Deel dit artikel:
Drupal 9 afbeelding converteren naar WebP formaat
Gebiedsmanager - Benelux

Wat is WebP en wat zijn de voordelen?
JPG is lange tijd de standaard geweest voor afbeeldingsgegevens op het web. Echter, in 2013 was Google (samen met een groep andere open source ontwikkelaars) in staat om WebP te ontwikkelen, een nieuwe encodertechniek voor afbeeldingen die bedoeld was om afbeeldingen kleiner te comprimeren dan JPG met behoud van beeldkwaliteit.
WebP is een moderne afbeeldingsindeling voor het web die meer compressie zonder kwaliteitsverlies biedt. Webmasters en webontwikkelaars kunnen WebP gebruiken om kleinere, rijkere afbeeldingen te maken die sneller laden op het web.
In vergelijking met PNG's zijn WebP lossless afbeeldingen 26% kleiner. Bij dezelfde SSIM kwaliteitsindex zijn WebP lossy afbeeldingen 25-34 procent kleiner dan gelijkwaardige JPEG-afbeeldingen.
Transparantie wordt ondersteund door verliesvrije WebP tegen een kostprijs van slechts 22 procent meer gegevens. Wanneer RGB-compressie met verlies acceptabel is, biedt WebP met verlies ook transparantie, wat resulteert in bestandsgroottes die doorgaans drie keer kleiner zijn dan PNG.
Lees Veelgestelde vragen over WebP.
Hoe implementeer ik WebP-indeling voor alle afbeeldingen op een Drupal 9-website?
Er zijn 3 belangrijke stappen die je moet volgen:
- Configureer de ondersteuning voor het webp-formaat van de server.
- Imagemagick en WebP Drupal-modules installeren en configureren.
- Effect "Omzetten naar WEBP" toevoegen aan relevante afbeeldingsstijlen.
1. Configureer de ondersteuning van het WebP-formaat op de server.
We moeten ervoor zorgen dat de server WebP ondersteunt. Voor ons doel kunnen we twee verschillende php extensies gebruiken, imagick en gd. Ze ondersteunen allebei het converteren van afbeeldingen naar WebPformat. Het verschil zit alleen in de configuratie in de volgende stappen. Eerst behandelen we de gd extensie en daarna bekijken we imagick.
GD extensie:
Allereerst moet u uw php.ini bestand controleren. U moet het volgende vinden:
extensie=php_gd2.dllof
xtension=php_gd.dll.Start daarna je server opnieuw op om de wijzigingen toe te passen. Als je deze extensie niet kunt vinden in je php.ini bestand, moet je deze toevoegen aan je omgeving.
Het ziet er als volgt uit:
sudo apt-get update
sudo apt-get install php-gdGD extensie: DDEV omgeving moet je DDEV Hook configureren. Je kunt hook post start instellen door extra instellingen toe te voegen in .ddev/config.yaml.
hooks:
post-start:
- exec: sudo apt-get update
- exec: sudo apt-get install php-gdDoor hooks te gebruiken kun je Linux commando's uitvoeren in de DDEV omgeving.
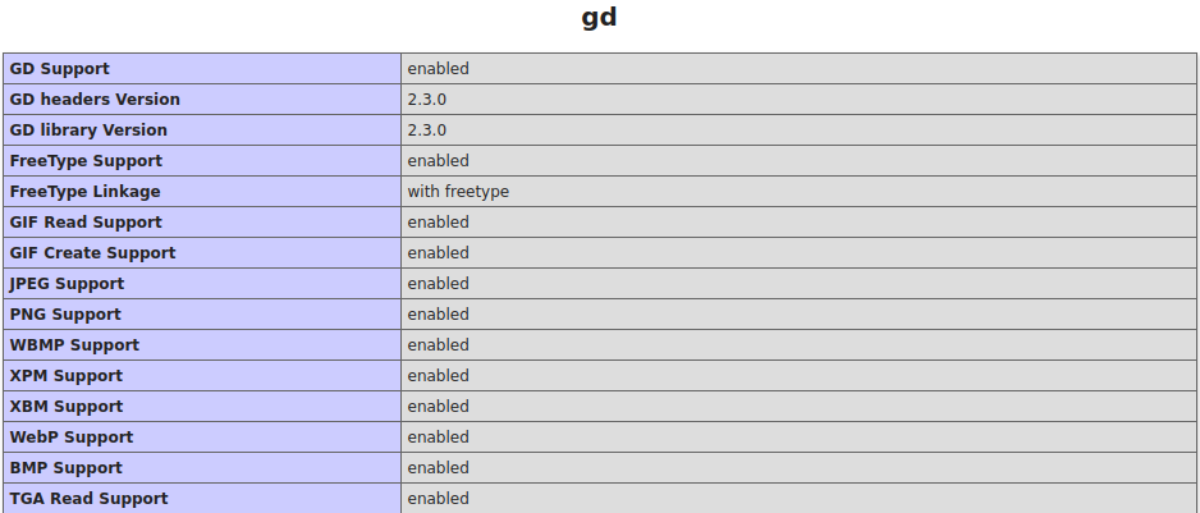
Als je de stappen in deze sectie correct hebt uitgevoerd, zie je een nieuw blok in phpinfo().
Het ziet er als volgt uit:
Dit gedeelte laat zien dat de gd-extensie met succes is geïnstalleerd. Je moet hier controleren of WebP-ondersteuning is ingeschakeld.

