Teilen Sie diesen Artikel:

Was ist React
Basierend auf der offiziellen Dokumentation ist React eine deklarative, effiziente und flexible Javascript-Bibliothek zur Erstellung von komponierbaren Benutzeroberflächen. Sie fördert die Erstellung von wiederverwendbaren UI-Komponenten, die Daten darstellen, die sich im Laufe der Zeit ändern.

Bei React geht es darum, moderne, reaktive Benutzeroberflächen für das Web zu erstellen. Das bedeutet, Einseitenanwendungen zu erstellen. Vielleicht haben Sie schon von der Abkürzung SPA gehört, die für Single-Page-Application steht. Das bedeutet, dass anstelle des alten traditionellen Ansatzes, bei dem jede Seite vom Client geladen wird, der Anfragen an den Server stellt, und der Server die geladene Seite zurückgibt, alles mit der Benutzeroberfläche verbunden ist. Alles, was mit der Benutzeroberfläche verbunden ist, geschieht auf der Client-Seite mit JavaScript. Aber warum React und nicht einfach reines JavaScript? Schauen wir uns ein Beispiel an, wie wir eine App bauen können, in der wir Karten auflisten müssen und eine Aufgabenliste mit einem Dialog löschen können, der uns auffordert, das Löschen zu bestätigen. Wir werden die Lösungen in reinem JavaScript und mit React vergleichen. Im Beispiel auf der linken Seite mit Javascript sehen wir die imperative Lösung, bei der wir unsere App Schritt für Schritt aufbauen. Wir müssen jeden einzelnen Schritt angeben. Zum Beispiel erstellen wir eine Schaltfläche, fügen dieser Schaltfläche einen Ereignis-Listener zu und so weiter und so fort. Bei der deklarativen Programmierung hingegen wird der Code so geschrieben, dass die eigentliche Implementierung durch Hindernisse verborgen wird. Sie verwenden React-Elemente, um React mitzuteilen, welche Funktionen beim Rendern jeder Komponente aufgerufen werden sollen, aber die Bibliothek entscheidet dann, wann sie aufgerufen werden. Nachdem wir unsere Komponente einmal erstellt haben, können wir sie an anderer Stelle in der App mit nur einer einzigen Codezeile wiederverwenden, und in dem hier vorgestellten Beispiel können wir mehrere Aufgabenkartenkomponenten völlig nahtlos erstellen.
Die am häufigsten verwendeten Funktionen in REACT
Funktionale Komponenten von React
Um die Interaktion auf der Benutzeroberfläche zu gestalten, verwenden wir funktionale Komponenten. Mit Komponenten können wir die Benutzeroberfläche in unabhängige, wiederverwendbare Teile aufteilen und jedes Teil isoliert betrachten. Eine funktionale Komponente ist einfach eine einfache Javascript-Funktion, die props als Argument akzeptiert und ein React-Element zurückgibt. Wir schreiben Komponenten mit einer Erweiterung von JavaScript, die wir JSX nennen. JSX ermöglicht es uns, Javascript-Ausdrücke in HTML-Ausdrücke einzubinden. Dies ist im Grunde nur JavaScript-Code, der einen Wert zurückgibt. Komponenten in REACT können in andere Komponenten verschachtelt werden, und der Komponentenbaum in REACT beginnt mit einer App-Komponente als Haupt-Elternteil, die andere Komponenten als Kinder vernetzt.
REACT-Haken
REACT-Hooks sind Funktionen, mit denen man den REACT-Zustand und die Lebenszyklusfunktionen von Funktionskomponenten nutzen kann. Mit Hooks können Sie zustandsbehaftete Logik aus Komponenten extrahieren, so dass sie unabhängig getestet und wiederverwendet werden kann. Hooks ermöglichen die Wiederverwendung von zustandsbehafteter Logik, ohne die Komponentenhierarchie zu ändern, was die gemeinsame Nutzung von Hooks durch viele Komponenten oder die Community erleichtert. Bei der Verwendung von Hooks gibt es noch einige andere Regeln zu beachten.
- Hooks durchlaufen nur den Bereich der Komponenten und werden immer auf der obersten Ebene der REACT-Funktion kodiert. Alle Hooks beginnen mit dem Wort "use".
