Teilen Sie diesen Artikel:
Drupal 9 Bild in WebP-Format konvertieren
Gebietsleiter - Benelux

Was ist WebP und was sind seine Vorteile?
Lange Zeit galt JPG als Standard für Bilddaten im Internet. Im Jahr 2013 gelang es Google (zusammen mit einer Gruppe anderer Open-Source-Entwickler) jedoch, WebP zu entwickeln, eine neue Bildkodierungstechnik, mit der Bilder unter Beibehaltung der Bildqualität kleiner als JPG komprimiert werden sollten.
WebP ist ein modernes Bildformat für das Web, das eine verlustfreie Komprimierung ermöglicht. Webmaster und Webentwickler können mit WebP kleinere, reichhaltigere Bilder erstellen, die im Web schneller geladen werden.
Im Vergleich zu PNGs sind verlustfreie WebP-Bilder 26 % kleiner. Bei gleichem SSIM-Qualitätsindex sind verlustbehaftete WebP-Bilder 25-34 % kleiner als entsprechende JPEG-Bilder.
Transparenz wird von verlustfreiem WebP auf Kosten von nur 22 Prozent mehr Daten unterstützt. Wenn verlustbehaftete RGB-Komprimierung akzeptabel ist, bietet verlustbehaftetes WebP auch Transparenz, was zu Dateigrößen führt, die in der Regel dreimal kleiner sind als PNG.
Lesen Sie häufig gestellte Fragen zu WebP.
Wie implementiert man das WebP-Format für alle Bilder auf einer Drupal 9-Website?
Es sind 3 Hauptschritte zu beachten:
- Konfigurieren Sie die Unterstützung des Webp-Formats auf dem Server.
- Installieren und konfigurieren Sie Imagemagick und WebP Drupal Module.
- Fügen Sie den Effekt "In WEBP konvertieren" zu den entsprechenden Bildstilen hinzu.
1. Konfigurieren Sie die Unterstützung des WebP-Formats auf dem Server.
Wir müssen sicherstellen, dass wir die WebP-Unterstützung des Servers haben. Für unseren Zweck können wir zwei verschiedene php-Erweiterungen verwenden, imagick und gd. Beide unterstützen die Konvertierung von Bildern in das WebP-Format. Der Unterschied liegt nur in den Konfigurationen der nächsten Schritte. Zuerst werden wir uns mit der gd-Erweiterung beschäftigen und danach mit imagick.
GD-Erweiterung:
Zuerst müssen Sie Ihre php.ini-Datei überprüfen. Sie müssen finden:
erweiterung=php_gd2.dlloder
xtension=php_gd.dll.Danach müssen Sie Ihren Server neu starten, damit die Änderungen übernommen werden. Wenn Sie diese Erweiterung nicht in Ihrer php.ini-Datei finden können, müssen Sie sie zu Ihrer Umgebung hinzufügen.
Sie wird folgendermaßen aussehen:
sudo apt-get update
sudo apt-get install php-gdGD-Erweiterung: DDEV-Umgebung müssen Sie DDEV Hook konfigurieren. Sie können den Hook nach dem Start einstellen und zusätzliche Einstellungen in .ddev/config.yaml hinzufügen.
Haken:
Post-Start:
- exec: sudo apt-get update
- exec: sudo apt-get install php-gdDurch die Verwendung von Hooks können Sie Linux-Befehle in der DDEV-Umgebung ausführen.
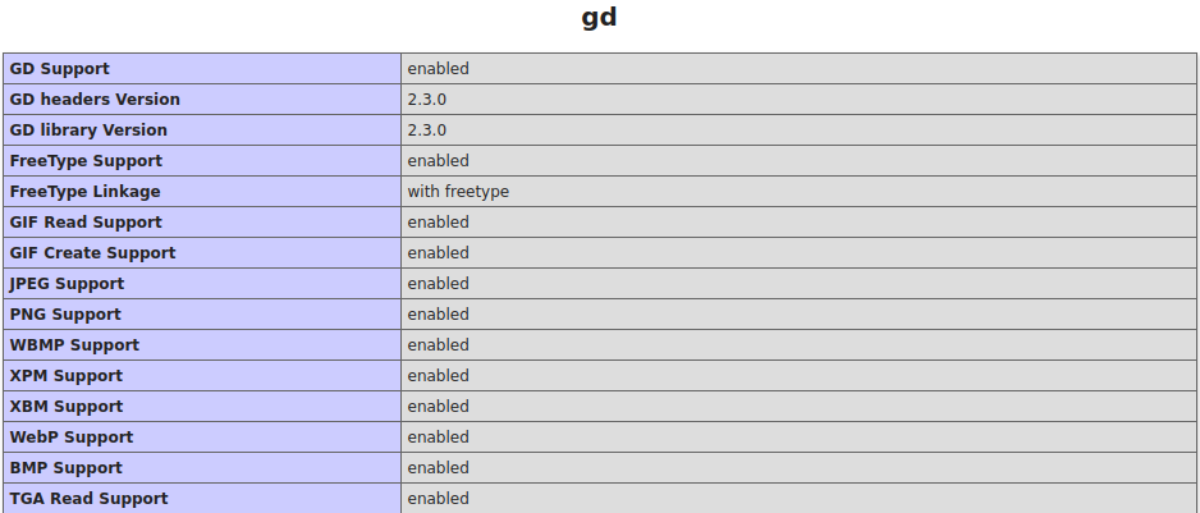
Wenn Sie die in diesem Abschnitt beschriebenen Schritte korrekt ausgeführt haben, sehen Sie einen neuen Block in phpinfo().
Sie wird folgendermaßen aussehen:
Dieser Abschnitt zeigt Ihnen, dass die gd-Erweiterung erfolgreich installiert wurde. Sie müssen hier prüfen, ob die WebP-Unterstützung aktiviert ist.