Imagick:
Imagick is een andere bibliotheek die je kunt gebruiken voor het manipuleren van afbeeldingen. De installatie van Imagick is gebaseerd op wat we in de vorige sectie hebben gezien.
sudo apt-get update
sudo apt-get install php-imagickOf bijvoorbeeld DDEV:
hooks:
post-start:
- exec: sudo apt-get update
- exec: sudo apt-get install php-imagickJe kunt controleren of imagick succesvol is geïnstalleerd met het onderstaande commando
php -m | grep imagickNa de laatste manipulatie moet je je webserver opnieuw opstarten, waarschijnlijk apache.
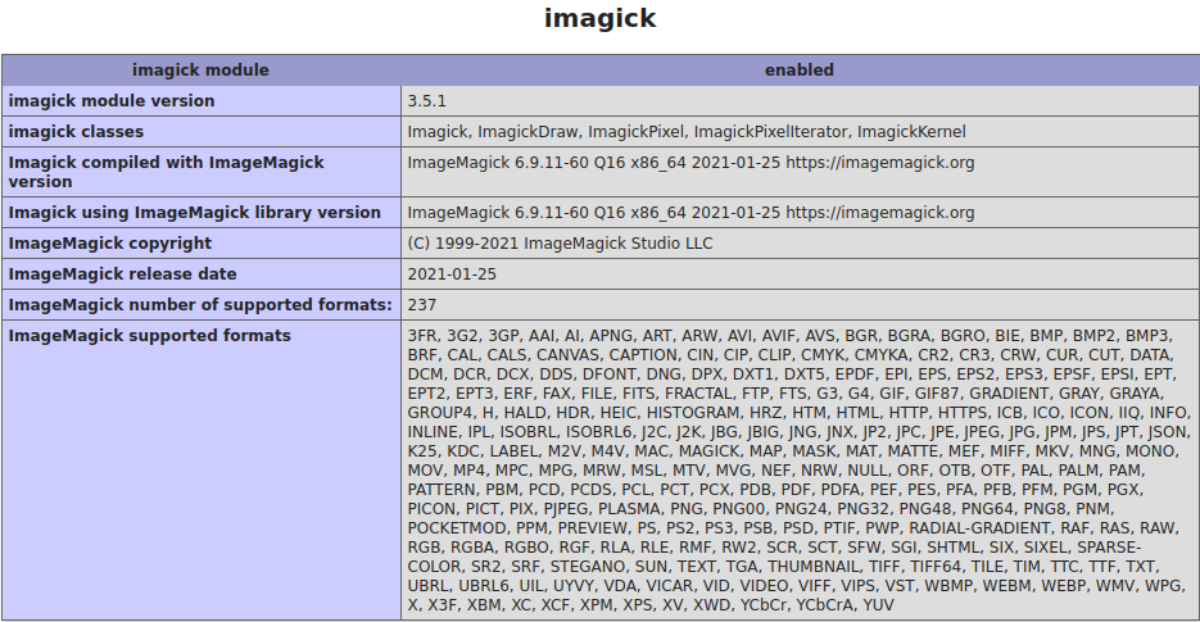
Als alles op de juiste manier wordt gedaan, zie je iets als:

Opmerking:
In de secties die hierboven zijn beschreven, moet je controleren of WEBP Support is ingeschakeld voor PHP. Als u geen WebP-ondersteuning of -indeling kunt vinden in de vorige sectie, moet u deze handmatig installeren via dit commando:
sudo apt-get update
sudo apt-get install -y webpEn nogmaals - start uw webserver opnieuw op.
2. Imagemagick en WebP Drupal-modules installeren en configureren.
Tot zover alles goed, we hebben al een geconfigureerde omgeving. Ik hoop dat je de vorige stap zonder problemen hebt voltooid. Zo niet - dan graag herhalen!
Vervolgens bekijken we twee modules die we moeten installeren en configureren om imageconversie in te stellen.
Goed, laten we doorgaan met het installeren van de twee modules die we nodig hebben. De eerste - Imagemagick.
composer vereist drupal/imagemagick
drush en imagemagick -yEn de tweede - WebP.
composer vereist drupal/webp
drush en webp -yNa het installeren en inschakelen van alle modules voert u drush cr uit om de cache opnieuw op te bouwen.
De WebP-module biedt de extensie WEBP converter in de afbeeldingsstijleffecten, die we verderop zullen tonen. Er zijn geen configuraties nodig voor de WebP-module. In plaats daarvan configureren we de module ImageMagick.
De ImageMagick module heeft twee manieren om te configureren. We zullen beide in deze sectie behandelen. In de vorige sectie heb je een php-bibliotheek gekozen voor het manipuleren van afbeeldingen gd/imagick, op dit punt moet je de imagemagick-module op de juiste manier configureren.
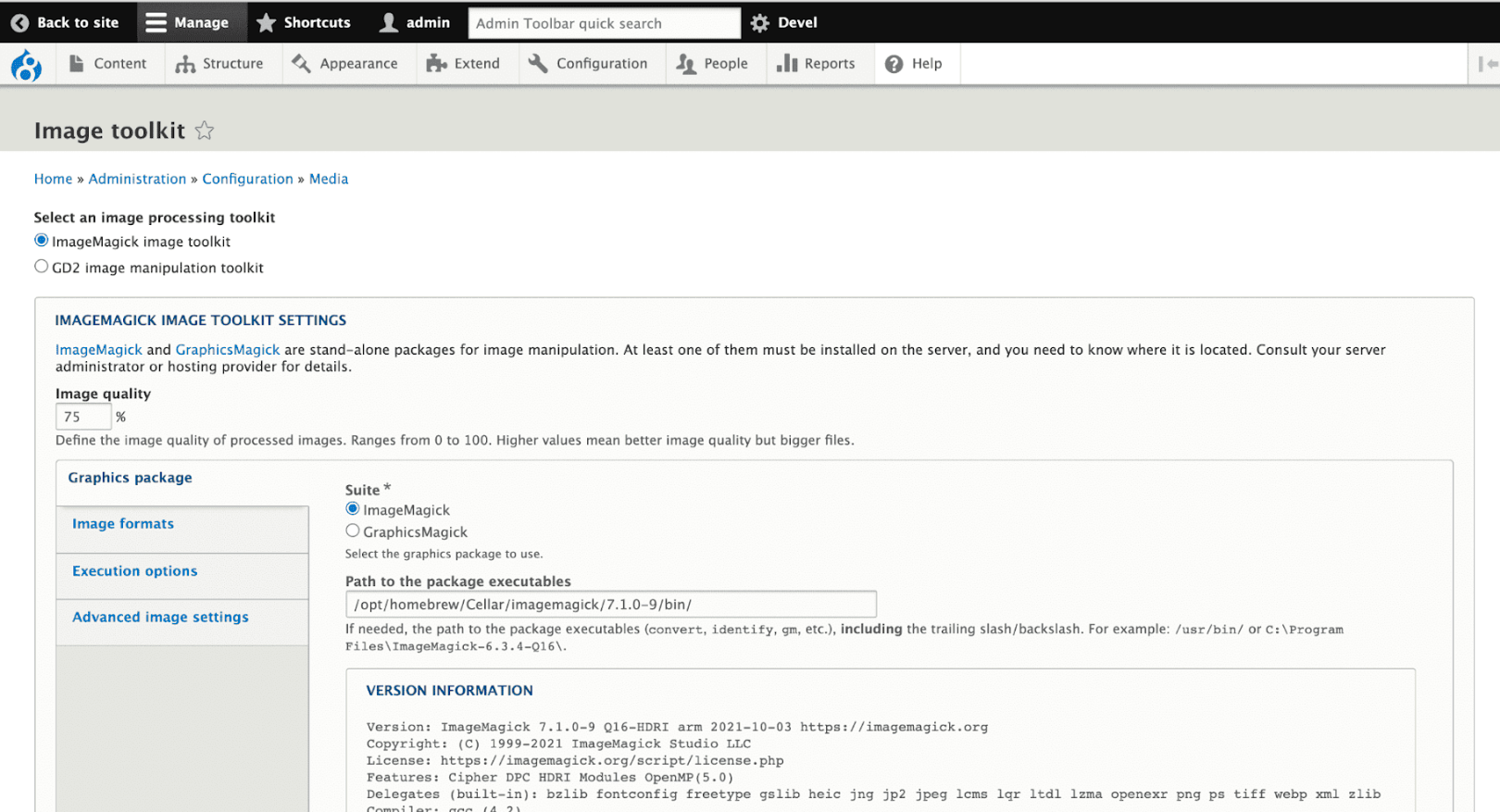
Eerst bekijken we de configuratiestappen van imagick:
Navigeer naar: /admin/config/media/image-toolkit
Als je de Imagick-bibliotheek kiest, moet je de eerste optie ImageMagick image toolkit kiezen. Je moet ook de afbeeldingskwaliteit instellen.
De optie Afbeeldkwaliteit verlaagt de afbeeldingskwaliteit tot het door u gekozen percentage. Merk op dat als je de kwaliteit van de afbeelding te veel verlaagt, de afbeelding er niet goed uit zal zien. Je zult hiermee moeten spelen.
Je moet ook een pad instellen naar de map imagiMagick bin die de module zal gebruiken om afbeeldingen te converteren. Je kunt de extensie downloaden op basis van je besturingssysteem. Pak daarna alles uit deze map uit op de gewenste locatie op je server. Voer het pad naar de bin map in het image toolkit veld "Path to the package executable" in en dat is alles.