Wir werden uns einige der Haken ansehen, die hier vorgestellt werden:
- 'useState'
- 'useContext'
- 'useEffect'
- 'useRef'
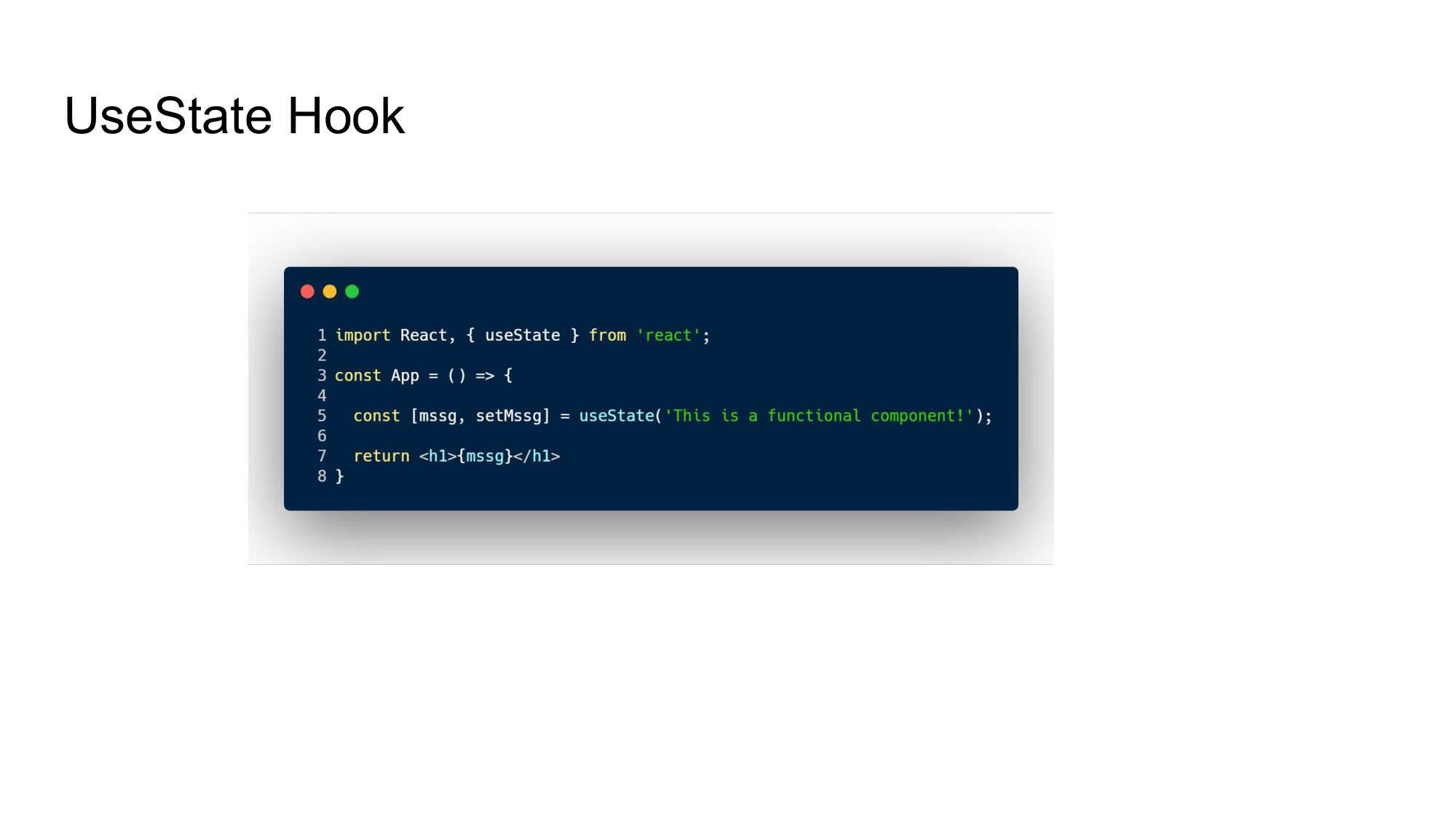
'useState'-Haken

Beginnen wir mit einem der am häufigsten verwendeten, dem 'useState'. useState' ist ein Hook, der es uns ermöglicht, Zustandsvariablen in funktionalen Komponenten zu haben. Man übergibt dieser Funktion den Ausgangszustand, und sie gibt eine Variable mit dem aktuellen Zustandswert und eine weitere Funktion zur Aktualisierung dieses Wertes zurück. Wichtig an dieser Stelle ist, dass die Komponenten jedes Mal, wenn wir ihren Wert aktualisieren, gerendert werden, was bedeutet, dass die Änderung sofort auf dem Bildschirm angezeigt wird. Wir können diese mit dem 'useState'-Hook erstellten Zustandsvariablen auch verwenden und sie an verschachtelte Kinder und Komponenten weitergeben. Dieser Ansatz wird als "property link" bezeichnet und ist eine der häufigsten Möglichkeiten, Daten zwischen Komponenten auszutauschen. Es gibt natürlich auch andere Möglichkeiten, den