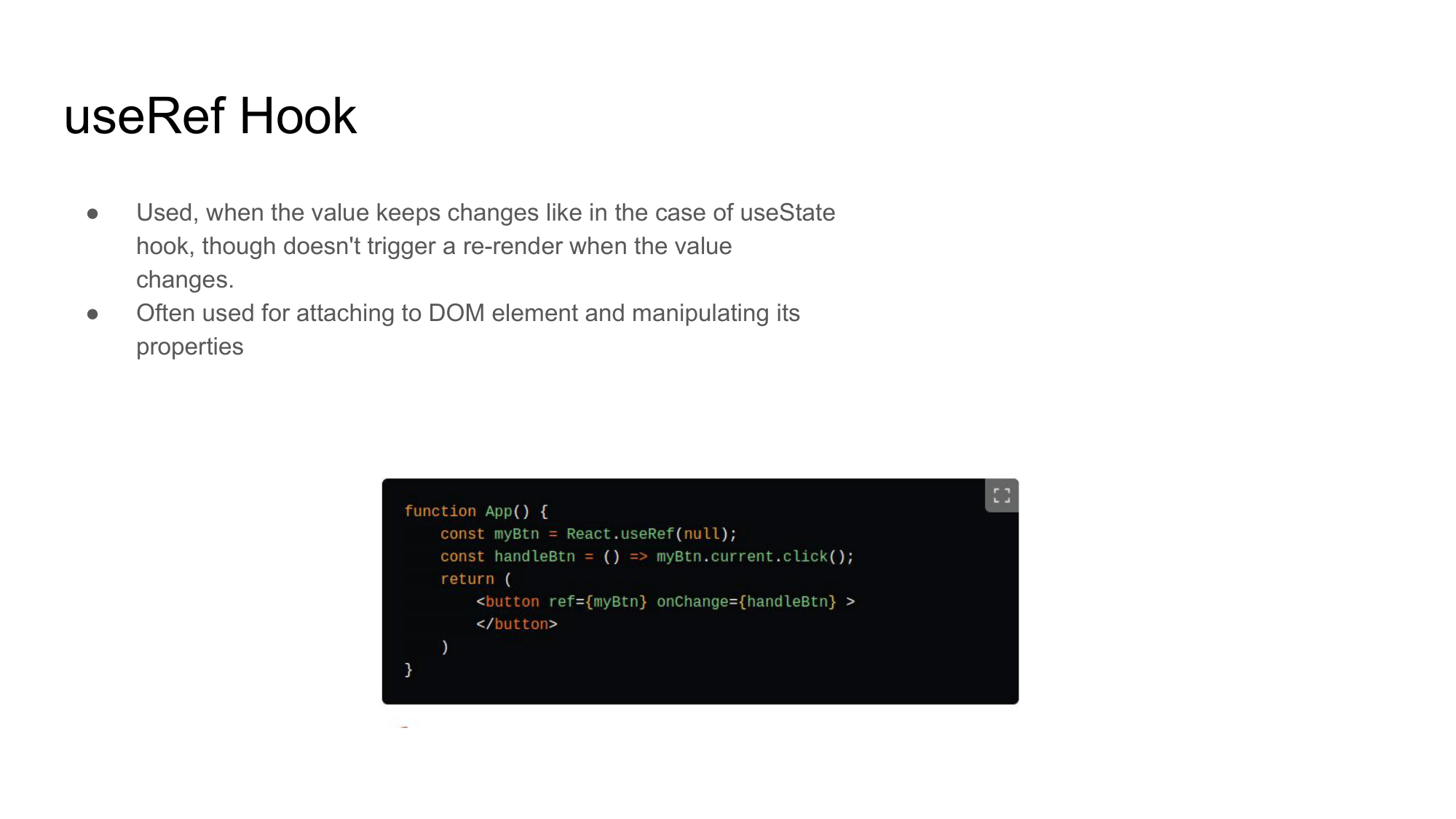
Crochet "useRef

'useRef' est utilisé lorsque nous voulons conserver la valeur qui change. Comme dans le cas du crochet "useState", il ne déclenche pas de nouveau rendu lorsque la valeur change. Souvent, nous utilisons également le crochet "useRef" pour l'attacher à un élément dom, ce qui nous permet de manipuler ces propriétés.
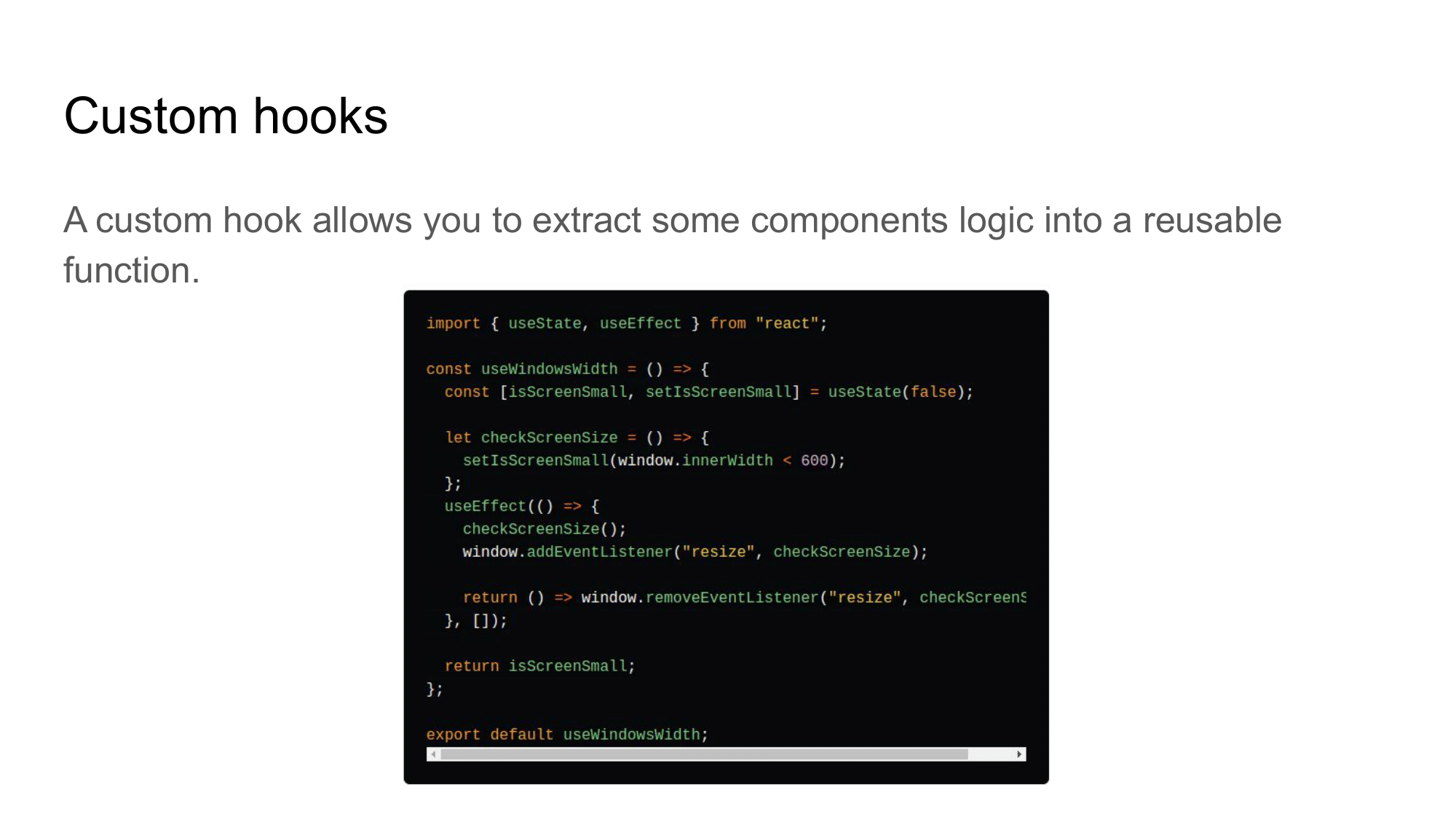
Crochets personnalisés

Nous pouvons également créer des crochets personnalisés lorsque nous voulons partager la logique entre des composants fonctionnels JavaScript et nous pouvons également utiliser des crochets, de sorte que nous pouvons essentiellement utiliser les crochets "useState" et "useEffect" lorsque nous créons nos propres crochets personnalisés.
Ressources communes de lecture

- Des livres utiles pour les débutants :
- Learning React Modern Patterns For Developing React Apps (Apprendre React - Modèles modernes pour développer des applications React)
- JavaScript : Les bons côtés
- Des cours en ligne bien structurés et bien expliqués
- La programmation fonctionnelle avec Javascript vous aidera à mieux comprendre comment et pourquoi nous construisons des applications React modernes comme nous le faisons.
S'ABONNER À NOTRE NEWSLETTER
Partager cet article :



.png&w=3840&q=75)