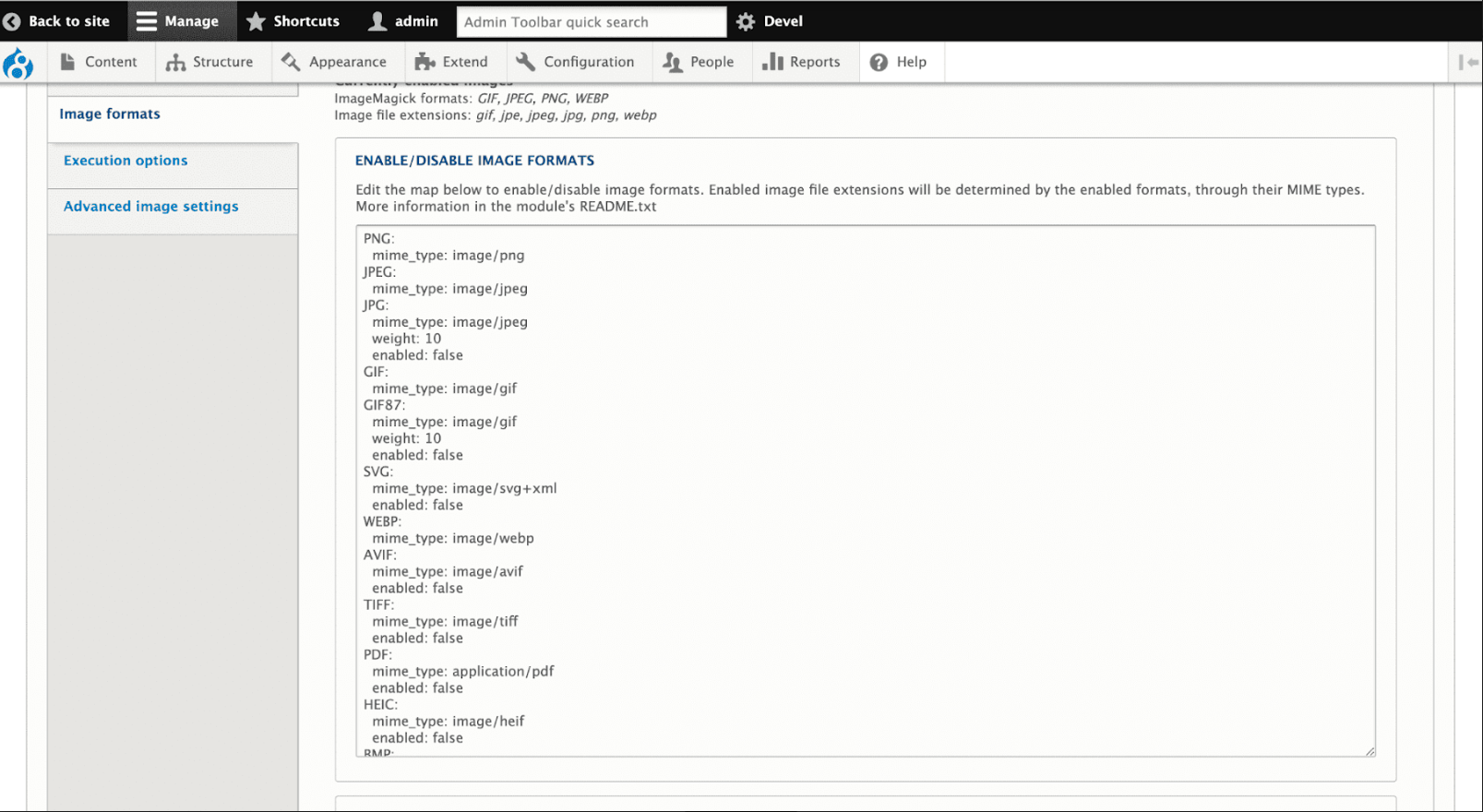
In de volgende stap moeten we de afbeeldingsformaten instellen die we zullen gebruiken. Merk op dat je de afbeeldingsformaten die je wilt gebruiken kunt in- of uitschakelen.