Status innerhalb unserer Anwendung zu verwalten. Wenn Sie einen großen Kuppelbaum mit vielen Komponenten haben, wird es mühsam, Datenrequisiten-Variablen an Geschwisterkomponenten zu übergeben. Die Verwendung von Context ermöglicht es uns, Daten an einem einzigen Ort zu speichern, aber wir müssen die Daten nicht durch eine Reihe von Komponenten leiten, die sie nicht benötigen. Natürlich hat dies auch einen Nachteil, denn es bedeutet, dass Komponenten weniger wiederverwendbar werden. Es gibt auch andere Methoden, die wir verwenden können. Zum Beispiel Bibliotheken von Drittanbietern. Eine davon ist Redux. Redux ermöglicht es uns, den Zustand an einem einzigen Ort zu verwalten und unsere App so zu verändern, dass sie berechenbarer und nachvollziehbarer wird. Es macht die aktuellen Änderungen in der App einfacher herauszufinden, aber leider kommen alle diese Vorteile mit bestimmten Einschränkungen und Kompromissen. Häufig haben Entwickler das Gefühl, dass durch die Verwendung von Redux zusätzlicher Boilerplate-Code entsteht, der kleine Dinge überwältigend erscheinen lässt. Dies hängt jedoch ausschließlich von der Architektur der App ab.