Imagick:
Imagick ist eine weitere Bibliothek, die Sie für Bildmanipulationen verwenden können. Die Installation von Imagick basiert ziemlich genau auf dem, was wir im vorherigen Abschnitt gesehen haben.
sudo apt-get update
sudo apt-get install php-imagickOder das Beispiel DDEV:
Haken:
Post-Start:
- exec: sudo apt-get update
- exec: sudo apt-get install php-imagickSie können überprüfen, ob imagick erfolgreich installiert wurde, indem Sie den folgenden Befehl verwenden
php -m | grep imagickNach der letzten Manipulation müssen Sie Ihren Webserver neu starten, höchstwahrscheinlich apache.
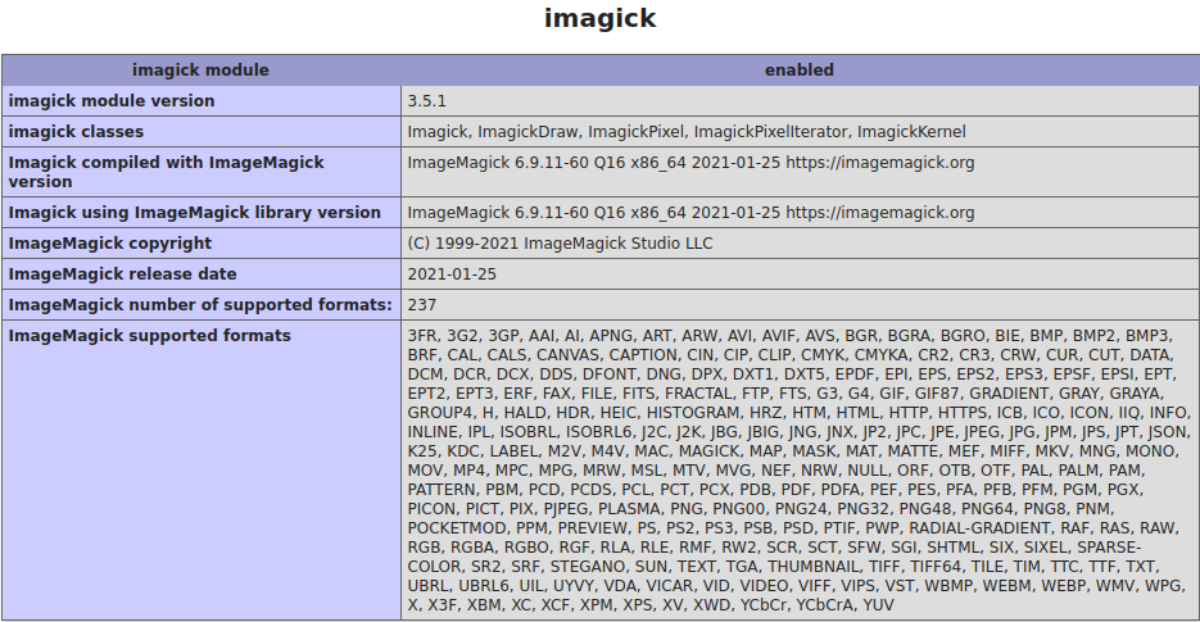
Wenn Sie alles richtig gemacht haben, werden Sie etwas sehen wie:

Anmerkung:
In den oben beschriebenen Abschnitten müssen Sie überprüfen, ob die WEBP-Unterstützung für PHP aktiviert ist. Wenn Sie die WebP-Unterstützung oder das WebP-Format im vorherigen Abschnitt nicht finden können, müssen Sie es manuell mit diesem Befehl installieren:
sudo apt-get update
sudo apt-get install -y webpUnd noch einmal: Starten Sie Ihren Webserver neu.
2. Installieren und konfigurieren Sie Imagemagick und WebP Drupal Module.
So weit so gut, wir haben bereits eine konfigurierte Umgebung. Ich hoffe, Sie haben den vorherigen Schritt ohne Probleme durchgeführt. Wenn nicht - bitte wiederholen!
Als nächstes werden wir uns zwei Module ansehen, die wir installieren und konfigurieren müssen, um die Bildkonvertierung einzustellen.
Gut, fahren wir mit der Installation der beiden benötigten Module fort. Das erste - Imagemagick.
Komponist erfordern drupal/imagemagick
drush en imagemagick -yUnd die zweite - WebP.
komponist erfordern drupal/webp
drush en webp -yNachdem Sie alle Module installiert und aktiviert haben, führen Sie drush cr aus, um den Cache neu zu erstellen.
Das WebP-Modul bietet die WEBP-Konverter-Erweiterung in den Bildstileffekten, die wir etwas weiter unten zeigen werden. Für das WebP-Modul sind keine Konfigurationen erforderlich. Wir werden stattdessen das ImageMagick-Modul konfigurieren.
Das ImageMagick-Modul kann auf zwei Arten konfiguriert werden. Wir werden beide in diesem Abschnitt behandeln. Im vorigen Abschnitt haben Sie eine PHP-Bibliothek für die Bildbearbeitung gd/imagick gewählt, an diesem Punkt müssen Sie das ImageMagick-Modul entsprechend konfigurieren.
Zuerst werden wir uns die Konfigurationsschritte von imagick ansehen:
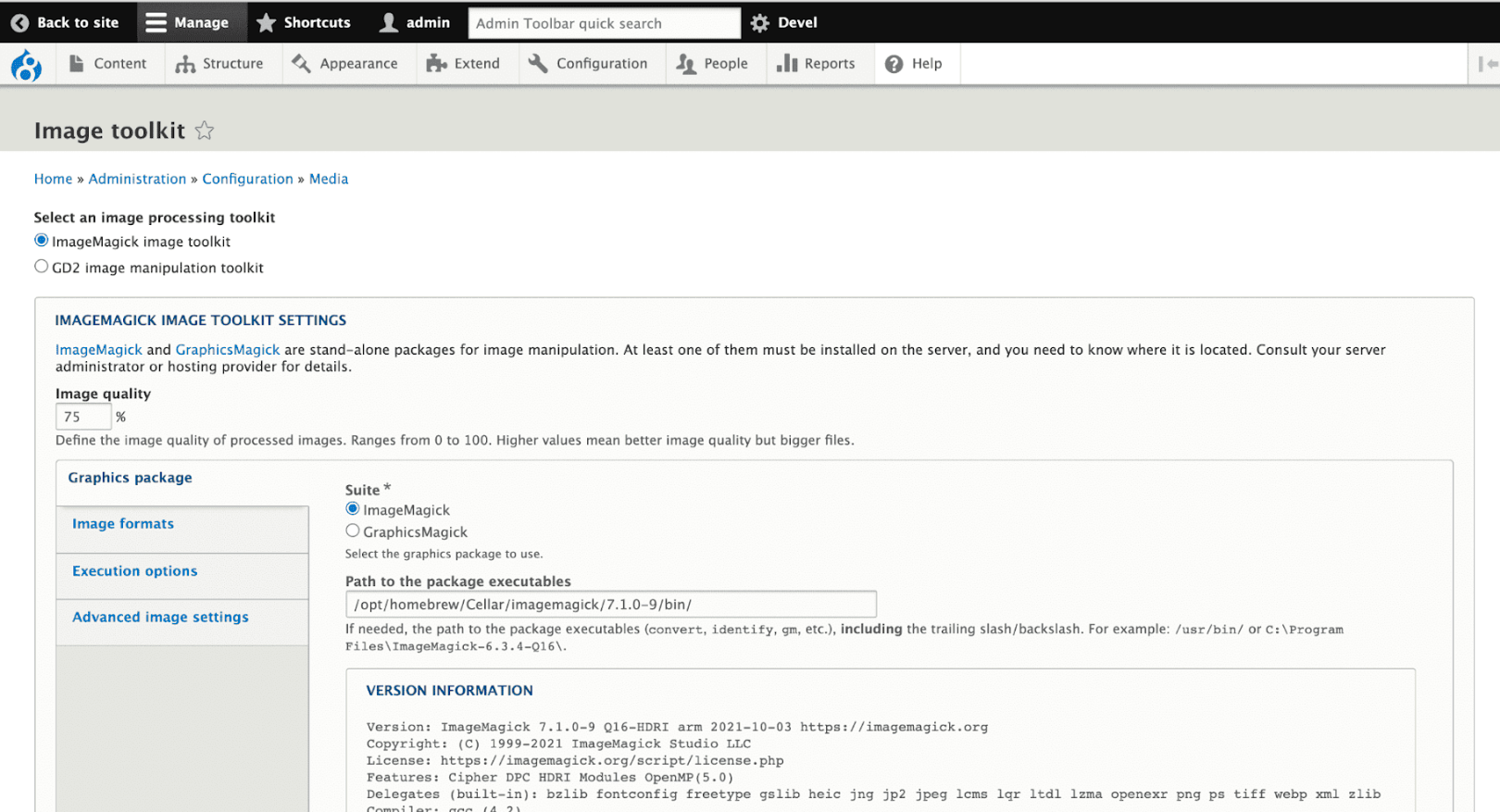
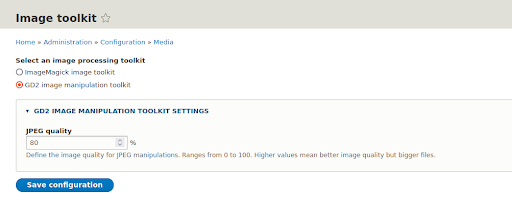
Navigieren Sie zu: /admin/config/media/image-toolkit
Wenn Sie die Imagick-Bibliothek wählen, müssen Sie die erste Option ImageMagick image toolkit wählen. Außerdem müssen Sie die Bildqualität einstellen.
Mit der Option Bildqualität wird die Bildqualität auf den von Ihnen gewählten Prozentsatz reduziert. Beachten Sie, dass das Bild nicht gut aussieht, wenn Sie die Bildqualität zu stark reduzieren. Sie müssen damit herumspielen.
Sie müssen auch einen Pfad zum imagiMagick bin-Ordner festlegen, der das Modul zur Konvertierung von Bildern verwendet. Sie können die Erweiterung herunterladen, je nach Betriebssystem. Danach extrahieren Sie alles aus diesem Ordner an den gewünschten Ort auf Ihrem Server. Geben Sie den Pfad zum bin-Ordner in das Image-Toolkit-Feld "Pfad zur ausführbaren Datei des Pakets" ein, und das ist alles.