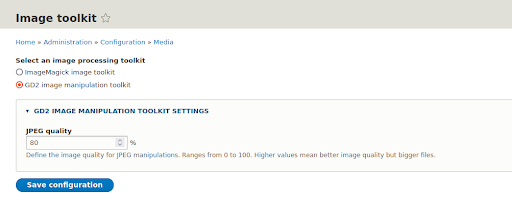
Laten we nu eens kijken hoe we imagemagick kunnen configureren met GD2 extensie:
Als je gd processor kiest voor manipulatie met afbeeldingen, hoef je alleen maar "GD2 image manipulation toolkit" in te stellen bij image toolkit options.

Vergeet niet om drush cr uit te voeren na het toepassen van de module-instellingen om de drupal-cache opnieuw op te bouwen.
3. Voeg het effect "Omzetten naar WEBP" toe aan relevante afbeeldingsstijlen.
Oké, we hebben al WebP-ondersteuning op onze server, nu moeten we het converteren van afbeeldingen naar WebP-formaat instellen door converters toe te voegen in alle afbeeldingsstijlen.
Open : /admin/config/media/image-styles, en maak een nieuwe afbeeldingsstijl.

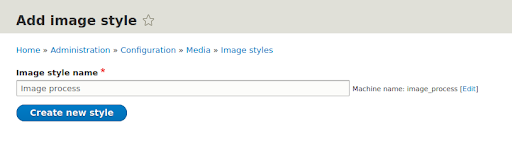
En voer een naam in, bijvoorbeeld "Afbeeldingsproces".

En klik op Nieuwe stijl maken.
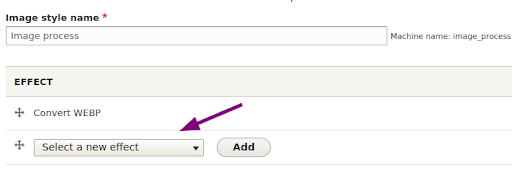
In deze nieuwe afbeeldingsstijl moeten we een converter maken voor onze afbeeldingen.
Selecteer Converteren in de vervolgkeuzelijst en klik op Toevoegen.