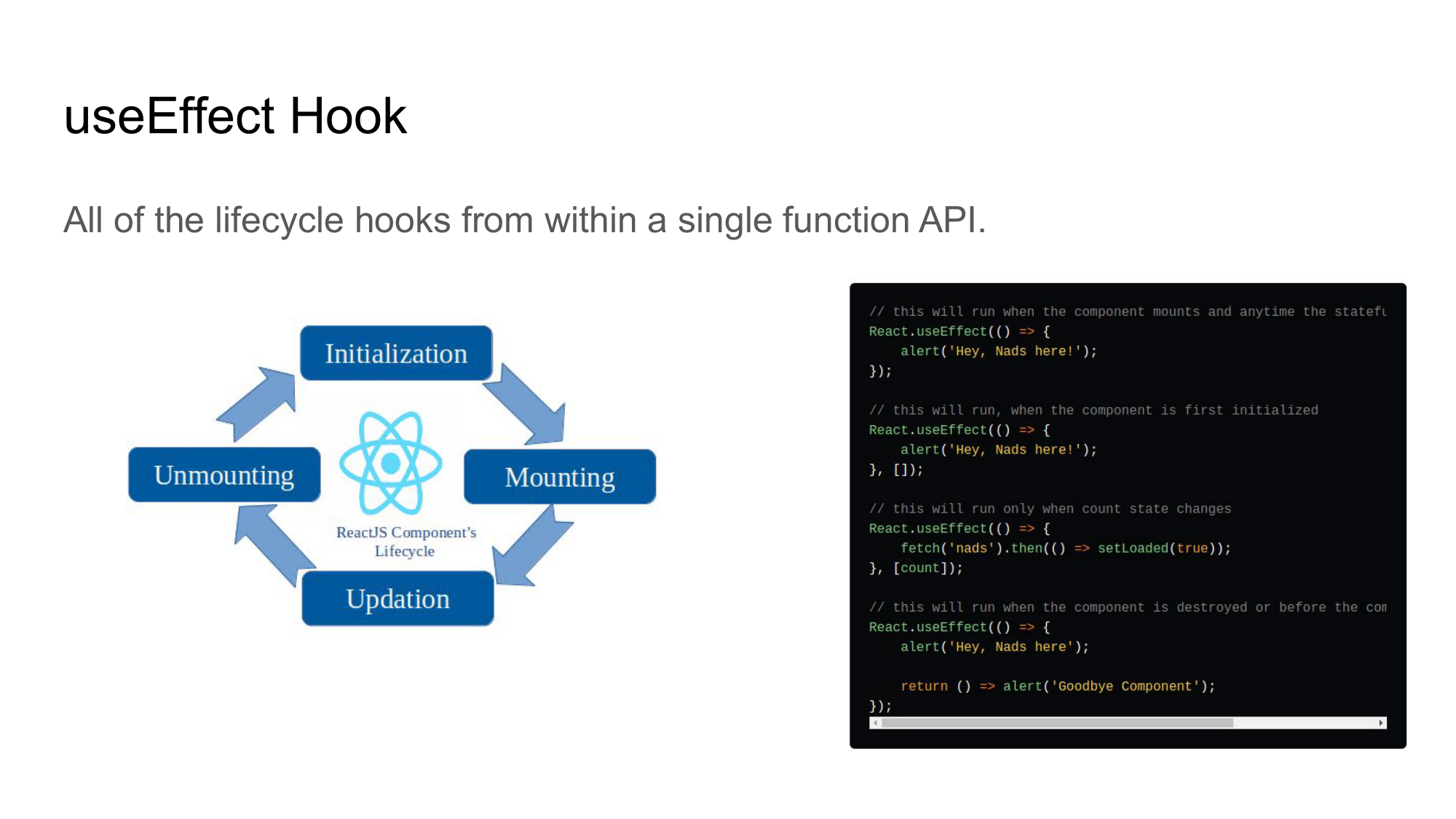
'useEffect'-Haken

Der 'useEffect'-Haken ermöglicht die Ausführung von Seiteneffekten in Funktionskomponenten - das Abrufen von Daten, das Einrichten eines Abonnements und das manuelle Ändern des Dom in React-Komponenten sind alles Beispiele für solche Seiteneffekte. Sie können diese Operation auch einfach Seiteneffekte nennen. In React gibt es etwas, das React Components Life Cycle genannt wird und eine Sammlung von React Component Life Cycle-Stufen ist. Mit dem 'useEffect'-Hook können wir Code für jede dieser Lebenszyklusphasen ausführen.
Schauen wir uns also einige von ihnen an:
- Die Initialisierung in der Montage ist die erste Phase des Lebenszyklus der React-Komponenten, in der die Komponente erstellt und in den Dom-Baum eingefügt wird.
- Eine Aktualisierung kann erfolgen, wenn eine Zustandsvariable aktualisiert wird.
- Das Aushängen bedeutet, dass die Komponente aus dem Dom entfernt wird.