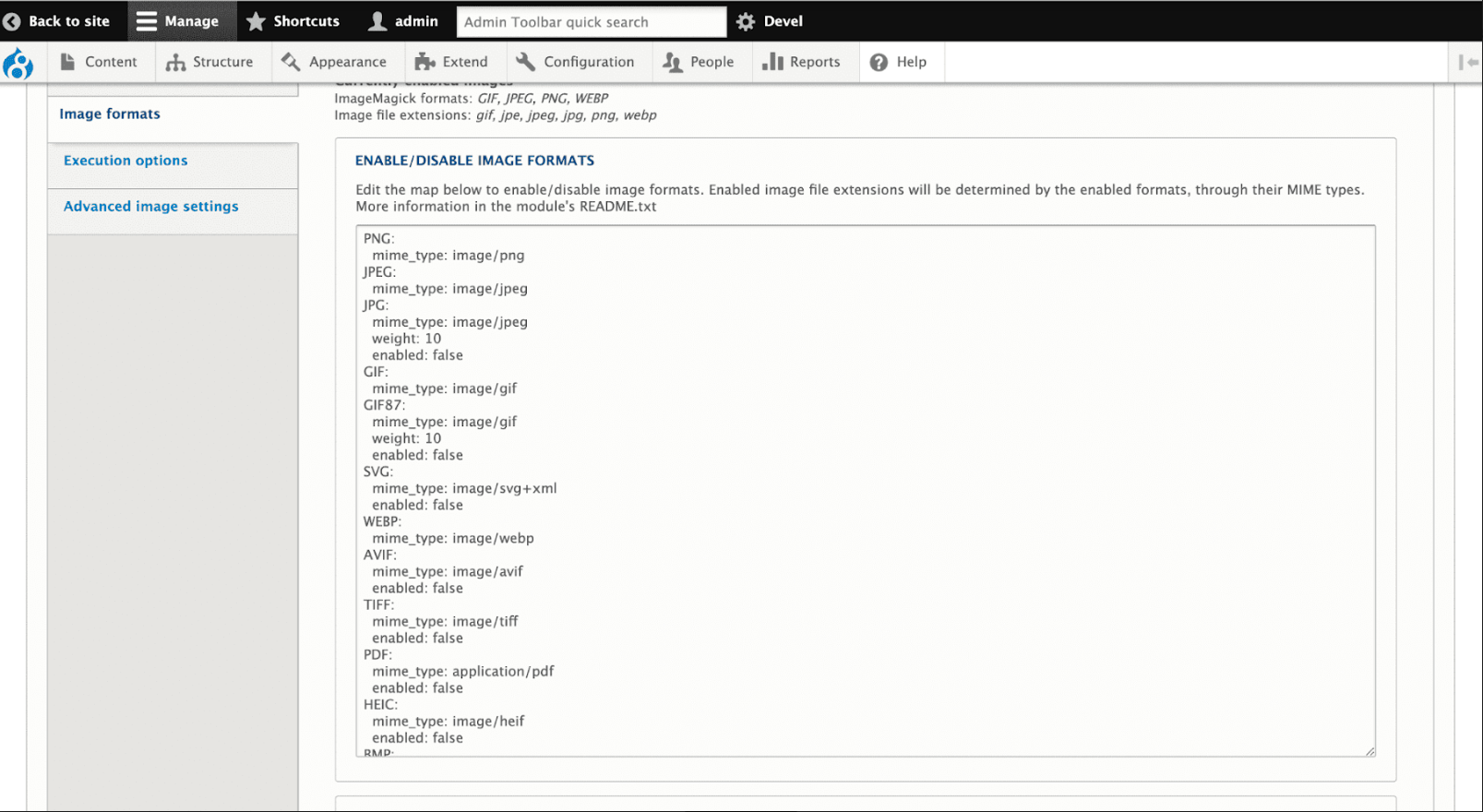
Im nächsten Schritt müssen wir die Bildformate festlegen, die wir verwenden wollen. Beachten Sie, dass Sie die zu verwendenden Bildformate aktivieren oder deaktivieren können.