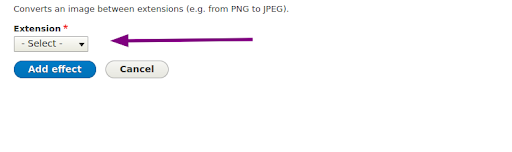
Selecteer op de volgende pagina de optie WebP uit de vervolgkeuzelijst en klik op Effect toevoegen. De reeds geïnstalleerde WebP-module geeft ons hier de WEBP-extensie:

Als je het nieuwe effect wilt toepassen op bestaande afbeeldingsstijlen, gebruik dan dezelfde aanpak.
Bonus: Pas een nieuwe afbeeldingsstijl toe in Twig
Op dit punt moeten we begrijpen dat het WebP-formaat alleen wordt toegepast op afbeeldingen die een afbeeldingsstijl gebruiken. In alle andere gevallen moeten we de afbeeldingsstijl handmatig toepassen in de code. Bijvoorbeeld - in twig. Hoogstwaarschijnlijk gebruiken de afbeeldingen die daar geïmplementeerd zijn geen afbeeldingsstijl. Gelukkig kunnen we een bepaalde afbeeldingsstijl rechtstreeks in Twig toepassen.
Om afbeeldingen op te vangen die we hebben toegevoegd in een stijl als achtergrond of in een twig-sjabloon, moeten we de afbeeldingsstijl instellen met de twig-functie image_style() met behulp van de afbeeldingsstijl 'image_process' die we eerder hebben gemaakt. Let op: we moeten de naam van de afbeeldingsstijlmachine in de image_style()-functie plaatsen.
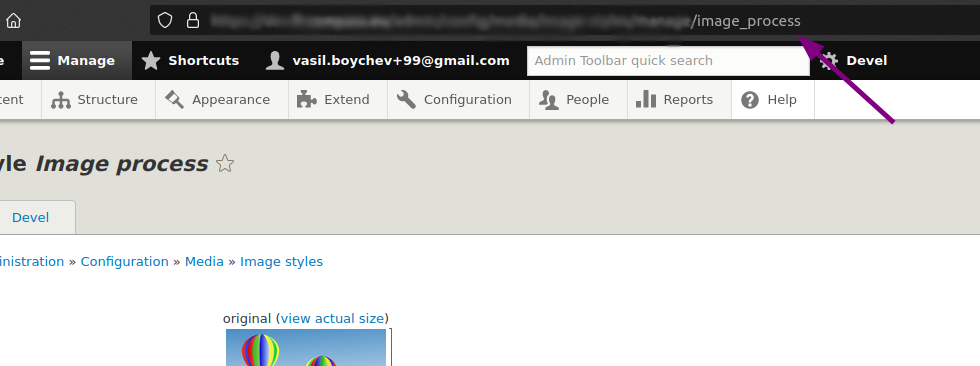
Om de machinenaam te vinden van je afbeeldingsstijl die we al hebben gemaakt, moet je afbeeldingsstijl openen in het Drupal 9 adminpaneel en kijken naar de url.
Je zult iets zien als:
Het laatste argument in url is de naam van je afbeeldingsstijlmachine die je kunt gebruiken als parameter voor image_style().

Als we een afbeeldingsstijl willen toevoegen in css in twig achtergrond, zou het er als volgt uitzien:
achtergrond-afbeelding: url({{'public://image_folder/image.jpg' | image_style('image_process')}});Om de map met afbeeldingen te krijgen, moet je de public:// variabele gebruiken die de openbare bestandsbestemming vertegenwoordigt, meestal is dit 'sites/default/files'.
Of als je een afbeeldingsstijl wilt toevoegen aan twig field uri, zou het er zo uitzien:
achtergrond-afbeelding: url('{{ file_url(content.field_image.0['#media'].field_media_image.entity.fileuri | image_style('image_process')) }}');Opmerking:
Als je dit wilt gebruiken met een twig mediaveld, moet je de uri van het mediaveld ophalen.
Conclusie
WebP is in staat om datacompressie naar een nieuw niveau te tillen dankzij de toevoeging van een voorspellingsmodus aan het JPG-proces, waardoor het duidelijk te zien is hoe het beter kan presteren dan zijn JPG-gebaseerde tegenhanger. En we hebben de resultaten om het te bewijzen
Voor

Na

Voor

After
ABONNEER U OP ONZE NIEUWSBRIEF
Deel dit artikel:


.png&w=3840&q=75)