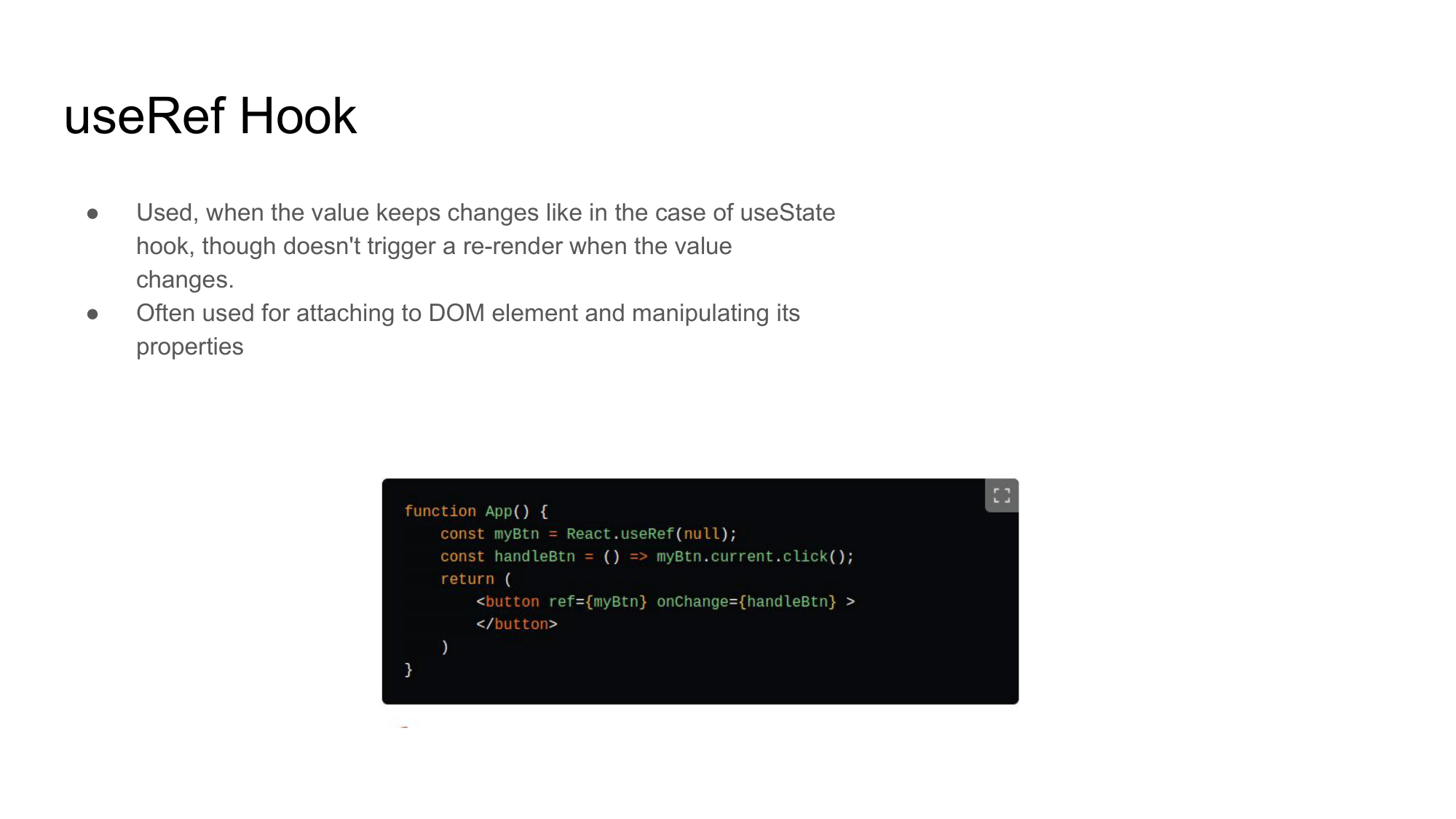
'useRef'-Haken

Der 'useRef'-Haken wird verwendet, wenn wir den Wert, der sich ändert, behalten wollen. Wie im Fall des 'useState'-Hooks wird jedoch kein neues Rendering ausgelöst, wenn sich der Wert ändert. Häufig wird auch der 'useRef'-Hook verwendet, um ein Dom-Element zu verknüpfen, und dann können wir diese Eigenschaften manipulieren.