Nun wollen wir uns ansehen, wie man imagemagick mit der GD2-Erweiterung konfiguriert:
Wenn Sie gd processor für die Bearbeitung von Bildern wählen, müssen Sie nur "GD2 image manipulation toolkit" in den Optionen des Bildtoolkits einstellen.

Vergessen Sie nicht, nach der Anwendung der Moduleinstellungen drush cr auszuführen, um den Drupal-Cache neu aufzubauen.
3. Fügen Sie den Effekt "In WEBP konvertieren" zu den entsprechenden Bildstilen hinzu.
Okay, wir haben bereits WebP-Unterstützung auf unserem Server, jetzt müssen wir die Konvertierung von Bildern in das WebP-Format einrichten, indem wir Konverter in allen Bildstilen hinzufügen.
Öffnen Sie : /admin/config/media/image-styles, und erstellen Sie einen neuen Bildstil.

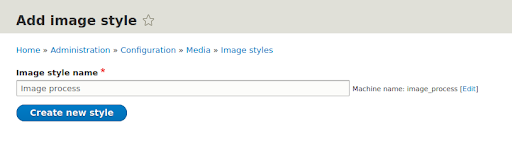
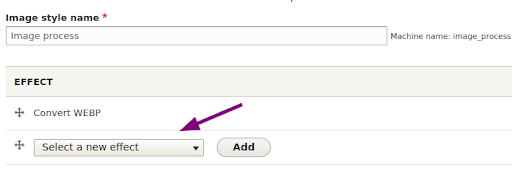
Und geben Sie einen Namen ein, zum Beispiel "Image process".

Und klicken Sie auf Neuen Stil erstellen.
In diesem neuen Bildstil müssen wir einen Konverter für unsere Bilder erstellen.
Wählen Sie "Konvertieren" aus der Dropdown-Liste und klicken Sie auf "Hinzufügen".