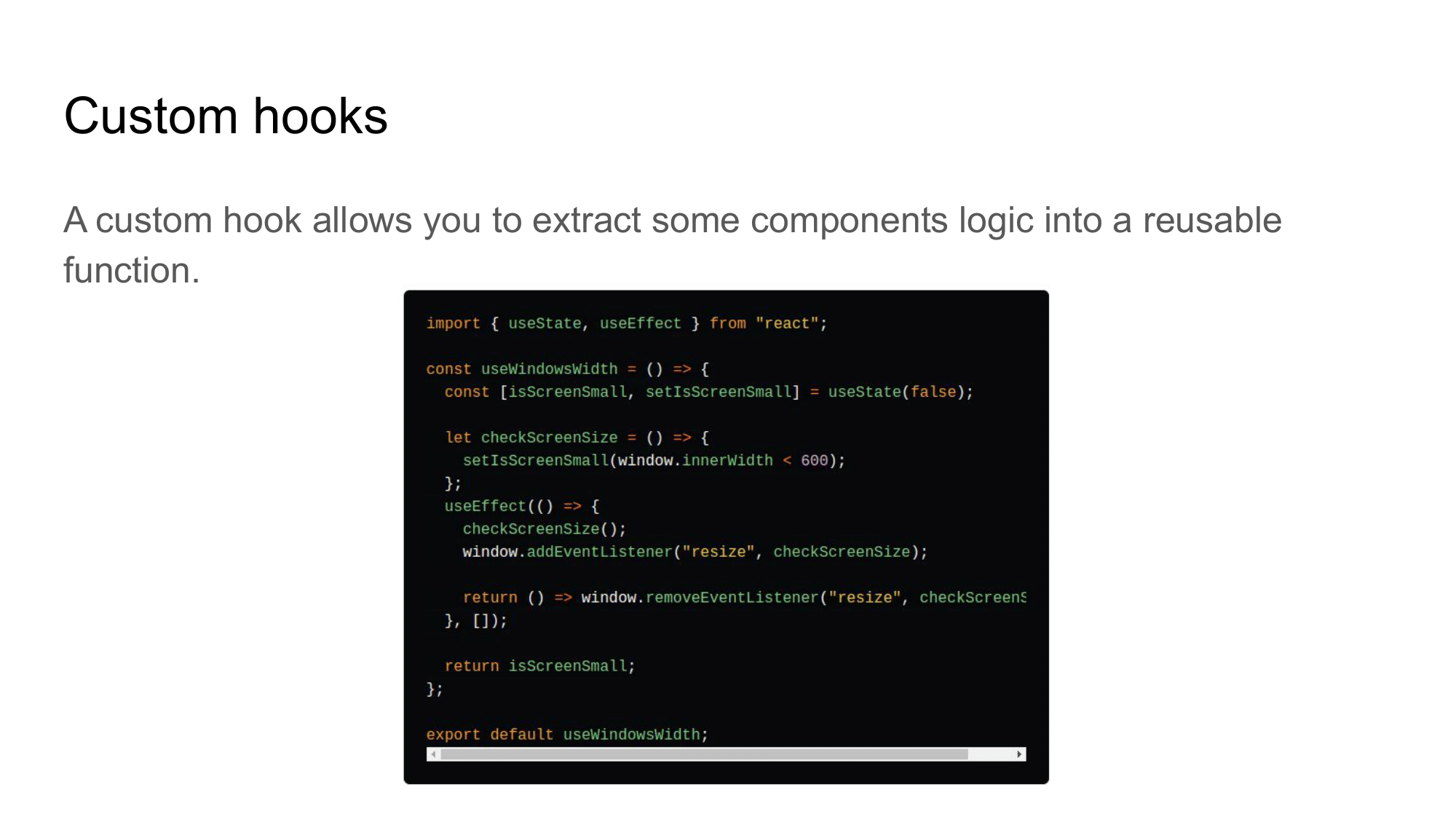
Benutzerdefinierte Häkchen

Wir können auch eigene Hooks erstellen, wenn wir Logik zwischen funktionalen JavaScript-Komponenten austauschen wollen, und wir können auch Hooks verwenden, so dass wir im Grunde die Hooks 'useState' und 'useEffect' verwenden können, wenn wir unsere eigenen benutzerdefinierten Hooks erstellen.
Gemeinsame Lesemittel

- Nützliche Bücher für Anfänger:
- React lernen Moderne Muster für die Entwicklung von React-Apps
- JavaScript: Die guten Seiten
- Online-Kurse, die eine gute Struktur und Erklärung bieten
- Funktionale Programmierung mit Javascript würde Ihnen helfen, mehr darüber zu verstehen, wie und warum wir moderne React-Apps so bauen, wie wir es tun.
ABONNIEREN SIE UNSEREN NEWSLETTER
Teilen Sie diesen Artikel:



.png&w=3840&q=75)