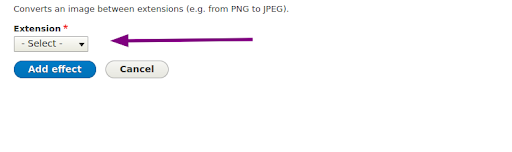
Auf der nächsten Seite wählen Sie die Option WebP aus der Dropdown-Liste und klicken auf Effekt hinzufügen. Das bereits installierte WebP-Modul gibt uns hier die WEBP-Erweiterung:

Wenn Sie den neuen Effekt auf vorhandene Bildstile anwenden möchten, gehen Sie genauso vor.
Bonus: Neu erstellter Bildstil in Twig anwenden
An dieser Stelle müssen wir verstehen, dass das WebP-Format nur für Bilder angewendet wird, die einen Bildstil verwenden. In allen anderen Fällen müssen wir den Bildstil manuell im Code anwenden. Zum Beispiel - in twig. Höchstwahrscheinlich verwenden die dort implementierten Bilder keinen Bildstil. Glücklicherweise können wir einen bestimmten Bildstil direkt in Twig anwenden.
Um Bilder zu erfassen, die wir im Stil wie Hintergrund oder in der Twig-Vorlage hinzugefügt haben, müssen wir den Bildstil mit der Twig-Funktion image_style() unter Verwendung des Bildstils 'image_process', den wir zuvor erstellt haben, festlegen. Bitte beachten Sie, dass wir den Namen des Bildstils in der image_style() Funktion angeben müssen.
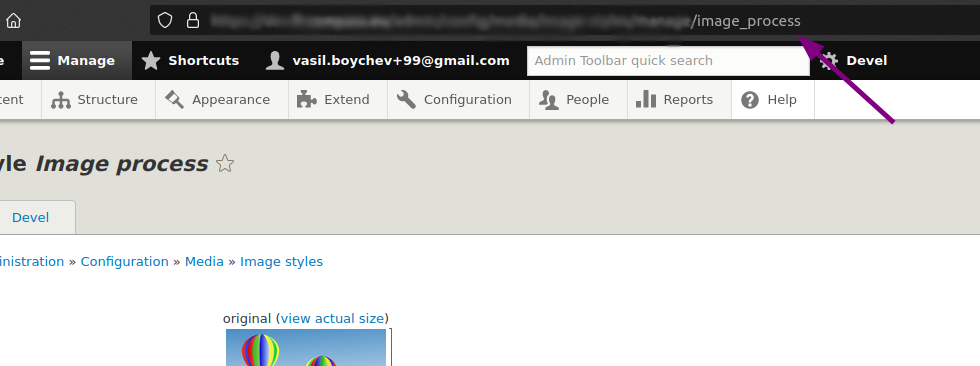
Um den Maschinennamen Ihres Bildstils zu finden, den wir bereits erstellt haben, müssen Sie den Bildstil im Drupal 9-Administrationspanel öffnen und sich die Url ansehen.
Sie sehen dann etwas wie:
Das letzte Argument in url ist der Name Ihrer Bildstilmaschine, die Sie als Parameter für Bildstil() verwenden können.

Wenn wir einen Bildstil in css im Twig-Hintergrund hinzufügen wollen, würde das wie folgt aussehen:
background-image: url({{'public://image_folder/image.jpg' | image_style('image_process')}});Um den Bilderordner zu erhalten, müssen Sie die Variable public:// verwenden, die den Zielort der öffentlichen Dateien darstellt, normalerweise ist es "sites/default/files".
Oder wenn Sie einen Bildstil zu twig field uri hinzufügen möchten, würde es wie folgt aussehen:
background-image: url('{{ file_url(content.field_image.0['#media'].field_media_image.entity.fileuri | image_style('image_process')) }}');Anmerkung:
Wenn Sie dies mit einem Twig-Medienfeld verwenden möchten, müssen Sie die Medienfeld-URI abrufen.
Fazit
WebP ist in der Lage, die Datenkomprimierung auf ein neues Niveau zu heben, da es einen Vorhersagemodus in den JPG-Prozess einfügt, wodurch die Überlegenheit gegenüber dem JPG-Verfahren deutlich wird. Und wir haben die Ergebnisse, um es zu beweisen
Vor

Nach

Vor

Nach
ABONNIEREN SIE UNSEREN NEWSLETTER
Teilen Sie diesen Artikel:


.png&w=3840&q=75)